
我管理世界職業技能競賽之網站技術項目、舉辦本地設計與開發賽事、開課分享技術心得。一個用網頁來表達自己的作家。
網頁無障礙|圖片標籤 alt 的使用誤解
網站的第一大功能是提供信息,而目標受眾預設是所有人士。所有人士包括視障人士。而網站上其中一個最容易修復但又常常被遺忘的,正是圖片的替代文字 alt。
誤解一:為了符合標準,我每個 alt 都寫空白好了。
既然標準說一定要有 alt,但提供內容方又沒有提供,那麼我直接寫 alt="" 就好了。
不行,千萬不行!
alt="" 在標準是有定義其作用的,標準中明確指出一個空白的 alt 代表這張圖片是純裝飾性圖片,即不屬於內容的一部份,讀音程式會直接略過此張圖片,連「這裹有一張圖片」也不會說,直接無視掉。
除非,那個 img 標籤的確是一個純裝飾,那麼我們可以用 alt="" 來表示,否則,是不應該用空白 alt 的。
誤解二:為了符合標準,我每個 alt 都寫 "image" 好了
既然誤解一說不能用空白alt,那麼我直接全部寫 alt="image" 好了。
嗯,這是最懶的做法,效果只比 alt="" 好一點點。
如果撰寫內容的人沒有提供替代文字,作為開發者,第一方案是要求提供內容方提供,第二方案是自己作一作,用最基本的文字寫出來就已經比隨便一個 alt=image 來得好了。若果真的不行,第三方案是不寫 alt,不是留空白,而是無視標準地直接不寫 alt。
不寫 alt,讀音程式就會嘗試讀出圖片的檔案名稱。這還有一定機率檔案名稱還有點意義。
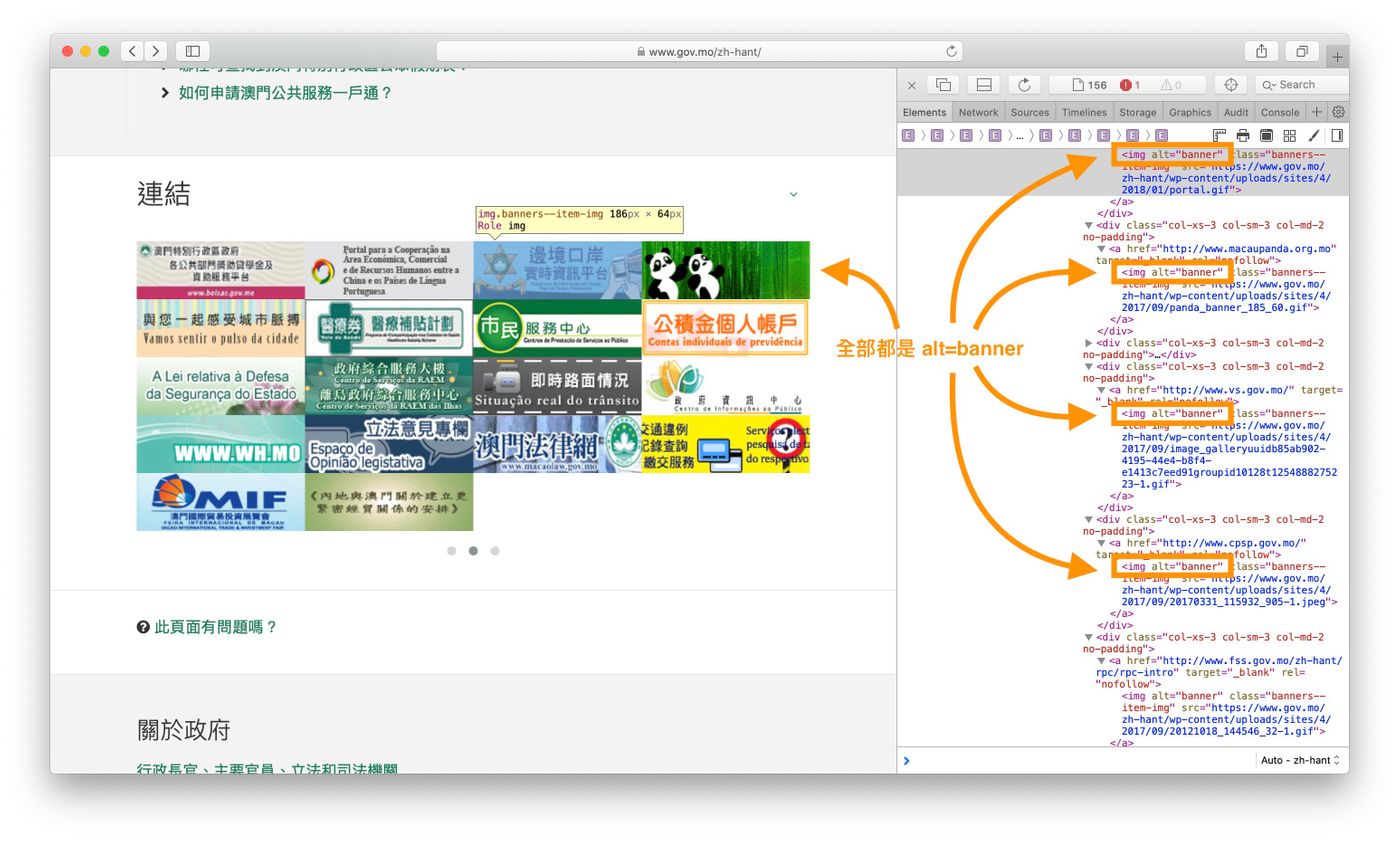
以澳門特區政府網站為例,其底部有一堆不同部門的推廣橫額圖片。當中就是每個 img 圖片標籤都是 alt="banner"。

如果不寫 alt,起碼有些圖片會有些少信息透露出來,例如熊貓館的 panda 字眼等。但現在寫了 alt="banner",則每個圖片只會讀成 "banner", "banner", "banner"....
所以,當沒有替代文字又不願寫時,從實用角度,違背標準不寫 alt,會比寫 alt="" 或 alt="image" 效果來得好,始終網站的首要目標是提供信息,有檔案名稱呼總好過沒有。但最好的,當然是怎樣也寫一些描述文字上去呢!
誤解三:AI 足以自動生成替代文字,我還需要寫嗎?
這好比說 AI 能自動生成文字,那我連文章也不用自己寫了一樣。
AI 生成替代文字的確可以彌補忘記撰寫替代文字的圖片,提供最基本的信息予視障人士,例如圖片中有甚麼物件,或各物件的位置關係等,但僅此而已。
一個好的替代文字,要求多於圖片中的事實陳述。作家在文章中放入一張圖片,通常是在呼應行文中的環境、情感、語境等,所以由撰寫內容者親自撰寫替代文字,可以更有效帶出圖片作此處的目的。
誤解四:圖片真的裝修而已,反正也沒人看
非也,文章中的圖片,最起碼其功能是作為插圖從視覺上帶出文章的氣氛,所以算是內容的一部份。而插圖的說明文字,也往往是讀者讀後有感觸而開始閱讀文章的。網站受眾預設是所有人嘛,不只是視障人士,所有人也能從替代文字及說明文字中受益。
不要懶,寫 alt 吧
所以,alt 是要用心寫的,上述的不寫 alt,只是無可避免又沒法寫 alt 時的折衷方法。還是用心寫吧,但的確,如果圖片是裝飾性的,就應該留空 alt 會更好。那何時是裝飾何時不是?W3.org 就提供了一個 alt 決策樹,來判斷甚麼是候 alt 是可以空白,例如選單中的圖片旁若已有文字,則圖片可以作為裝飾使用空白 alt。
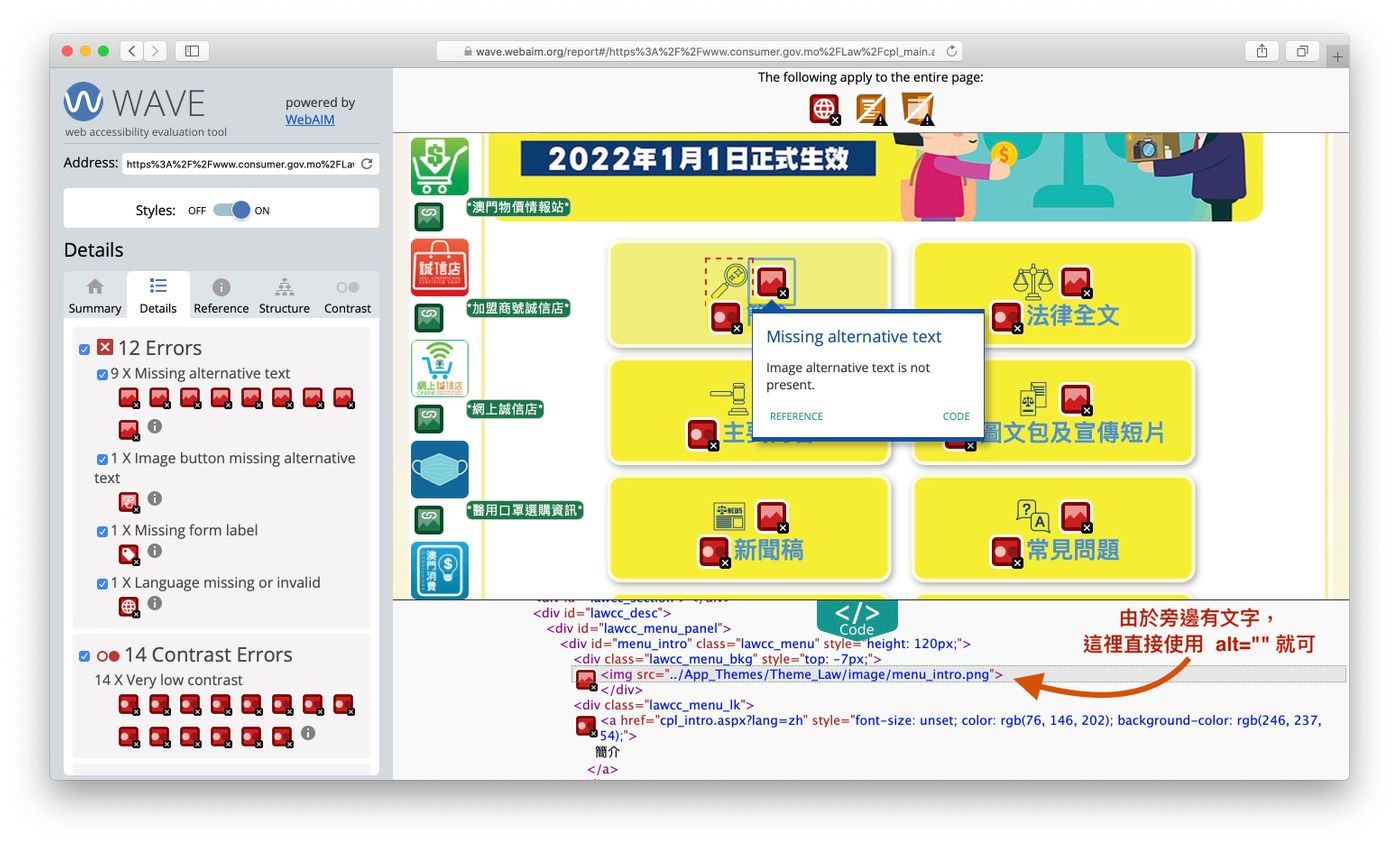
例如以下的澳門消委會網站中,選單上的圖片就是典型的裝飾性圖片,應該用空白 alt,否則,讀音程式會重覆地讀出檔案名稱。

— 麥誠 Makzan,2021-12-24。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
如果我的文章有價值,請左下角按讚支持,或訂閱贊助我持續創作及分享。
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…