
一個中年媽媽和小學生的共同創作園地。阿果和對我對世界充滿好奇心,記錄許多心血來潮的學習歷程,像是數學和iOS app Develoopment等。
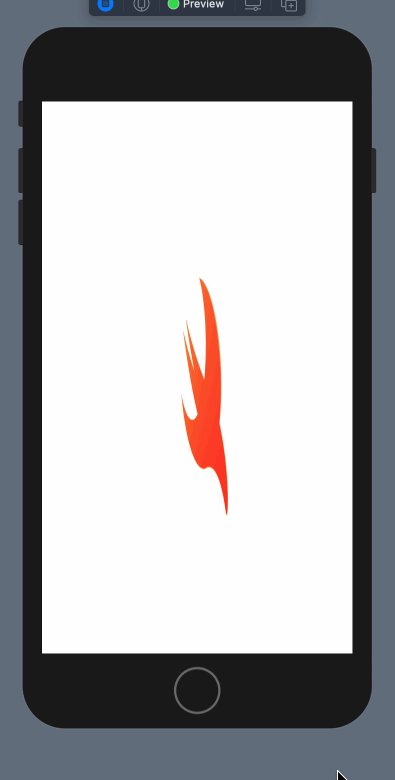
旋轉吧,Swift !
今天照著 Stewart Lynch 的教學影片實作,將SVG檔案轉換成 UIBezierPath 格式 ,相較於查找並標註圖片座標,並一筆一劃自己寫程式刻,著實省了不少時間。
漸層色加上很酷的動畫效果,看了整天心情愉快!

秘訣是神奇的翻轉網站: https://swiftvg.mike-engel.com。輸入SVG 檔裡的 <path>scripts 放到上方格子裡,下方一秒變成UIBezierPath格式。感嘆這可是UIBezierPath新手至少要花8小時才能碼出來的!
Swift Logo 是講者提供的SVG 檔案,後來我從網上下載的其它SVG 檔,構圖稍微複雜大多無法完整轉換,放到 SwiftUI就是破碎的圖案。下一步可能要找更新版本的轉換工具,或是更加 UIBezierPath 友善的SVG 來源。真的沒耐心,沒數學洞察,碰到弧型畫不出來。
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…