
《做自己的生命設計師》教我們如何「設計」人生
閱讀次數滿了嗎?請點我免費閱讀《做自己的生命設計師》如何找到令人興奮且能帶來充實感的職業?如何更好地做出生命中的重大決策,終結「煩人的問題」?究竟該怎麼做呢?答案是:訓練自己像設計師那樣思考。這是史丹佛大學最熱門的課程《設計人生》給出的答案,為了讓全球都能學習此概念,因此誕生這本書《做自己的生命設計師》(KOBO)。

AI|使用重新上色圖稿製作多種配色
使用 illustrator 快速製作多種配色稿!Design by Jhane Chou當我們使用 Illustrator 繪製插畫,需要更改顏色時,必須一個個改變色彩。有沒有更快的方法呢?當然有!其實這篇比較適合在 Medium 觀看啦!

AE|Parallax Effect 視差效果
Design by Jhane Chou運用位移就能達到橫式視差的移動效果視差效果在近幾年被廣泛運用,在動態呈現中,能達成令人驚豔的效果。提醒:本篇動態圖檔較多,需要些時間載入。網頁動態的運用不論是模擬真實物體,還是版面的位移,也能看到視差效果的蹤影。

淺談版面設計的觀念
Design by Jhane Chou透過適當的版面安排、組織元素,有效地傳達訊息在先前的文章《好讀的排版指南》著重於好讀的體驗,即是本篇的前身,接下來將對各項內容,提出更深入的觀點。排版設計的用意是傳達訊息,而我們如何吸引人觀看,以及讓人願意停留,這些都是影響訊息是否能有效傳達的因素。

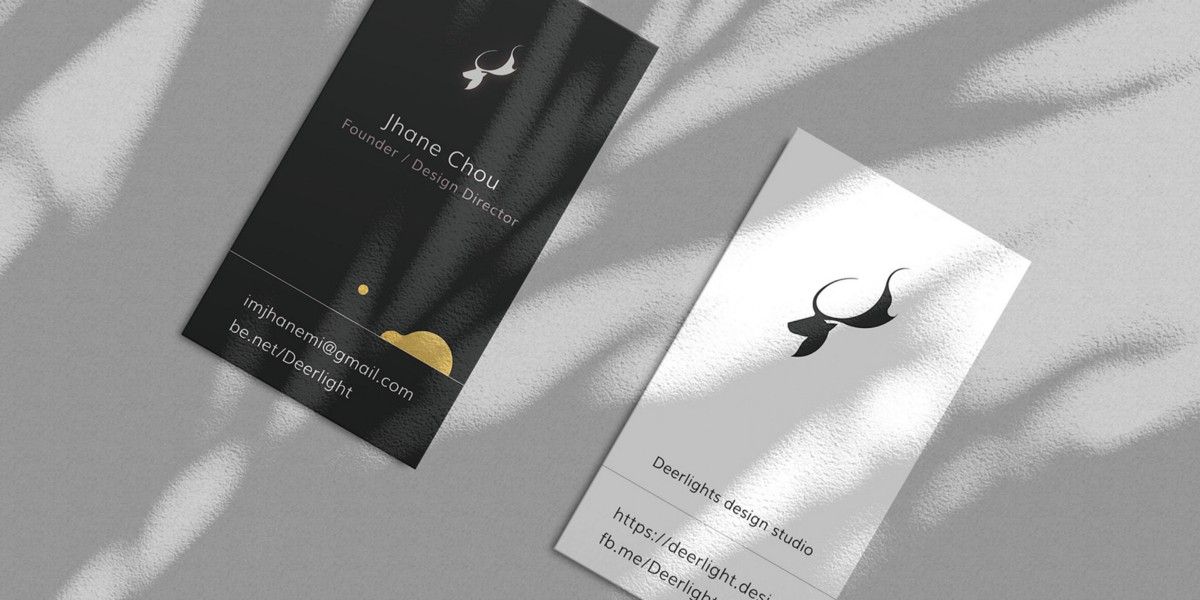
PS|設計光影灑落 Mockup
自製展示樣板,提升專案呈現的專業度Design by Jhane Chou許多設計師會購買現成的 Mockup,不論是提升專案的展示程度,或者預先模擬畫面,都能達到不錯的效果。這次分享如何自製 Mockup 吧!目錄:☉ Mockup?為何使用 Mockup?

適合素描初學者的線條&排線練習
練習線條&排線的手感,掌握輕重緩急的表現Design by Jhane Chou這些看似簡單的線條,經過安排之後,可作為基本的繪畫練習、創作前的草稿、視覺的紀錄,也能是完整的視覺藝術作品。前言延續先前文章〈學習素描需要知道的N件事〉 主打從零基礎開始(費用:NT$ 800~1,000 / hr)的設計家教。

SQ|使用純 CSS 在 Squarespace 建站平台做出「偽雙語系導覽列」
不升級方案、不裝插件,只用 CSS 製作偽雙語系網站Design by Jhane Chou僅運用 CSS,在 Squarespace 平台模擬雙語系網站之語系切換。前言當客戶需要製作具備管理後台的網站,且預算又不高時,通常會建議客戶使用 Wordpress 或是 Squarespace 網站建立平台來製作網站。

設計自由接案作品集
將自己視為品牌Design by Jhane Chou設計應該有更好的價值,也需要好的呈現來讓人看見。本文篇幅較短。前言在《設計優秀的作品集》文中,提到幾個重要的觀念:作品集的目標與使用者、決定媒介與架構規劃、作品呈現與安排等等,該文描述的觀念範圍較廣,這些觀念也能延用至此文章,...

AE|Expression Color Control
使用顏色控制,方便管理 AE 專案中所用到的色彩Design by Jhane Chou使用 Adjustment layer 搭配 Expression Controls→Color control,可以快速的改變顏色。此教學為舊版,新版的可能會不一樣哦。

學習素描需要知道的N件事
素描擁有那無法比擬的美感,藏著你的氣息Design by Jhane Chou素描是所有繪畫的基礎,甚至是設計的基礎。運用簡單的線條筆觸,加上輕重緩急,就能繪製出各種畫面。前言近期在執行專案之餘,擔任設計家教。主打從零基礎開始(費用:NT$ 600~1,000 / hr)由於時間...

如何創造視覺層級
視覺層級並不侷限於平面設計,在用戶體驗及介面上更是一個重要的核心之一Design by Jhane Chou視覺層級除了讓畫面的視覺編排更加精緻好看,更重要的功能是能讓畫面有效地被組織,讓觀者更容易理解。視覺層次?層級?多數人較多接觸的詞彙是「層次」,大多描述畫面是否豐富有變化?

製作設計報價書
報價書為何這麼重要?除了告知客戶設計項目的費用和注意事項等等,它也能作為一個保護雙方的工具。Design by Jhane Chou為個人 & 朋友們的接案經驗,不表示這些做法一定是對的哦!也因為皆以個人接案,接觸專案的規模較小,若有遺漏的部分請多包涵。

淺談版面設計的運用
整理編排設計上可運用的技巧,遵循幾個基本原則,也能營造出良好的視覺效果Design by Jhane Chou版面設計有許多脈絡可循,點出幾個常見的方式,有技巧的將元素安排於畫面中。元素安排有時候,使用少量的元素,哪怕只有一張圖片,甚至是文字,也能透過編排設計,製作視覺;明白各元素的擔任的角色,遠比塞滿畫面重要。

設計優秀的作品集
作品集的目的,即呈現出最好狀態的你Design by Jhane Chou設計作品集,具備有質量的內容,以及呈現個人風格與價值。有哪些是我們該注意的呢?⋆ 本文目錄 ⋆ 設計開始前 .作品集的目標與使用者 .決定媒介與架構規劃 實際設計 .整體風格(主題、元素) .關於你 .閱...

身為入門設計師,你該讀哪些書?
最近身邊有很多剛踏入設計行業,或對設計行業有興趣的朋友詢問我,有哪些書適合入門設計師閱讀呢?雖然筆者也還是個菜鳥,但在買書方面卻是踩過很多雷,也聽過非常多前輩、老師的建議,也因此將書單整理給入門設計師參考。(本篇文沒有接受任何業配、但歡迎廠商主動找我)(以下連結為網路平台比價,...

解決 illustrator 輸出尺寸誤差
解決 illustrator 輸出圖片時,成品出現 1px 誤差的方法。When the sun hits the ridge just right.應該有不少人在 Illustrator 匯出圖片時,發現圖片尺寸出現正負 1px 的狀況,為何不同設計師的圖,有的精準,有的卻一直出現誤差呢?