拓展不同領域,保持學習的習慣
學習是一生的課題,永不停止向前邁進

許久未見,更新自己的學習狀態,並分享學習新領域後的想法。
紀錄文。
簡介
我的職業是「自由接案設計師」能執行的設計範圍有:
- 品牌識別
- 介面設計
- 平面動態
- 產品介紹影片(包含簡易模型渲染)
因為做的範圍有些雜,也不是非常厲害的佼佼者,所以不用任何的設計師頭銜來稱呼自己;同時經營的設計工作室(未登記)偶爾讓人誤會為是多人的工作室。
工程端的領域則是找合作的工程師,或者請教其他專業。
- 先前:承接品牌識別、介面設計、平面動態、產品介紹影片
- 2019 年底:學習網站前端的領域,與男友執行新版工作室網站前後台
- 2020 年初:擔任私人設計家教(無設計基礎的對象)
- 2020 年中:自行承接介面設計與前端樣式的專案(尚未公開)
在〈設計師自學路徑〉以及〈設計領域的自我精進與學習態度〉文章,有帶過自學的開始,不過~這不是本篇的重點,有空再看就好。
本篇重點會分為:
- 透過自身的作品,學習新領域-網站前端樣式
- 擔任私人設計家教的想法
- 可能會沒有自信,不敢向前
- 學習這麼多的後果,是否感到混亂
- 保持不斷學習的心態
大概是這樣,進入正題吧。

透過自身的作品,學習新領域
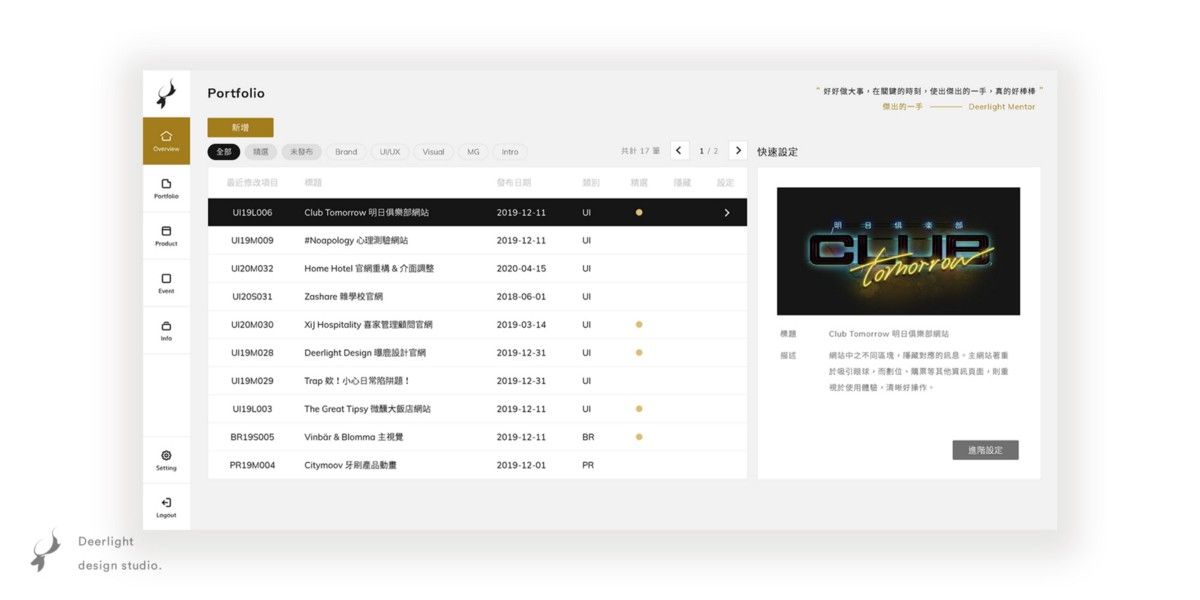
在 2019 年,將工作室網站整個打掉重建,包含使用者前台、管理者後台。
男友是 Android 工程師,在公司任職,雖然對網頁的領域不算熟悉,至少比我這個麻瓜好太多了。
時程數個月(包含前期討論與規劃)當時的分工與狀態如下:
- 我:規劃、介面設計、前端樣式撰寫→只會改寫樣式,需學會如何寫
- 男友:後端與資料處理→需了解網頁的資料如何處理

向朋友學習前端樣式撰寫-大約一個月
我只會介面設計,跟些許的 HTML、SASS(只會改寫,不會自己寫)於是向朋友- Fay 學寫前端樣式。
Fay 是火曜日設計的成員,與他們合作執行過幾次專案:The Great Tipsy 微醺大飯店網站、Club Tomorrow 明日俱樂部網站、GETWILD FEST 2019…等等
- 學習 HTML、CSS 基礎
- 學寫樣式的變數,方便管理樣式,以及減少重工
- 學習 RWD 的基礎觀念
與男友一起學習 VUE 框架-數個月
舊版的工作室官網使用 VUE 框架,我們決定沿用 VUE 框架,但是會整個打掉重建。學習 VUE 的基礎特性、生命週期、元件寫法。目前還有部分無法掌握得很好,有在整個網站的規劃做出取捨。
過程中也有請教另一位朋友-Whien
Whien 除了在公司任職,也有接案!與他執行過的專案:Home Hotel 官網重構 & 介面調整
也是友情贊助!大感謝!
印象深刻的部分
- 開始能稍微掌握新領域時,有非常多的成就感,享受從無到有的過程
- 以往我們接觸建置網站的專案中,有部分客戶的內容不足,或是不同的媒體資料須想辦法另外準備或是委外,由於自己從平面到影片都能掌握,所以在網站的呈現準備反而輕鬆、彈性
- 接觸不同領域之後,在後續的專案,能考量得更多
擔任私人設計家教

在 2020 年初,擔任私人設計家教,從無基礎開始學起。
花最多時間的是前期基礎課程,需要由學生的學習節奏和習慣來安排課程,也讓我重新順過一次自己的專業基礎。
〈學習素描需要知道的N件事〉是課程中釋出的一小部分,覺得很重要所以寫成教學文分享。
學生的心態以及課後練習
過去在學校學習的時候,本科系的學生擁有更多的練習時間,但最終能按部就班,下好基礎的人卻不多。
許多學生,怪罪老師教不好、自己沒有資質,實際上是小看基礎,認為不用下足功夫去練習。
「基礎是奠定後續的關鍵。」
回頭學習&更新
準備課程的同時,發現以前所學的部分觀念,在現今其實已被推翻,若我今天沒有回顧&更新,我可能就會一直把持著舊觀念。
可能會沒有自信,不敢向前
還記得前段提到我學習其他領域嗎?後來,我開始承接網頁的案件,完全由自己處理介面設計到前端樣式撰寫,不過我稍微借用「Wordpress」與「Squarespace」平台作為後台的基礎,也因為 Wordpress 平台的關係,學會改寫 PHP。

曾懷疑自己,會不會讓人覺得我在貶低工程師的價值?
老實說在剛學習部分,並開始應用在專案時,這樣的想法有些強烈。不過,我若是一直抱持這樣的想法,那麼我就不會繼續前進。
於是我盡可能做好,同時尊重每一個領域。
學習這麼多的後果,是否感到混亂
從平面到動態、前端樣式。
如果感到混亂,可能是還沒掌握好
我自己沒有混亂的狀況發生。當這項技能能使用之前,都是不斷練習,以及請教其他專業。
分享
使用 JSFiddle 客製可修改的內容、介面(附基本版型) - Matters
保持不斷學習的心態
對我來說,許多事物在一開始時,面對一大堆未整理、未消化的資訊量,都是最難應對的。
- 耐心:明白自己的能力有限,多點耐心
- 心情:覺得很痛苦時,暫時略過它,等腦袋清醒的時候再來面對
- 彈性:面對其他領域,可保持「認識」它的心態
- 強項:不論學習多少專業,請至少專精一項
- 分享:試著和其他人分享,可以得到回饋,或者有更好的觀念

我覺得今天畫的圖小可愛(她是熱愛學習的豆芽小姐)祝各位豐收滿滿。
文章首次發布於 Medium,目前閱讀的版本為精修版。
感謝你的閱讀及支持,有任何問題都歡迎來信(imjhanemi@gmail.com)聯絡。
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!