
UI / UX 設計師&自由接案設計師&雜食設計師 不定期分享設計領域的相關經驗 〘 完整內容請展開介紹〙 | 所有文章:https://reurl.cc/N6Q2Kp 設計作品:https://deerlight.design/ 原創主題:https://reurl.cc/g84djN
淺談版面設計的觀念

透過適當的版面安排、組織元素,有效地傳達訊息
在先前的文章《好讀的排版指南》著重於好讀的體驗,即是本篇的前身,接下來將對各項內容,提出更深入的觀點。
排版設計的用意是傳達訊息,而我們如何吸引人觀看,以及讓人願意停留,這些都是影響訊息是否能有效傳達的因素。提出幾個技巧與觀念,設計好讀也好看的排版。
目錄 ─────────────────── 1. 排版,即是你的表達能力 2. 了解完形心理 3. 易讀性與可讀性 4. 考量閱讀媒介 5. 舒適的閱讀體驗 ────────────────────────
1. 排版,即是你的表達能力
當畫面中有許多元素,像是一堆材料散落在桌面上,如何透過安排,將這些材料組織好,讓人明白「你想表達什麼?」哪些部分是最重要的?你希望對方能優先接收到的?

透過視覺安排,讓這些元素與你的讀者溝通。
表層與裡層
在此之前,我們學習了許多排版的應用,透過表層可見的,逐步滲透到裡層,傳達真正的意涵,引起觀看者的想法或共鳴。
⊙ 推薦閱讀|書評《觀看的方式 Ways of seeing》
2. 了解完形心理原理
完形心理,即為格式塔學派,也有人以「完形律」稱呼。
完形心理透過「統一性」來創造更好的設計,而它的核心概念為:整體不等於個體的總和。若能將完形心理運用在排版上,試著引導視覺動線,可達到不錯的效果。
如我們對一朵花的感知,並非純粹單單從對花的形狀、顏色、大小等感官資訊而來,還包括我們對花過去的經驗和印象,加起來才是我們對一朵花的感知。—— wiki
閉合性(closure)
讓我們自行想像腦補,類似於減法的表現,讓觀者自行腦補。如我們利用負空間或是剪影來表現出一個物件,不需完成圖像的全貌,就能讓觀者想像出內容物。

相似性(similarity)
元素彼此有相似的視覺性質,如顏色、尺寸、形狀、主題等等。我們可利用元素的相似性,讓不同元素之間具有組織。

鄰近性(proximity)
元素彼此靠得越近,關係就越強烈。在排版設計中,我們會將關係接近的元素組合在一起,讓畫面有組織。

連續性(continuity)
最明顯的特徵為,找到起點,跟著方向走。例如箭頭指向、相鄰的點形成線、甚至是透過暗示,讓觀者不自覺往該方向望去。

3. 易讀性與可讀性
理解這兩者的差異,並將其運用於排版中。
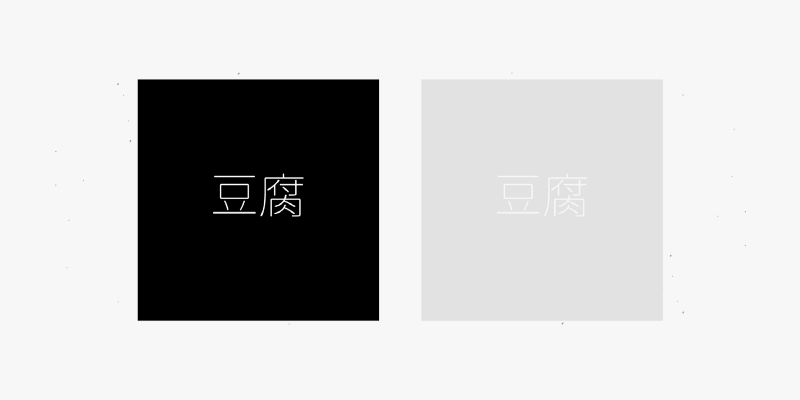
易讀性(legibility)
文字的可辨識程度,強調外在的型態;透過文字的外觀、排版設計等,提高文字的辨識度,讓觀者容易閱讀。
以下圖為例,黑底白字比灰底白字更容易閱讀。

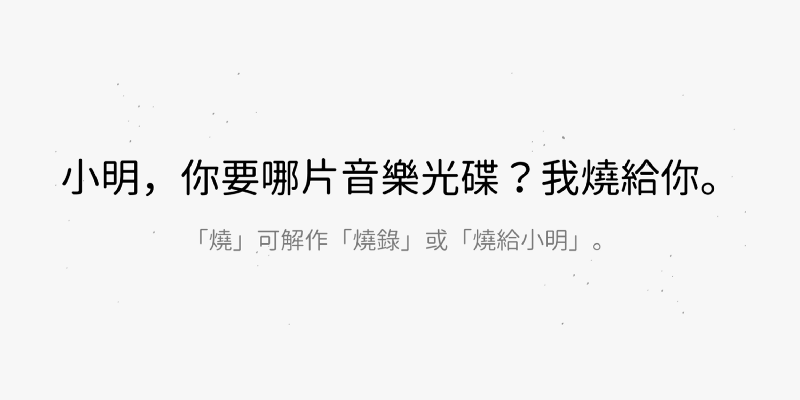
可讀性(readability)
指文字本身乘載的語意是否可理解,表達是否清晰,並正確傳達訊息。
以下圖為例,同樣是「燒」就代表不同意思,加上前後的描述也不明確,容易讓人產生誤會。

4. 考量閱讀媒介
在排版時,除了畫面本身之外,也得考慮閱讀的媒介、裝置、載體等因素,這些會影響我們選擇合適的版面安排。
最好理解的方式,可以透過實際使用不同媒介來閱讀,並了解為何使用。
⊙ 推薦閱讀|好讀的排版指南
5. 舒適的閱讀體驗
舒服的文字排版,可以提高閱讀者繼續閱讀的意願,為內容加分。
過去在學習文字排版時,容易拘泥在一些數值或是規則中。但是當我理解為何使用這樣的方式時,越能體會出什麼樣的排版是舒適的,甚至是什麼樣的排版是自己會喜歡的。
連最了解的自己都無法好好閱讀的排版,就別說是自己以外的閱讀者了。
尊重使用者,也是閱讀體驗的一部份
不知道你有沒有遇過,當你在閱讀一篇文章時,突然迸出蓋板廣告,或者每閱讀一小段文字,便插入一則廣告;甚至是每段文字底下都不時地加入與內文無關的宣傳文。
整體下來不斷地被打斷閱讀,除非內容非常吸引人,不然我實在是沒有閱讀下去的動力,默默關閉視窗。
⊙ 推薦閱讀|如何創造視覺層級
文章首次發布於 Medium,目前閱讀的版本為精修版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…