為什麼應該使用 WordPress 發佈到不同平台?談我的多重發佈流程
寫作平台孤島,與進展緩慢的編輯環境
科技進步呈指數成長,我們接觸到的所有工具幾乎都有劇烈的轉變,甚至常常我自己都跟不上。
但如果你仔細研究二三十年前的寫作工具跟現在的差異,你會發現驚人地沒什麼進步。
當然,電腦硬體變好了、網路變快了、搜尋知識的方便性增加了,平台更好用了;但我們「輸出」的方式不過是從「html 及難用的編輯器」,變成「一部分支援 markdown、稍微好用的編輯器」而已。
其他工具如圖片設計、影音製作,在這漫長的歲月當中可能都進步了上千、上萬倍,而寫作平台的效率大概也就增加數倍而已。
一部分原因,是寫作的本質太接近人的原生資訊,它沒有什麼額外花俏的東西能夠裝飾,所以能夠加速的部份也有限,再加上我們的打字速度已經足夠快、中文的密度夠高,所以語音輔助的加速程度也不明顯。
另一部分原因,我認為是商業模式本質上造成的結果。除了 RSS、Email 等技術都是一灘死水、毫無長進之外,部落格平台也始終脫離不了單打獨鬥的困境,無利可圖的整個生態,讓方便性沒有得到對應的提升,不如說刻意不提昇,因為提昇了方便性,反而會回過頭來壓死部落格平台。
特規、封閉的編輯器
所有部落格及寫作平台都會打造自己的所見即所得(WYSIWYG)編輯器,這些特規的編輯器有一個巨大的優勢,就是吸引輕度使用者「專注在寫作本身」,因此這是每個部落格平台的競爭與賣點所在。
但這些特規編輯器註定不可能採用像 Markdown 這樣統一的語法規格。因為一旦使用了,等於使用者可以輕鬆跳到其他平台,對線上部落格軟體服務來說非常不利,只有像 WordPress、Notion 或 Bear 這些商業模式比較不同的平台才有機會「接近支援」Markdown,而不是堅持自己做一個特規的編輯器。
這也間接導致寫作格式與編輯器沒有多少進展,Markdown 雖然堪用、通用,但很多功能用起來仍然不夠順暢,而上面雖然提到某些平台「接近支援」,但相容性多少也都存在問題,使得同樣的語法,在不同的平台上看起來有所差距。
多重發佈阻力極大
所以,如果想要多重發佈(或是一文多發),技術上來說,只要開發一個能夠相容格式的工具,讓作者把文章到處複製貼上即可,甚至自動發佈也沒問題,但這件事情卻幾乎沒有發生過。
原因是平台不會希望你輕易地將內容轉貼到別處,最好習慣了之後離不開。很多平台都有匯出工具,但它們都稱不上是真正的匯出,多少要自己手工重新編輯,因為沒有平台願意耗費人力砸自己的腳,做了一鍵無痛匯出,既不賺錢還會流失使用者。
因此,雖然相容兩個平台的「複製貼上工具」,在技術上做得到,但你從來沒看過一個「能夠一鍵發佈到其他平台,而且格式完全不需要調整」的工具。
從第三方出發:中國的環境
既然無法期待部落格平台,那只能仰賴第三方去做。像中國這樣的特殊環境,就催生出不少這樣的工具,比如 OpenWrite 是線上服務,但它是中心平台,可能沒什麼台灣跟香港人敢使用,另外有 QuickBlog 以及 ArtiPub,共同點就是 open source,所以需要自己架,但也只支援中國的寫作平台。
以上平台雖然沒測試過實際排版以及圖片上傳狀況(我猜測一定都有某種程度的瑕疵),但我使用的平台是 WordPress/Matters/方格子/Medium,全部都沒有支援,既然不支援我用的所有平台,那也就沒必要使用了,只得自己想辦法。
我的手動多重發佈流程
既然部落格平台、第三方都無法滿足需求,在更好的工具出現之前,就只剩下自己動手這一個選擇了。
之前手動發佈的經驗告訴我,若沒找到最佳方式,會耗費大量時間跟精力,導致最後整個流程不可行,所以花了很多時間研究各個平台的複製貼上相容性,以及匯入匯出相容性。
不過在介紹目前我的多重發佈流程之前,有一些前提必須先講。
我的寫作結構習慣用 H2 當做大標題,H3 當做小標題,另外要考慮圖片是否好上傳(這部份步驟很花時間)、分隔線、引言會不會跑掉。
附帶一提,所有超連結基本上隨便貼都沒問題,這是唯一不用擔心的地方。
基本必要路線:從 Notion 發佈到 WordPress
由於個人喜好用 Markdown 寫作,加上習慣資料庫方式的管理,草稿都是在 Notion 完成;二是希望最終自己的文章都能用自己控制,因此也希望 WordPress 比其他平台優先,所以第一條路徑自然就是 Notion → WordPress。
再來,為取得跟 Markdown 最大相容性,WordPress 使用的是 Markdown 編輯器(WP Githuber MD),複製貼上的時候佈景主題是 Human,使用其他佈景或許結果會有差異,但我測試了 BunnyPressLite 也沒問題,所以差異應該不大。
因為兩邊都是 Markdown 語法,所以排版問題不大,最大問題是圖片要重新上傳,但所有網路平台都需要第一次的手動上傳,所以很難避免這道手續。
只講結論:WordPress 棒棒!
如果你只想在一個平台定居,又願意投入成本架站、研究,不妨考慮 WordPress,因為之後要跨平台發佈會變得非常簡單,也不會被綁死在 WordPress 離不開。
如果想要有自己的部落格、又想要方便地同步發佈到不同的平台(Medium/Matters/方格子),讓這些「通路」替你增加曝光的話,更要認真考慮 WordPress;但請注意 SEO 的問題,在沒有 Canonical Link 的情況下,一文多發會讓搜尋引擎優先選擇大平台,搶走絕大多數流量。
許多部落格平台都不支援 Canonical Link,最大的原因就是流量會被導回原站,但我曾經跟方格子建議的結果有收到成效,因此這四個平台當中,目前還不支援插入 Canonical Link 的平台就剩下 Matters 了,希望有朝一日可以跟進。

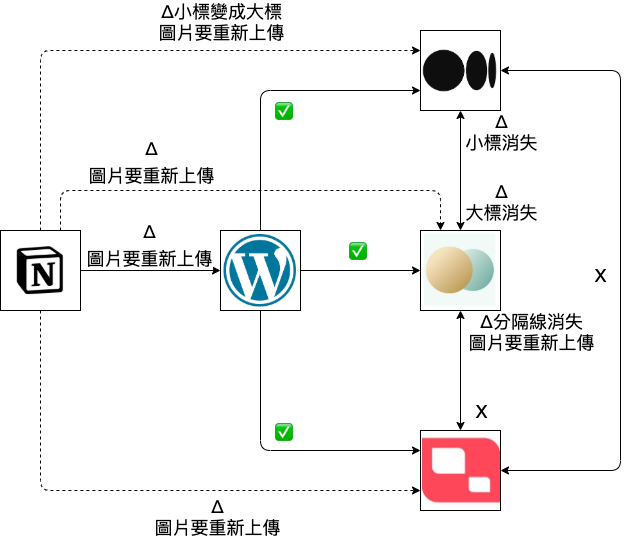
為什麼 WordPress 是首先應該考慮的選擇?原因就在這張圖中。目前各平台的互相複製貼上都還需要費神去人力處理。
不要覺得只是從頭到尾看一遍文章、改個大小標、上傳圖片、加個分隔線、刪除多餘空行就小看那五分鐘,我一開始也覺得沒什麼,但相信我,這五分鐘絕對會讓你很快很快就放棄跨平台,因為那需要耗掉過多腦力與注意力,而創作者最缺的就是它們,消耗了腦力與注意力,就算只是五分鐘也很傷。
反之,如果使用 WordPress,進可攻(各大平台複製貼上只要幾十秒就可以發文,夠無腦)、退可守(有一個自己的站就不用擔心倒站,當然你要花人力跟錢維護它)。
雖然從 WordPress 貼到各平台很方便,但要注意圖片的複製機制稍有不同:Matters 與 Medium 會自動重新上傳一份,而方格子複製貼上圖片,則是會使用原本 WordPress 的圖片,所以當 WP 刪除圖片之後,方格子的也會消失,並且他會吃你的網站流量。
看完以上應該就得到這篇文章 95% 的重點了,但如果你還想看下去的話,以下是花了我好幾個小時的實驗報告,如果你真的想從其中某個平台跨到另一個發佈,就值得一看。
從四個平台發佈到 Matters 的比較(從最優到最差)
Matters 有一個奇葩的點是沒有小標(或 H3),你寫作的時候只能選擇 H2 大標,再來就只能選擇粗體,但其實有一個 hack 方法可以讓使用 H3,就是從別的平台貼上去,你會發現字型會變得略大,使用網頁檢查工具看原始碼,會發現變成 H3 了。
另一個缺點是在這些平台中, Matters 是唯一沒有方法可以使用 canonical link 的平台,所以對自己有網站或是在其他平台經營的人而言,會需要慎重考慮;但如果你沒有自己的網站,或是不在意讀者都跑到 Matters 上,那就相對無關緊要。
WordPress -> Matters(勝)
編輯模式複製貼上:因為我用 markdown 編輯器,所以不相容
完稿複製貼上:效果極好!
- H2 正常、H3 正常
- 圖片正常!(會自動上傳!)
- 分隔線正常
- 引言正常,但會變成斜體
使用 LikeCoin 外掛自動發佈:跟上面結果幾乎一樣,沒遇到格式上的問題,但有幾點差異:
- tag 完全複製,省去時間
- 加上原文連結,對 WordPress SEO 比較友善
個人偏好使用 LikeCoin 外掛自動發佈,原因是省時間,而且做得真的非常無縫,不管是只存草稿還是即時發佈,都非常完美。
Notion(類 Markdown) -> Matters
- H2 正常、H3 正常
- 圖片失敗
- 分隔線正常
- 引言正常
- 無法 by 文章設定要不要發佈,所以有機會忘記就發出去了,可以改用儲存草稿代替
方格子 -> Matters
「編輯模式」複製貼上與「完稿」複製貼上結果相同,整體而言不好用。
- H2 正常、H3 正常
- 圖片失敗
- 分隔線失敗
- 引言正常
Medium -> Matters
編輯模式略好,但整體而言不好用。
編輯模式複製貼上:
- H2 失敗(標題一律變成 H3)
- H3 正常
- 圖片失敗
- 分隔線正常
- 引言正常(但會變成斜體)
完稿複製貼上:
- H2 失敗(標題一律變成 H3)
- H3 正常
- 圖片失敗
- 分隔線失敗
- 引言正常(但會變成斜體)
從四個平台發佈到 Medium 的比較(從最優到最差)
Medium 事後可以加入 Canonical Link,使用導入文章功能也會自動帶入 Canonical Link(但事後似乎無法修改),對自己的部落格 SEO 算是相對友善。
排版上,Medium 奇葩的點是他的內文標題都從 H1 開始,我不是很懂為什麼文章標題是 H1,內文 HTML tag 也要搶 H1,以致於其他平台貼過來 H2 會變成 H1、H3 會變成 H2,但反正有兩種可以區分大小標就好了,問題也不大。
雖然 Medium 是唯一有匯入工具的平台,但所有平台匯入到 Medium 都不太完美,硬要挑一個來源的話,WordPress 是裡面最好的,至少不用重新上傳圖片。
WordPress -> Medium(import)(勝)
- H2 會變成 H1(都是大標,可以接受)
- H3 也會變成 H1(需要手動 option+command+2 調整成 H2)
- 圖片可用(有時候會重複、有時候會失敗)
- 引言會多兩個空行
- 分隔線失敗
Matters -> Medium(import)
- H2 會變成 H1(都是大標,可以接受
- H3 會變成一般內文+粗體,難以辨識,很花精神比對
- 圖片正常
- 引言會多一個空行
- 分隔線失敗
Notion → Medium
- H2 會變成 H1(都是大標,可以接受)
- H3 也會變成 H1(需要手動 option+command+2 調整成 H2)
- 圖片失敗,只剩下連結
- 引言會多很多空行
- 分隔線正常
方格子 -> Medium(import)
- 試了好幾次都失敗,可能不相容
從四個平台發佈到方格子的比較(從最優到最差)
方格子可以事後訂 canonical link,所以對自己的部落格 SEO 比較友善。
另外,它也是除了 WordPress 之外唯一有 H3 的平台,從 WordPress 直接複製貼上基本上不用修改,相容性最高!
WordPress -> 方格子(勝)
編輯模式複製貼上:因為我用 markdown 編輯器,所以不相容
完稿複製貼上:效果極好!
- H2 正常、H3 正常
- 圖片正常(在圖片上方的那一行文字會被誤認為圖片說明,記得空一行)
- 分隔線正常
- 引言正常
Notion(類 Markdown)-> 方格子
- H2 正常、H3 正常
- 圖片只有網址,要重新上傳
- 分隔線正常
- 引言會多一個空行
Matters -> 方格子
編輯模式複製貼上:早期文章不提供編輯,所以沒嘗試
完稿複製貼上:會變成純文字,無法使用
Medium -> 方格子
編輯模式複製貼上:有分隔線,除此之外都不能用
完稿複製貼上:會變成純文字,無法使用
原文連結東京疊塔
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!
