
喜歡開發腦洞,如果能讓你對人生有新的啟發,會是我最大的榮幸。 #心靈治愈 #星盤 #普通分享 #隨筆 #自學前端ing
菜鳥學碼記錄|CSS製作基本圖形

目前在codecademy學習基礎的寫碼知識,以前在freecodecamp試過,兩個網站課程的共同點都是教了很多基礎概念,codecademy因為付費所以有更多統整過的課程以供學習。
在學基礎課程到一半的時候,實在看不懂那些圖形的代碼是怎麼寫出來的,越學越煩躁,於是決定自己在網上搜Youtube跟教學文章,很快就搞懂了這些圖形是怎麼畫出來的。
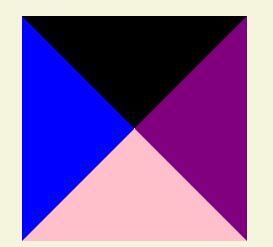
三角形

.basic{
width: 0;
height: 0;
border-top: 100px solid black;
border-right: 100px solid purple;
border-bottom: 100px solid pink;
border-left: 100px solid blue;
}
CSS用Border properties來畫圖形,以順時針方式會切開四份三角形,用三角形就能組成很多不一樣的圖形,像是箭頭、五角星、六角星等,不看教程根本想不到能用三角形變化出那麼多圖形。
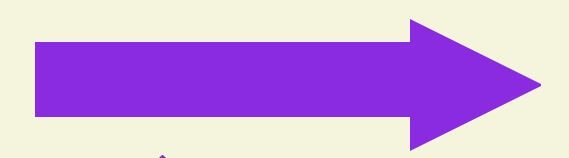
用一個以上的三角形組成圖形可以用::before/::after配合position properties來組合它們。
例如:

.arrow3{
position: absolute;
height: 40px;
width: 200px;
margin-top: 450px;
left: 40px;
background-color: blueviolet;
}
.arrow3::after{
content:'';
position:absolute;
height: 0;
width: 0;
top: -12px;
border-left: 70px solid blueviolet;
border-right: 70px solid transparent;
border-top:35px solid transparent;
border-bottom: 35px solid transparent;
right: -140px;
}
一些圖形需要配合transform properties來試圖形變化,例如旋轉、變形等,我想這需要很多的實作才能讓自己腦中有概念跟記得圖形的變化,當然這跟我本身對圖形沒有什麼敏感度,腦海很難模擬他們分拆跟變化的樣子有關。
Practice makes perfect嘛!~
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…