
我管理世界職業技能競賽之網站技術項目、舉辦本地設計與開發賽事、開課分享技術心得。一個用網頁來表達自己的作家。
2021 第 51 週|網站開發好連結分享|CSS 畫圖、:has 選取器、現代版 ls、3D 卡帶效果靈感
本週整個星期放假,十二月基本上從回歸開始,無論要不要上班,心情上都處於放假狀態。這週都是親子時間、好友節日派對、家庭飯聚等,兒子學懂玩大富翁,懂得心算找錢、多認了些字。去澳門大學一轉後,他踩單車技術也進步了。

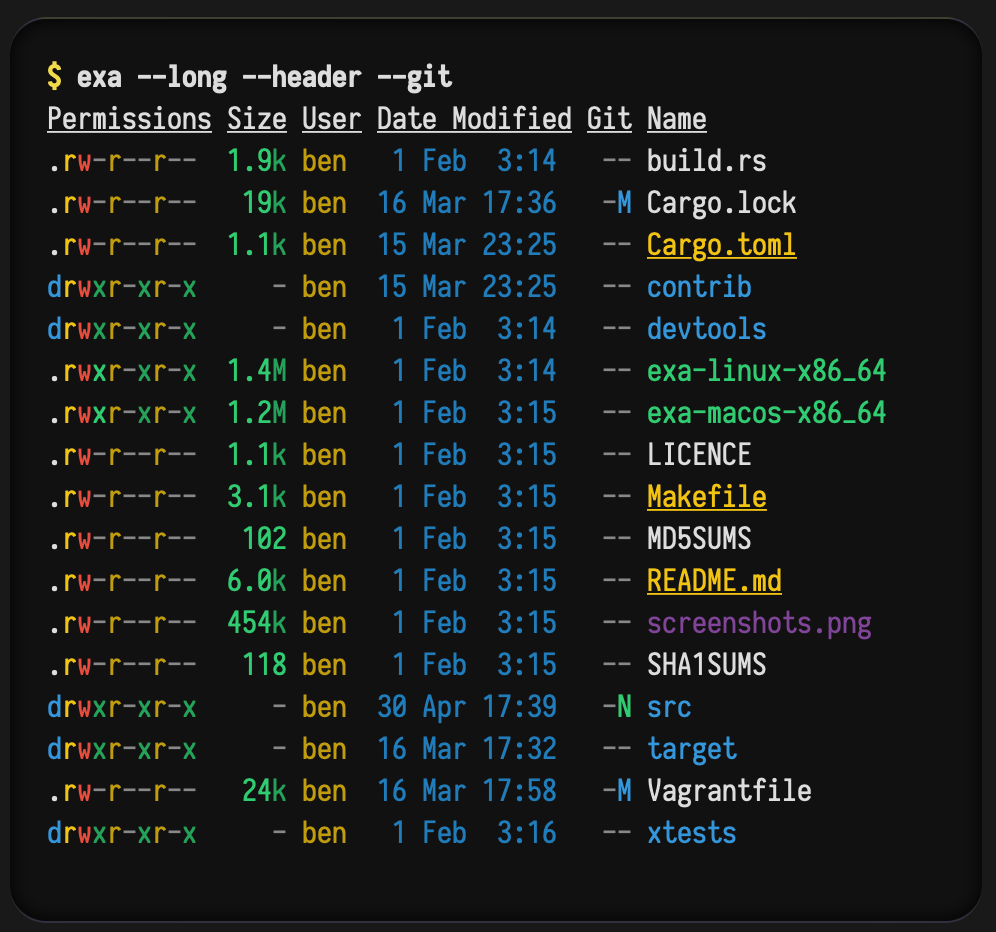
→ 工具 / Exa—一個現代版 ls 替代功能
https://the.exa.website/
如果想直接使用 exa 替代 ls,但由於打慣了 ls 改不了,也可以考慮將 ls 換成 exa 來執行,例如在 mac 的 .zshrc 檔案中加入以設定指令。
alias ls="exa --git --header"

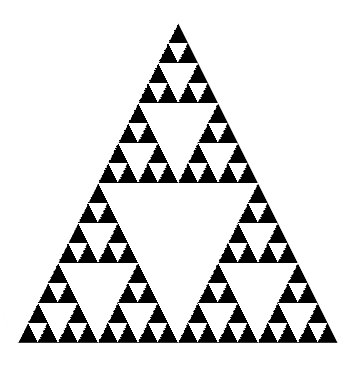
→ CSS 畫畫 / 一個元素畫謝爾賓斯基三角形 Sierpinski triangle
https://yuanchuan.dev/single-div-sierpinski-triangle
首先,我第一次知道謝爾賓斯基三角形這個名詞,但一個 DIV 畫出這個形狀確實強勁,值得學習。

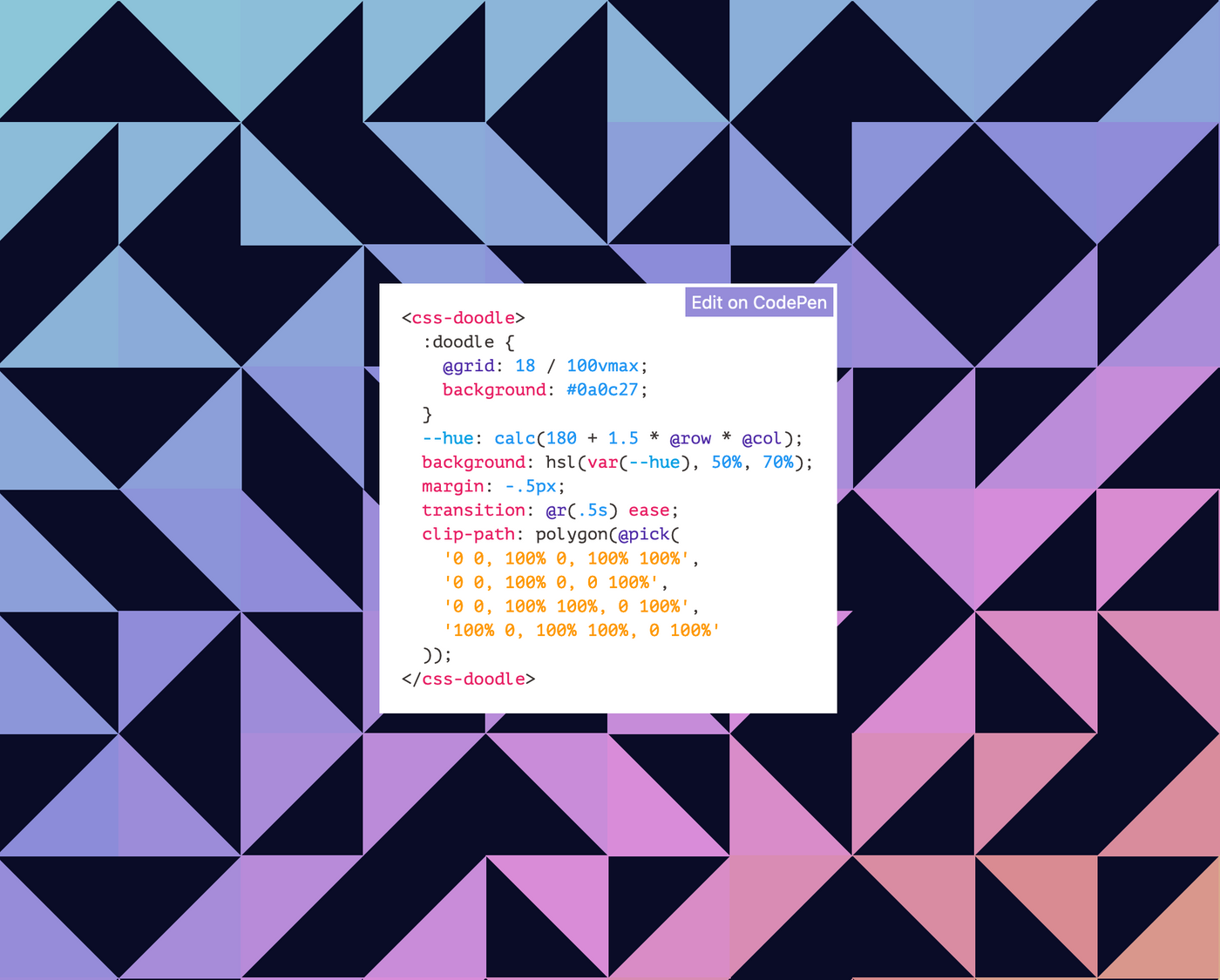
→ CSS 畫畫 / <css-doodle />
https://css-doodle.com/
和上述謝爾賓斯基三角形同一個作者所建立的 custom-element 畫圖工具庫,這𥚃先介紹,稍後再寫寫教學文實作如何使用。

→ CSS / Safari TP 實作了 :has 選取器
https://caniuse.com/css-has
:has CSS 選取器已經過長期討論,在 Safari Technical Preview 版本實現了,jQuery 很早期就有 has 可以使用,但 CSS 選取器從一開始設計就沒有向上及向前選取的功能,所以要實現這個 :has 的父類選取器,瀏覽器的 CSS 選取算法需要有相當的更改呢。
→ Rails / Hotwire 的選擇與優缺點
https://www.bearer.com/blog/why-hotwire
缺點是使用 Hotwire 的人還在少數,範例及文檔還比較少,而且各種使用方式還在早期階段,未有甚麼實用定案可跟隨。 優點是直接整合到 Rails 7 了,所以預期會更多人用,探索出多實用例子。
→ CSS / Doodle.css
https://chr15m.github.io/DoodleCSS/
手繪風的 Input style。個人感覺整個網站都這樣會太過了,但若部份的輸入框做這種手繪風,是挺有個性化的。
→ Chrome / 自動網站轉深色
https://css-tricks.com/auto-dark-theme/
Chrome 新增了一個選項,可以強制將網站自動轉為深色。這有一定機率會在複雜的版面中轉差了,那就會造成閱讀障礙了,所以,如果沒有自定義深色主題(Dark Theme),就需要用這個選項來檢視一下自己的網站了
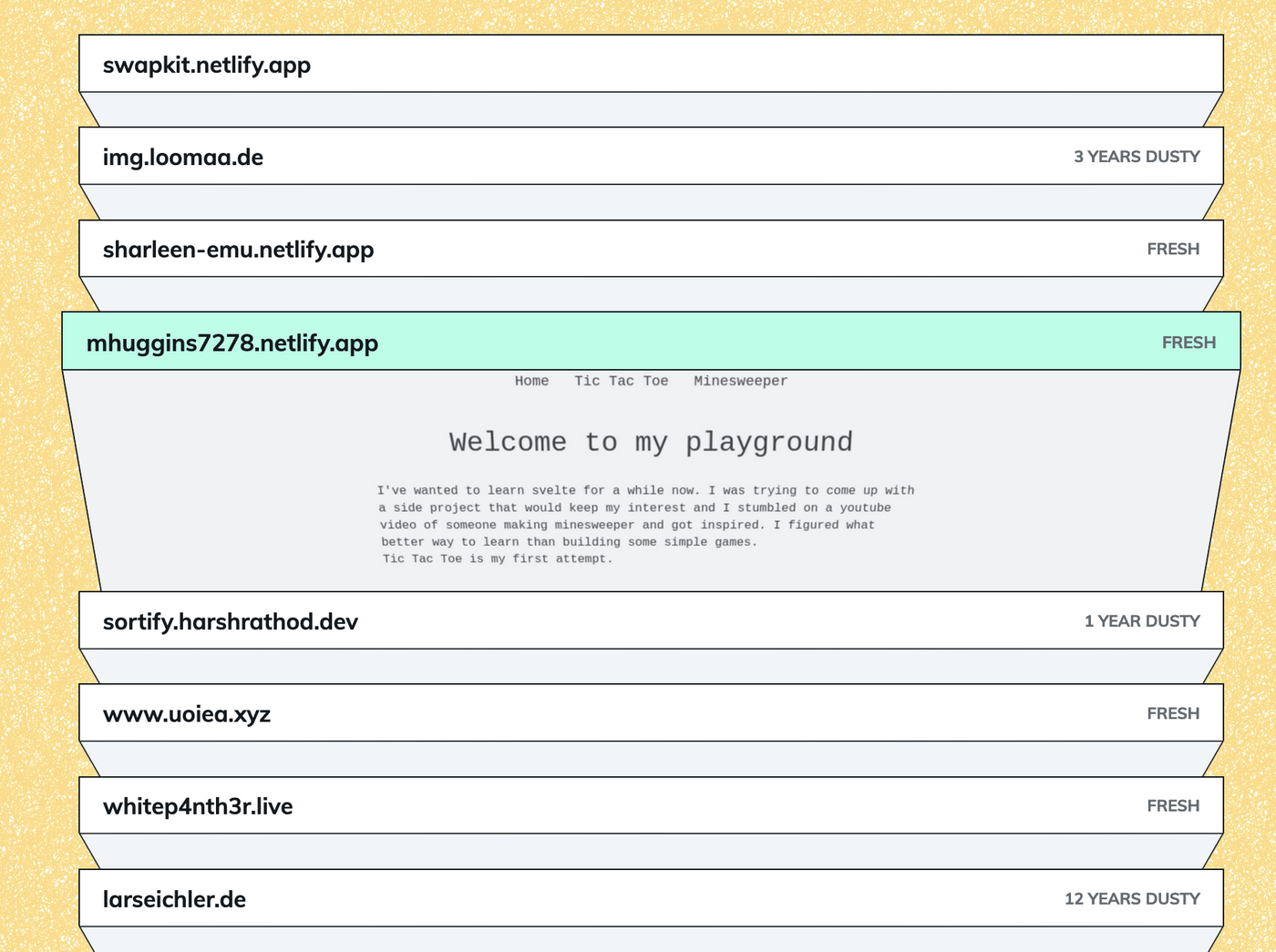
→ 靈感 / 3D 卡帶效果
https://dusty.domains/
純綷喜歡這個網站的 3D 卡帶展示效果。可以學習學習。

—2021 week 51, 麥誠。

我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
如果我的文章有價值,請左下角按讚支持,或訂閱贊助我持續創作及分享。
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…