閱讀筆耕|如何繪製心智圖•文末彩蛋

■ 緣起
幾天前,心血來潮整理了一下自己的信用卡(堆積成一座小山)。
突發奇想採用心智圖(Mind Map)去建檔,還上網做功課,看看別人都怎麼繪製?歸納出一些心得,分享給各位。
文末有彩蛋喔!
■ 手繪 vs 數位?
首先必須決定繪製方式,我是採用數位的方式編製,除了缺乏美術天份這個主觀因素外,客觀上的好處有:
⚠️ 隨時隨地編輯
⚠️ 製作的成本低、速度快
⚠️ 利於保存、分享、更新、修改
試過好幾套軟體,最終選擇了Xmind。操作簡單,無須查找教學資源,稍微把玩一下就可以上手,支援中文介面,且可以手機/平板同步。
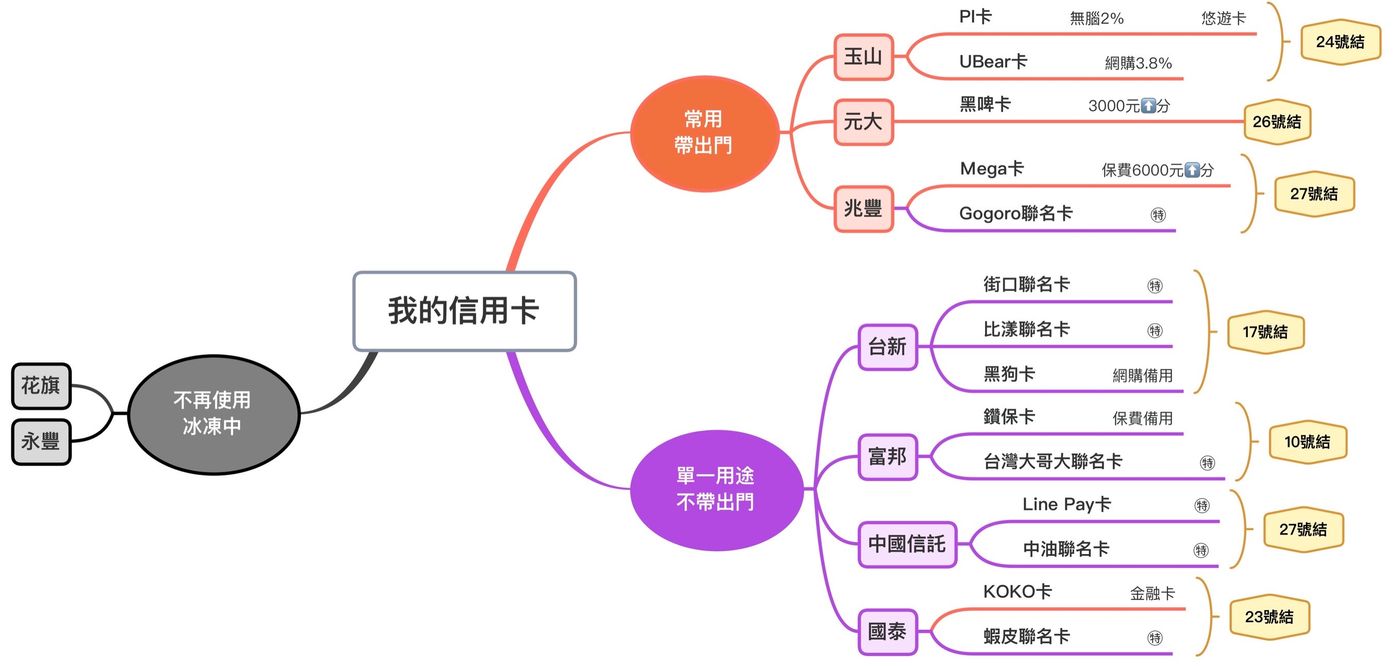
先來瞧瞧我的成果(原圖),再依序說明。
■ 範例與思考脈絡

最初,像是一隻在天空翱翔的老鷹,以「上帝的視角」俯瞰這一切內容,試著理出頭緒,找出脈絡。
1. 開枝散葉
主題是「我的信用卡」,比喻為主幹,我想到以「使用頻率」作為延伸出去的樹枝,於是理出「常用+帶出門」、「單一用途+不帶出門」、「不再使用+冰凍中」三組關鍵字。
⚠️ 第一階層的關鍵字以「放射狀+順時鐘方向」排列
關鍵字是有階層概念的,我以「銀行名稱」作為第2層分枝,「卡片名稱」為第3層,「用途」為第4層,以此類推。
有些人會把第1層樹枝畫的粗一點,比較美觀,但非必要。
⚠️ 主幹 → 樹枝 → 分枝 → 葉子 → 葉脈 → ⋯⋯
- 第0層:(粗)主幹「我的信用卡」
- 第1層:樹枝「使用頻率」
- 第2層:分枝「銀行名稱」
- 第3層:葉子「卡片名稱」
- 第4層:葉脈「用途」
此時,又突然想知道「卡片結帳日」,加上了用以總結的括弧。
2. 關鍵字
關鍵字的選擇上,有一派說法是以「名詞」為主,這令我想到一款叫做《驢橋》的桌遊。蠻同意這觀點,但在實際操作上,我更傾向放寬為「單詞」。
通常離主幹愈近的詞彙,包含的範圍愈廣,詞性比較抽象;離主幹愈遠的詞彙,具體而微。
⚠️ 詞彙愈簡化愈好
另一個有助於簡化的好幫手是「符號」。
以範例而言,我把某些光是從名稱就可以聯想到用途——而且是單一用途——的卡片,用「㊕」這個符號做簡化;另外是「⬆️」來代表「以上」的意思。
3. 顏色
大原則是同一根樹枝,套用同一個顏色,把不同概念的詞彙群彼此區隔。
⚠️ 除了「分類」的效果外,有時可以融入主觀「感受」
- 「常用+帶出門」 → 火熱 → 暖色系 → 橘色
- 「單一用途+不帶出門」 → 冷淡→ 冷色系 → 紫色
- 「不再使用+冰凍中」→ 放到生灰塵 → 灰色
眼尖的你,可能察覺到範例中,同一根樹枝裡出現了異色的分枝,那是因為我把「感受」考慮進去的關係。
4. 插圖
好的插圖,可以帶來強烈的視覺聯想,效果遠勝於「名詞」。但切勿刻意為之,插圖一定要慎選,真的「有感覺」才加入。
這邊我想引述《我想跟你好好說話》文中的一個句子:
一種不帶有任何價值判斷的觀察,陳述事實,把自己所看到的實情耐心地說清楚,抽離出那些情緒性字眼。
對我而言,每當我想起「監視器」時,就很容易聯想到上述這段話,特別有感觸!所以我很願意為它安排一個視覺化的形象。
■ 片尾彩蛋
同場加映!
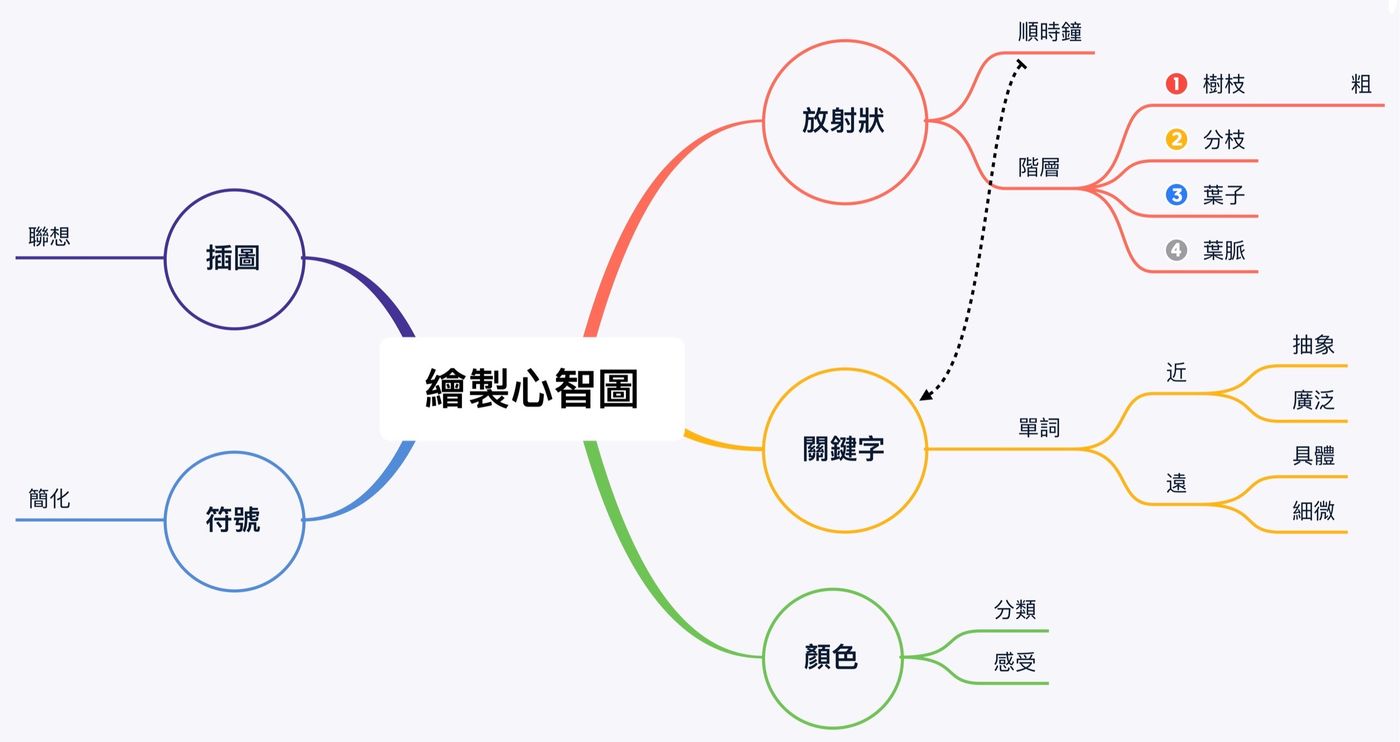
我把本篇文章的寫作脈絡也彙整成一張心智圖(原圖),便於複習。不知道大家能不能靠著它回憶起通篇內容呢?

閱讀筆耕的首頁:https://linktr.ee/penfarming
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!