
台灣網頁設計公司推薦名單,2024台灣排名第一名網站架設
在2024年,對於正在搜尋台灣網頁設計公司推薦的您,我們提供了一系列精選建議。這些建議來自於對台灣網站設計相關搜尋結果的深入探討,範圍覆蓋了前三頁的所有公開透明資訊。本篇文章將對2024年台灣無敵頂尖的網頁設計公司進行全面解析和評估,評選標準包括公司的歷史背景、網站案例、技術專長、設計架構、價格以及主機管理服務等。
【蘋果網頁設計】最專業台南網頁設計帶您探索SEO優化、如何提升網頁可見性
【蘋果網頁設計】提供專業的台南網頁設計服務,並透過SEO優化方案提升您網頁的可見性。我們深入進行關鍵字研究,優化網站結構,提高網站速度,並創造有價值的內容。無論您的企業規模如何,我們都致力於打造引人入勝的網站,讓您在競爭激烈的市場中脫穎而出。與【蘋果網頁設計】合作,讓您的網站成為吸引流量和潛在客戶的強大工具。
台中網頁設計公司 – 服務流程
作網站前,免費調查適合的網路行銷方式,少走冤枉路,事業更快上軌道!

RWD網站設計 – 必須知道的事:網站都能SEO?第一篇
任何網站都能SEO優化排名?做網站前,先看這篇,以免找錯網站設計公司。

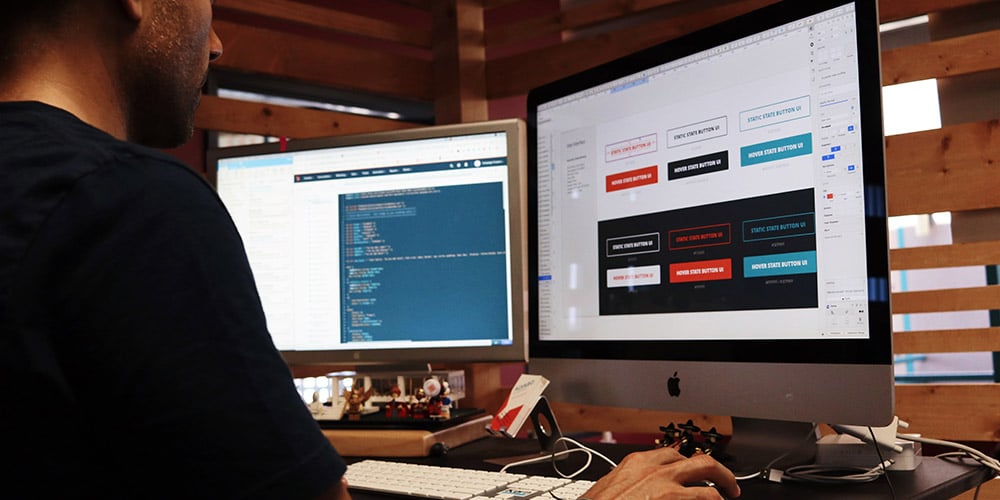
網站設計達成目標轉換的關鍵因素及技巧
好的網站應該要有直覺性網站版面配置與迅速的網頁載入速度,具備好的使用者體驗,進而提升SEO關鍵字排名。網站設計經歷五個世代的變革,並逐漸注重UI/UX的整合。本文說明網站版面的重要觀念、配色的重要性、動畫對網站行銷的影響,以及改善網站PSI分數的優化方法。

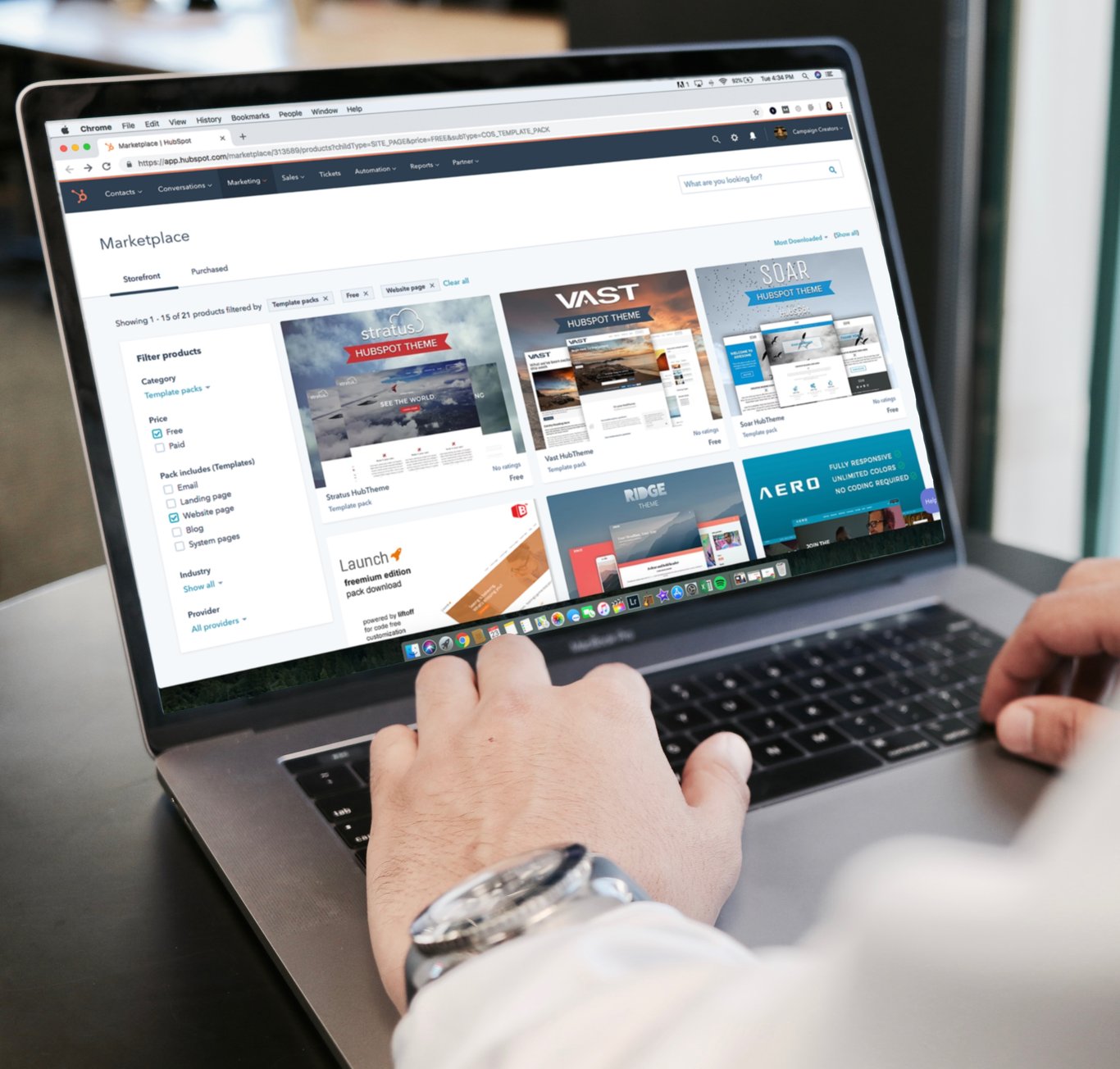
10個現代無代碼網頁設計軟體 (還在想用Dreamweaver?)
無代碼網頁設計軟體提供了視覺化的界面和拖放式的工具,讓我們可以直觀地設計網頁,而不需要編寫任何程式碼。這些軟體通常也提供了許多預設的網頁模板,讓我們可以快速地建立出專業且吸引人的網站。

網頁設計、購物網站設計、品牌設計:數位新創產業必須掌握的三大產業資源
在當今快速發展的數位時代,網頁設計、購物網站設計、以及品牌設計成為數位新創產業中至關重要的三大支柱。這些產業資源不僅塑造了企業形象,更影響了其在市場上的競爭地位。本文將深入探討這三大資源,揭示它們在數位新創領域的關鍵地位。

找尋網頁設計公司前,我該留意什麼?
無論是個體經營者還是企業,在選擇專門從事網頁設計和行銷的公司之前,有必要首先澄清建站目的。這樣做可以保證找到的服務提供商能夠滿足特定的需求和期望。網站建設的常見目的包括:展示及銷售產品或服務、推廣和發布內容、提供專門服務等。依據這些不同的需求,選擇合適的網頁設計公司的標準也會有所不同。以下是根據不同需求提出的選擇建議...

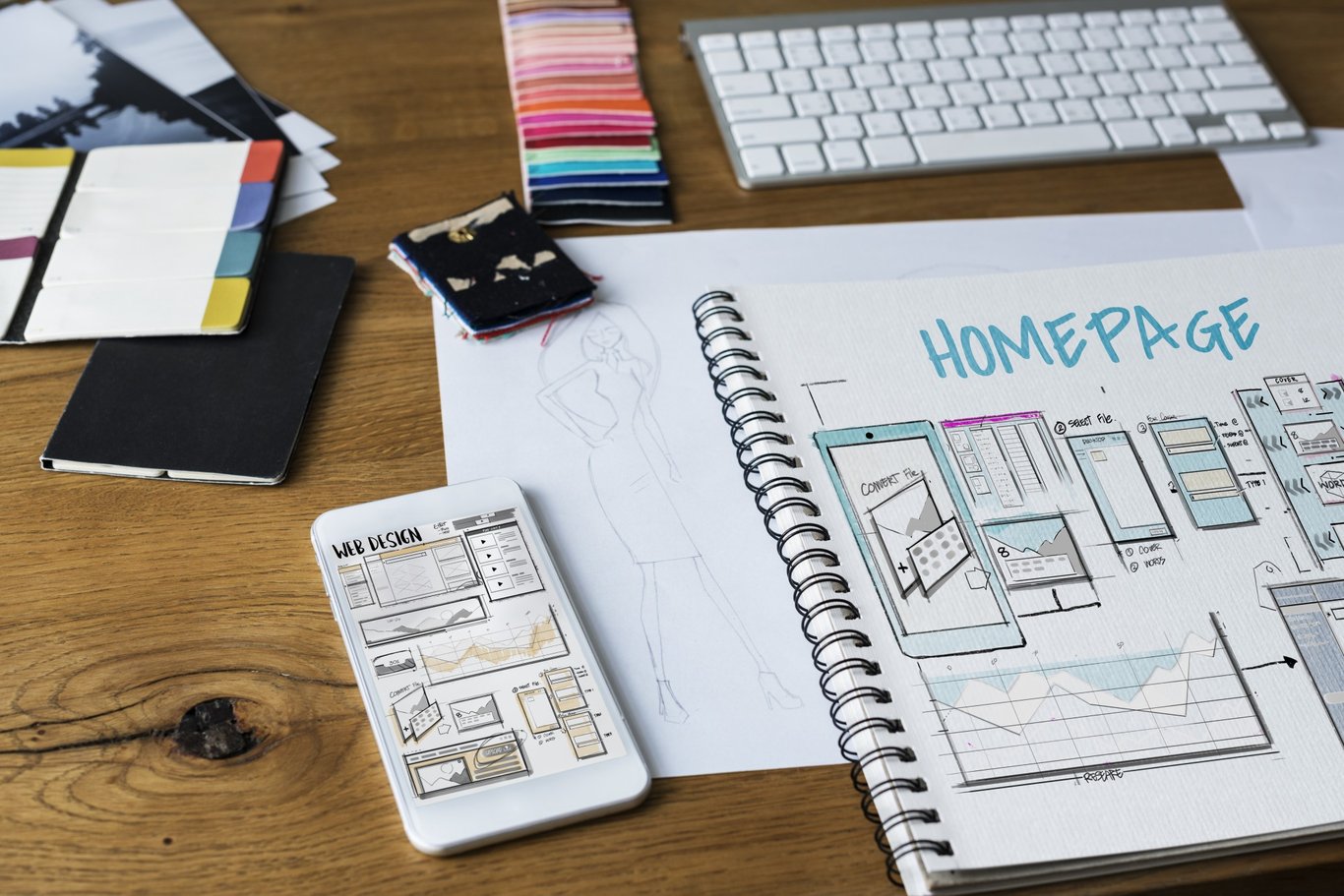
打造SEO優化網站的起步秘訣:建置網站架構指南
你想要一個可以用的網站還是想要一個可以排名的SEO網站,為企業品牌帶來實質的效益呢?在建立官網前,你可以想想建網站的目的是什麼?而架設SEO網站需要用什麼方式進行網站架設,本文整理建置SEO網站架構指南,讓你打造SEO網站有一個好的起跑點。
專業網站設計|造站者4大特色帶你掌握流量收益
網站設計在現代環境中有至關重要的地位,它可以影響網站的使用者體驗,對企業或個人在網路中的形象、品牌以及業務發展等等方面都起到相當大的作用。首先,良好的網站設計能夠提高網站的吸引力和使用性,增加瀏覽量和轉換率;其次,有效的SEO優化能夠提高網站的排名和曝光率,讓更多人認識和信任品牌;最後定期的網路維護能夠確保網站運作正常,減少故障和安全風險。

網頁設計重點有哪些?提升網頁流量技巧一篇告訴你!
本文將總結網頁設計的重點,包括設計的基本要素、使用者體驗設計、色彩運用、版面設計,以及設計如何幫助提升轉換率等等。以下將提供一些關於網頁設計的技巧和建議,協助你設計出一個具有吸引力、易用性的網頁,並提高網頁的流量和轉換率,讓您更好地了解網頁設計的要素和技巧,設計出一個成功的網頁!

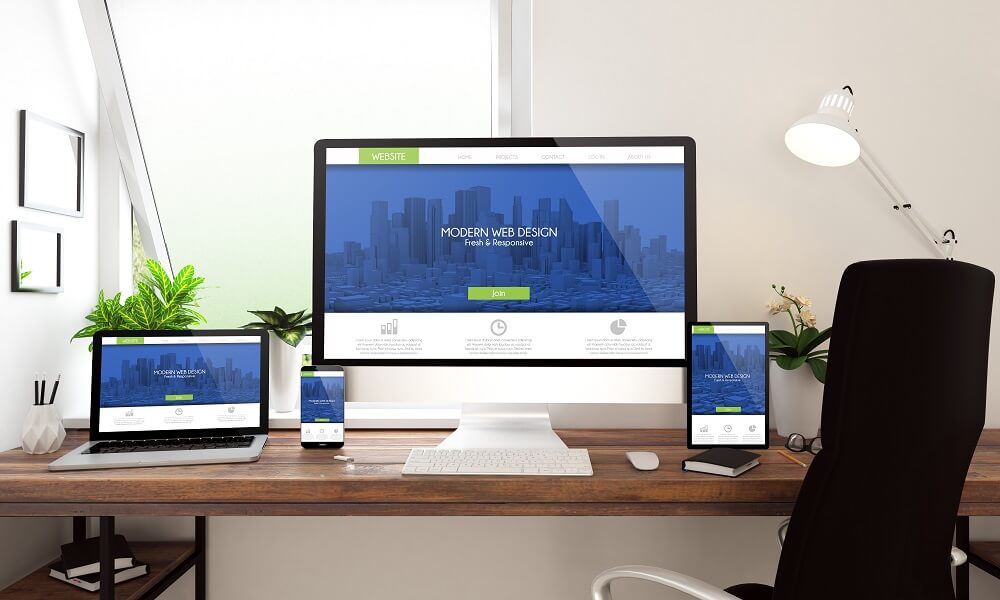
RWD網站好處多多?品科技帶您一次搞懂RWD!(下)
原文發佈於:RWD網站好處多多?品科技帶您一次搞懂RWD!(下)前一篇「響應式網頁是什麼?品科技帶您一次搞懂RWD!」,介紹RWD相關辨別與原理,本篇帶來RWD網站的優勢說明。用RWD的網站有什麼優勢?「以一應全」跨平台瀏覽,增加網站流量根據《Digital 2022: TAIW...

響應式網頁是什麼?品科技帶您一次搞懂RWD!(上)
原文發佈於:響應式網頁是什麼?品科技帶您一次搞懂RWD!(上)圖片來源:Digital 2022: TAIWAN根據最新一期《Digital 2022: TAIWAN》報告,台灣上網人數已達2,172萬人,每天上網時間更高達8小時7分鐘,其中高達95.8%有透過手機上網的習慣,許...

網站架設 | 網站外包 | 想要產品被看見就不能錯過(轉載)
網路創業的必要性近年來,「斜槓」、「財富自由」不斷被媒體大肆報導,越來越多人開始經營多重角色開創多重人生,這都多歸於數位化轉型和網路科技的快速發展,使得網路創業也成為了一個日益受歡迎的選擇。只要你有好的idea,只要你能解決痛點,就能透過APP、LINE機器人創造商機。
將suckless.org極簡網頁設計哲學付諸實現
網路能交換全球資訊,方便大規模監控,研究如何控制社會,發起革命,讓有錢人賺大錢,並破壞了我們的Web生態。這個產業正在增加網頁的資源消耗,就為了在螢幕上顯示幾個字。有上百萬的工作就只是在用無效率的方式產出HTML。

网页布局设计和适配(分享会文稿)
公司前段时间新来了不少交互设计师, Leader 邀请我做一次网页布局相关的分享会,来帮助以往比较少界面设计经验的交互设计师能够更好地完成设计方案产出和交付。现在我将文稿记录在这里。

【译文】如何冲破设计系统的界限
如果不知道产品业务需要什么,专门负责设计系统迭代的团队就无法进一步发展。另一方面,大多数业务设计团队只在系统的现有规范和组件内完成工作,这不利于进一步推动系统的发展。这样看上去像是僵住了,大家都在停滞不前。

網頁設計師
Hi, 大家好,我是 Redd!

網頁介面設計課程
學習基本的使用者介面及使用者體驗,了解製作流程,運用軟體設計網頁介面。

在 Clubhouse 節目「創業無定向風」的語音訪問
今次有幸認識到 Sorted 的共同創辦人 Harry,還有「創業無定向風」的兩位主持 John 及 Finnie。閉關良久,原來已有一段時間沒做過訪問了,也是首次由設計師一直分享到創辦 Slowly 的經歷,足足談了兩小時有多。可以到這裡收聽:Apple Podcast / G...