
挣扎中
给 Matters 简单的修改了一下样式
自从 Matters 改版之后,就很少逛了。一方面感觉新内容大量涌现,自己不知道如何查找感兴趣的文章;另一方面觉得新版样式阅读体验糟糕,难以集中注意力阅读文章内容。所以就偶尔看看 Matters | 閲讀精選 这个 telegram 频道,用 Instant View 功能看感兴趣的文章。
最近看其它东西时发现【背景颜色 #404040 】【文字颜色 #040404 】看起来很舒服,于是借助 Stylus 这个浏览器插件 给 Matters 简单的修改了一下样式。

用 Firefox 浏览器举例,只需要安装 Stylus Firefox 插件 ,把下面这段代码放进去,就 OK 了。(在 CSS 这一栏)

目前只是自用,实现方式比较粗暴(主要是 Matters 用了生成的 class name 导致难以用 class selector 去写样式……)。有兴趣的玩家可以自行修改,反正只用写 CSS ,还是蛮快乐的。Github 链接
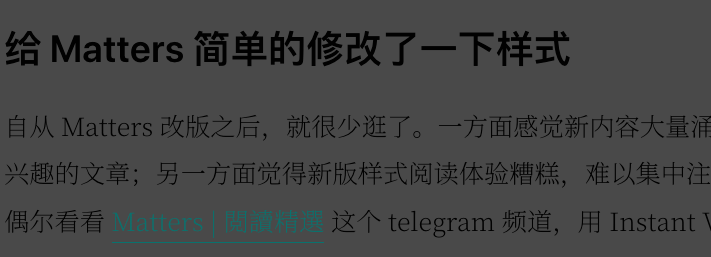
我感觉发光的屏幕盯久了眼睛都没法聚焦,于是整了个暗色样式。主要修改了:
- 背景颜色 #404040
- 字体颜色 #040404
- 字体使用 Noto Serif SC
- 选中文字是高亮颜色为 #dbdbdb(给 telegraph 修改样式时感觉不错就拿来用了)
- 看文章时,左右两栏、顶部底部变得透明,鼠标指针放上去恢复正常显示
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…