
在這裡我想跟你分享如何成為一位稱職的軟體工程師, 你將會學到許多網站架設、WordPress、程式交易、資料庫等技能。 讓你在職場表現令人讚賞,年年升職加薪。 轉職成功,走在科技路上,永遠不怕被淘汱。 提昇技術能力,接案賺外快,自己為自己加薪。 個人技術 Blog 連結 https://blog.hungwin.com.tw/
[ASP.Net MVC] 取得 Request 常用資訊 (IP, 作業系統, 瀏覽器, 呼叫網址)
在 ASP.Net MVC 裡面想要知道來源端的資訊,全部都放在 Request 這個物件裡面。
接下來我就展示 Request 內常用的資訊,如果想了解 Request 內的資訊,我在後面也放上完整取得 Rquest 內的資訊。
Request 常用資訊
常用資訊裡面我列出了 5 個項目,分別是來源 IP, 作業系統, 瀏覽器, 呼叫網址等資訊。
看看執行的畫面

程式碼
StringBuilder sbMsg = new StringBuilder();
sbMsg.Append("來源IP: " + this.GetClientIP() + "<br>");
sbMsg.Append("來源系統: " + this.GetUserPlatform() + "<br>");
sbMsg.Append("來源瀏覽器: " + this.GetClientBrowserVersion() + "<br>");
sbMsg.Append("來源相對網址: " + Request.CurrentExecutionFilePath + "<br>");
sbMsg.Append("來源絕對網址: " + Request.Url.AbsoluteUri + "<br>");
ViewData["sbMsg"] = sbMsg.ToString();
方法程式碼
/// <summary>
/// 來源 IP
/// </summary>
/// <returns></returns>
public string GetClientIP()
{
string ClientIP = "";
if (Request.ServerVariables["HTTP_VIA"] == null)
{
ClientIP = Request.ServerVariables["REMOTE_ADDR"].ToString();
}
else
{
ClientIP = Request.ServerVariables["HTTP_X_FORWARDED_FOR"].ToString();
}
ClientIP = ClientIP.Replace("::1", "127.0.0.1");
return ClientIP;
}
/// <summary>
/// 取得使用者系統
/// </summary>
/// <param name="request"></param>
/// <returns></returns>
public String GetUserPlatform()
{
var ua = Request.UserAgent;
if (ua.Contains("Android"))
return string.Format("Android {0}", GetMobileVersion(ua, "Android"));
if (ua.Contains("iPad"))
return string.Format("iPad OS {0}", GetMobileVersion(ua, "OS"));
if (ua.Contains("iPhone"))
return string.Format("iPhone OS {0}", GetMobileVersion(ua, "OS"));
if (ua.Contains("Linux") && ua.Contains("KFAPWI"))
return "Kindle Fire";
if (ua.Contains("RIM Tablet") || (ua.Contains("BB") && ua.Contains("Mobile")))
return "Black Berry";
if (ua.Contains("Windows Phone"))
return string.Format("Windows Phone {0}", GetMobileVersion(ua, "Windows Phone"));
if (ua.Contains("Mac OS"))
return "Mac OS";
if (ua.Contains("Windows NT 5.1") || ua.Contains("Windows NT 5.2"))
return "Windows XP";
if (ua.Contains("Windows NT 6.0"))
return "Windows Vista";
if (ua.Contains("Windows NT 6.1"))
return "Windows 7";
if (ua.Contains("Windows NT 6.2"))
return "Windows 8";
if (ua.Contains("Windows NT 6.3"))
return "Windows 8.1";
if (ua.Contains("Windows NT 10"))
return "Windows 10";
//fallback to basic platform:
return Request.Browser.Platform + (ua.Contains("Mobile") ? " Mobile " : "");
}
/// <summary>
/// 取得遠端呼叫者瀏覽器版本
/// </summary>
/// <returns></returns>
public string GetClientBrowserVersion()
{
HttpBrowserCapabilitiesBase bc = Request.Browser;
string brow_ver = bc.Browser + " " + bc.Version;
return brow_ver;
}
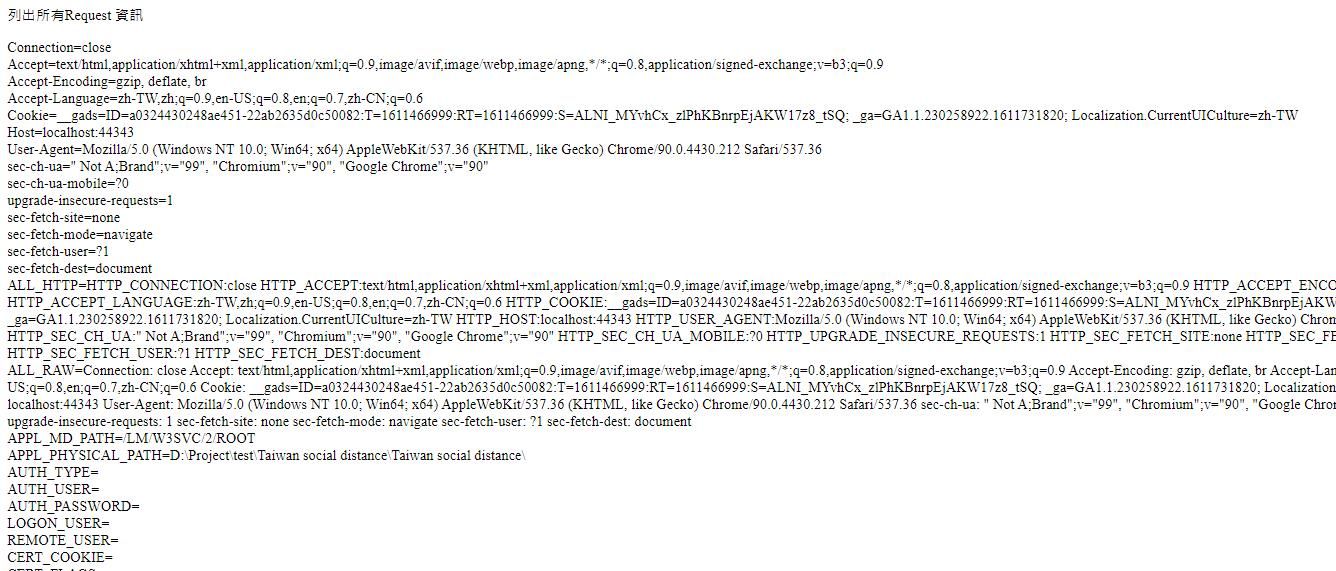
列出所有 Request 資訊
如果想要完整了解 Request 內所有的資訊,可以用此語法查看
StringBuilder sbRequest = new StringBuilder();
for (int i = 0; i < Request.Headers.Count; i++)
{
sbRequest.AppendLine(Request.Headers.GetKey(i).ToString() + "=" + Request.Headers[i] + "<br>");
}
for (int i = 0; i < Request.ServerVariables.Count; i++)
{
sbRequest.AppendLine(Request.ServerVariables.GetKey(i).ToString() + "=" + Request.ServerVariables[i] + "<br>");
}
ViewData["sbRequest"] = sbRequest.ToString();
執行後呈現的畫面

顯示的資訊太多,後面就拍不到了,大家可以自己試試看喔。
相關學習文章
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…