
我管理世界職業技能競賽之網站技術項目、舉辦本地設計與開發賽事、開課分享技術心得。一個用網頁來表達自己的作家。
2021 第 50 週網站開發好連結分享 — CSS 使用統計出爐、Ruby on Rails 7 推出、理想行高與行寛
今週初在一些緊急事要處理,明天應該可以塵埃落定,星期二晚收拾好心情後,就再將各篇寫到一半的教學文完成。我發現 Python 的例子多多也講不完,所以除了原定的逢星期三出 Python 技術文外,我在努力的多寫,也讓各位想自學 Python 的朋友們,可以在看各類課程的同時,使用一下我的例子作為練習,多管齊下,舉一反三,從實例中學習學習。我也借機將教了多年的內容具現化成文章,長留於世。

→ CSS / 2021 CSS 使用統計
https://2021.stateofcss.com/en-US/features
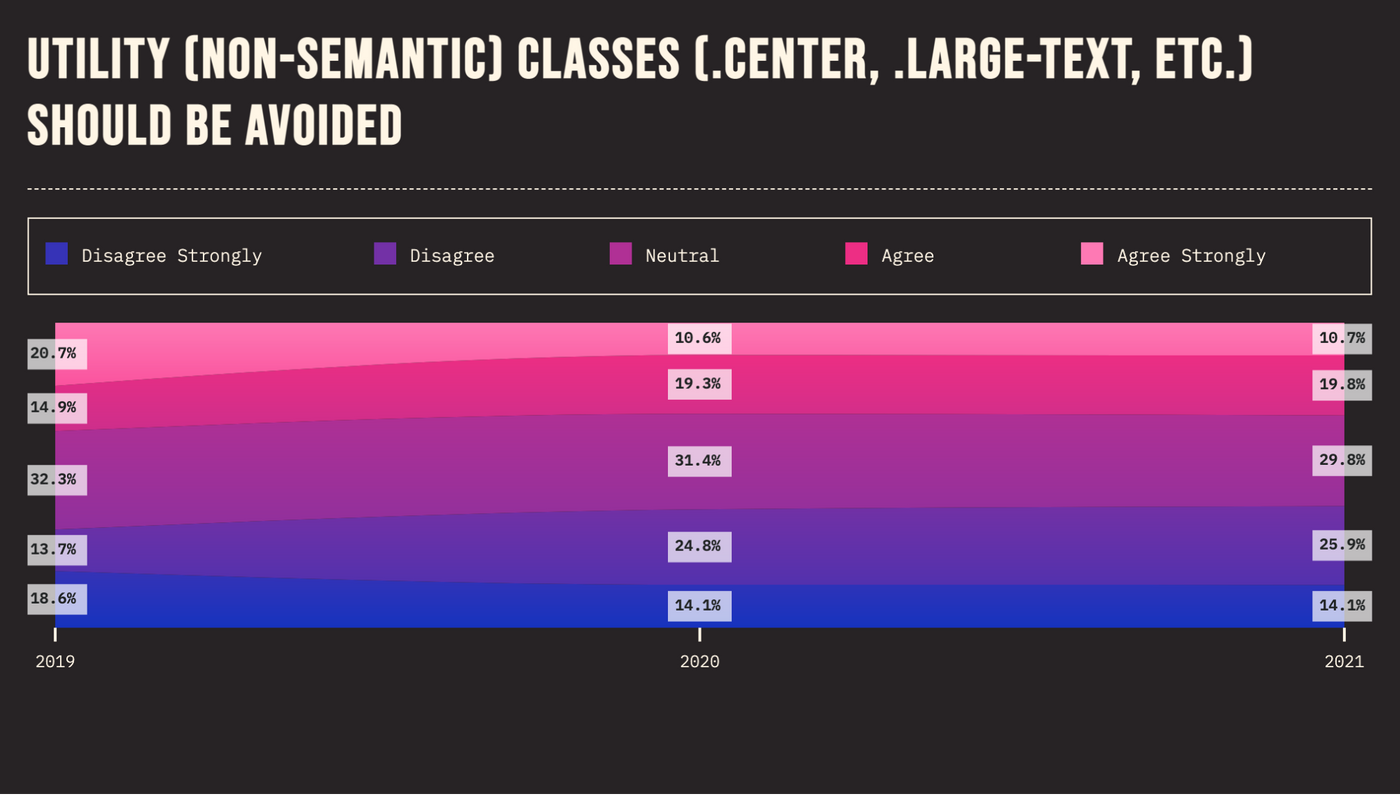
值得留意的一個數據是我們應否避免使用非語意的類別名稱。

→ CSS / 使用 calc 及自定義屬性來製作相對顏色
https://blog.jim-nielsen.com/2021/css-relative-colors/
可惜 CSS 沒有函數定義,否則配合上 darken() lighten() 等就完美了。
→ 瀏覽器 / Safari 15.2 推出了
https://developer.apple.com/documentation/safari-release-notes/safari-15_2-release-notes
新版 Safari 終於更支援存取本地檔案了。存取本地檔案功能是甚麼?例如當你在 Chrome 使用 vscode.dev 時,可以整個本地資料夾打開。

→ Ruby on Rails / Rails 7 推出
https://rubyonrails.org/2021/12/15/Rails-7-fulfilling-a-vision
瀏覽器對 JavaScript 新版本的支援越來越好,使我們不再必須要各種 JS 轉譯器。而在 Turbo 的動態更新加持下,Rails 繼續保持預設伺服器端生成及傳送 HTML 結果。
Rails 7 是對現時流行的 JS 優先的一個挑戰,致在打造少團隊也能
→ 有趣 / AirPods 的 CT 掃描
本月的每月掃描是 AirPods。這個網站似乎未有過往記錄,亦即下次再有新掃描時,可能就會覆蓋這個掃描了。當然,Web Archive 上亦有機會找到以往記錄的。例如上一次掃描是 LEGO 人。
→ Photoshop / 比較 Photoshop 的三種 PNG 輸出方法。
https://twitter.com/cabel/status/1470905349360087041
有古舊兼容方式、新方式、另儲新檔方式三種輸出方法。但記得最後還是需要 ImageOptim 等軟件再做一次優化。
→ SQL / WHERE 和 HAVING 的分別
https://sql-bits.com/the-difference-between-where-and-having/
WHERE 是先篩選再拿出來,HAVING 則是先拿出來再篩選。當數據量大時,WHERE 的優勢會更明顯。
→ 字型 / 網站中的理想行高與行寛
https://pimpmytype.com/line-length-line-height/
很詳細地解說網站中不同的行高與行寛設定及效果。
—2021 week 50, 麥誠。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
如果我的文章有價值,請訂閱贊助我持續創作分享。
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…