
分享生活大小事,跟我一起點技能++
JavaScript實作練習 part.3-1
一樣,因為我參考的網站沒有做版面美化,這次的練習也會順便加上一點 CSS 讓版面好看一點~
但篇幅好像有點長,我會把 JS 做出顯示時間的部分和加上 CSS 美化版面的部分拆分成兩個篇幅,本篇先講述怎麼用 JS 讓時間顯示出來喔!
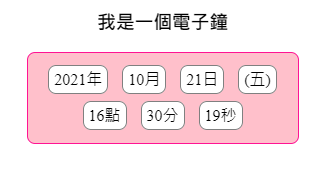
先來看個完成後的樣子

開始練習吧!
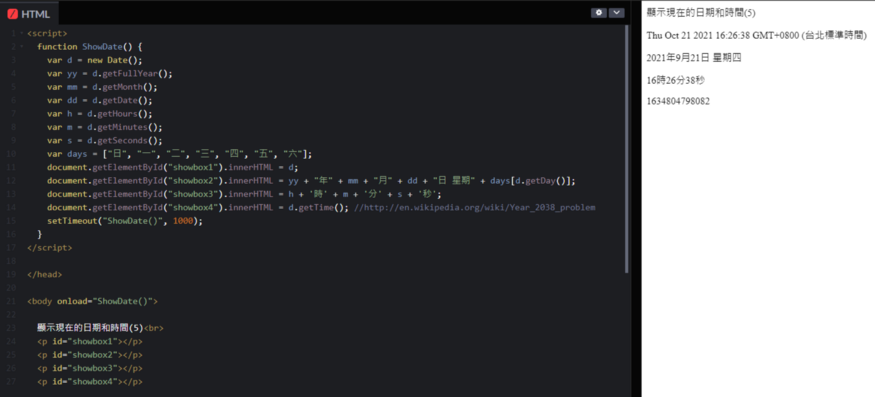
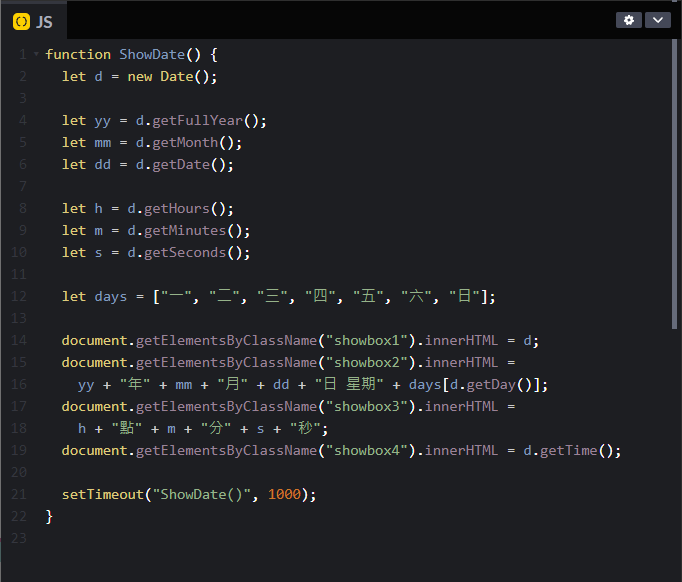
看一下原版的程式

也是按照邏輯再依照自己的喜愛微調,先寫好 HTML 的部分,把 Javascript 的程式碼搬到 JS 的欄位~
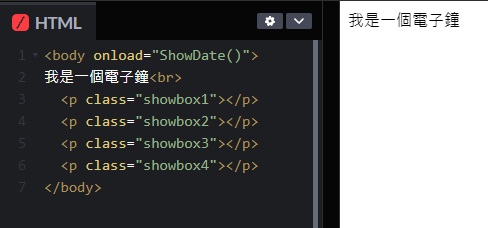
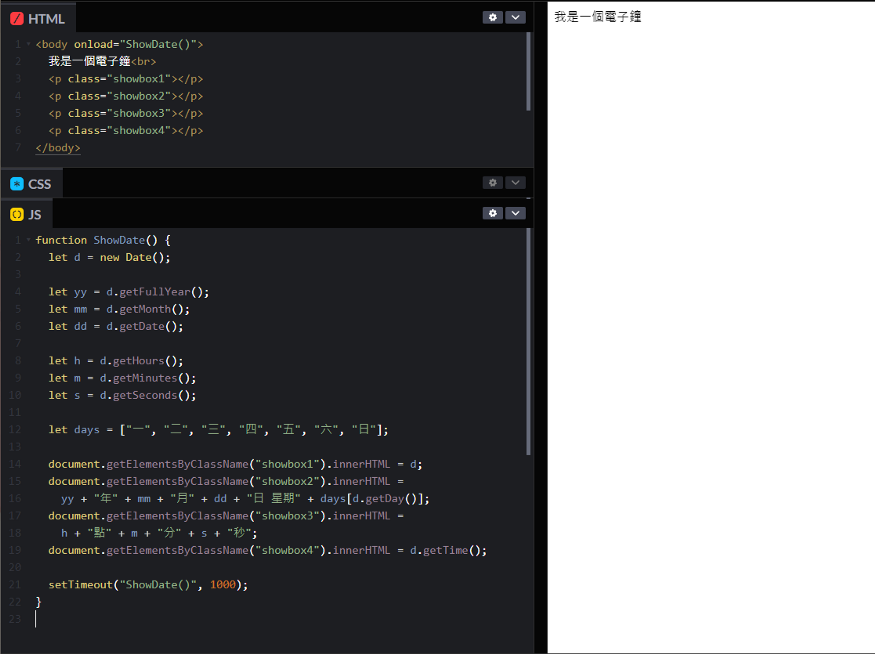
來看 HTML 的部分

因為要呼叫 JS 函式,所以要在 <body></body> 裡面加上 onload=”ShowDate()”。
供 JS 回傳時間的格子用 4 個 p 來放,原本的網站用 4 個 ID ,名稱依序是 showbox1 ~ showbox4 ,不過因為我之前在 AC 學習的時候,教學預設都用 class 來為 CSS 命名,我在練習這個的時候就覺得,為什麼要用 ID 命名不能用 class ?就擅自把命名方式改成 class 。
接著看 JS 的部分

因為前面把命名方式改成 class 了,所以這裡把原本的 getElementById() 改成 getElementsByClassName() ,到這裡我還沾沾自喜自己很聰明~
打完一長串之後,才發現悲劇來了,我的 showbox 什麼都沒顯示出來,說好的顯示時間呢?

說好的時間一個都沒顯示出來...
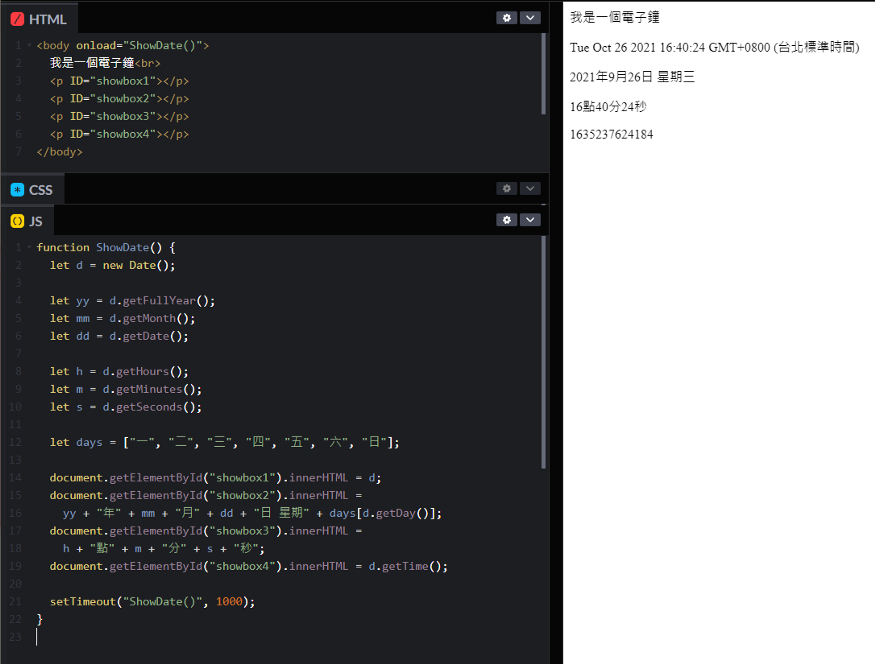
於是我開始找出錯的原因,先嘗試把命名方式改回 ID 命名,JS 的部分也要改回 getElementById。

出現了!
由此可知,真的是我把命名方式改成 class 的關係!
但一樣是命名,到底為什麼不能用 class ?!
Google 一下才知道,原來在 HTML 中,一個物件的 ID 在整個文件中是獨一無二的;與其相反,class 因為很常被拿來重複使用,在一個文件中可以有很多個,所以當我用 document.getElementsByClassName來選取 class 物件時,就會回傳很多個含有指定 class 的物件回去給 JS ,雖然我的 class 都只有套用在一個 p 上面,但好像也一樣會讓 JS 不知道要抓哪個值。
看完這個我才想到,對ㄟ!class 可以有很多個,但 ID 只能有一個!原來是這樣才不能用 class 來選取物件(筆記)。
順利的修正程式並顯示出時間之後,就完成...
還 沒 有 !
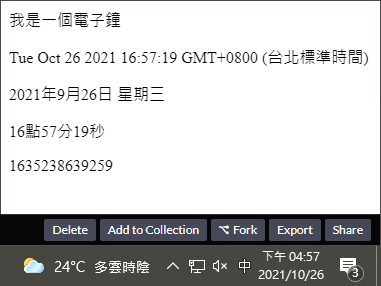
總覺得還有哪裡怪怪的?
(寫文章的)今天明明是 10 月 26 日(對照我的電腦時鐘),為什麼顯示的時間卻少一個月?

我明明照著網站寫,非常疑惑的回去看參考的網站,結果發現網站寫的原本就少一個月...(昏倒)
但我不能讓我的時鐘少一個月啊!
一樣再去 Google,得知原來getMonth()是從 0 開始計算,所以才會少一個月,如果要顯示正確的月份,必須要 +1 才行。
喔~ 又學到了~
修正之後終於有一個正常的電子鐘!
參考網站:
http://javascript.klab.tw/example/ex4
https://zwh.zone/javascript-getelementsbyclassname--e5-8f-96-e5-be-97-e5-b0-8d-e6-87-89-e7-9a-84-class--e7-89-a9-e4-bb-b6-e9-80-b2-e8-a1-8c-e6-93-8d-e4-bd-9c/
https://ithelp.ithome.com.tw/articles/10225167
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…