
二手市場巡禮:只有更奇怪沒有最奇怪
你知道幾個2手市場交易軟體?
Essential Principles for Creating a User-Friendly UI Design: A Designer's Perspective
Designing user-friendly UI: user-centric, simplicity, consistency, responsiveness, accessibility, testing, speed, clear feedback, and error-handling.

Elevating UI/UX Design for SaaS Products: Tackling Challenges with Precision
Mastering UI/UX for SaaS: Challenges met with precision, artistry, and user-centric design.

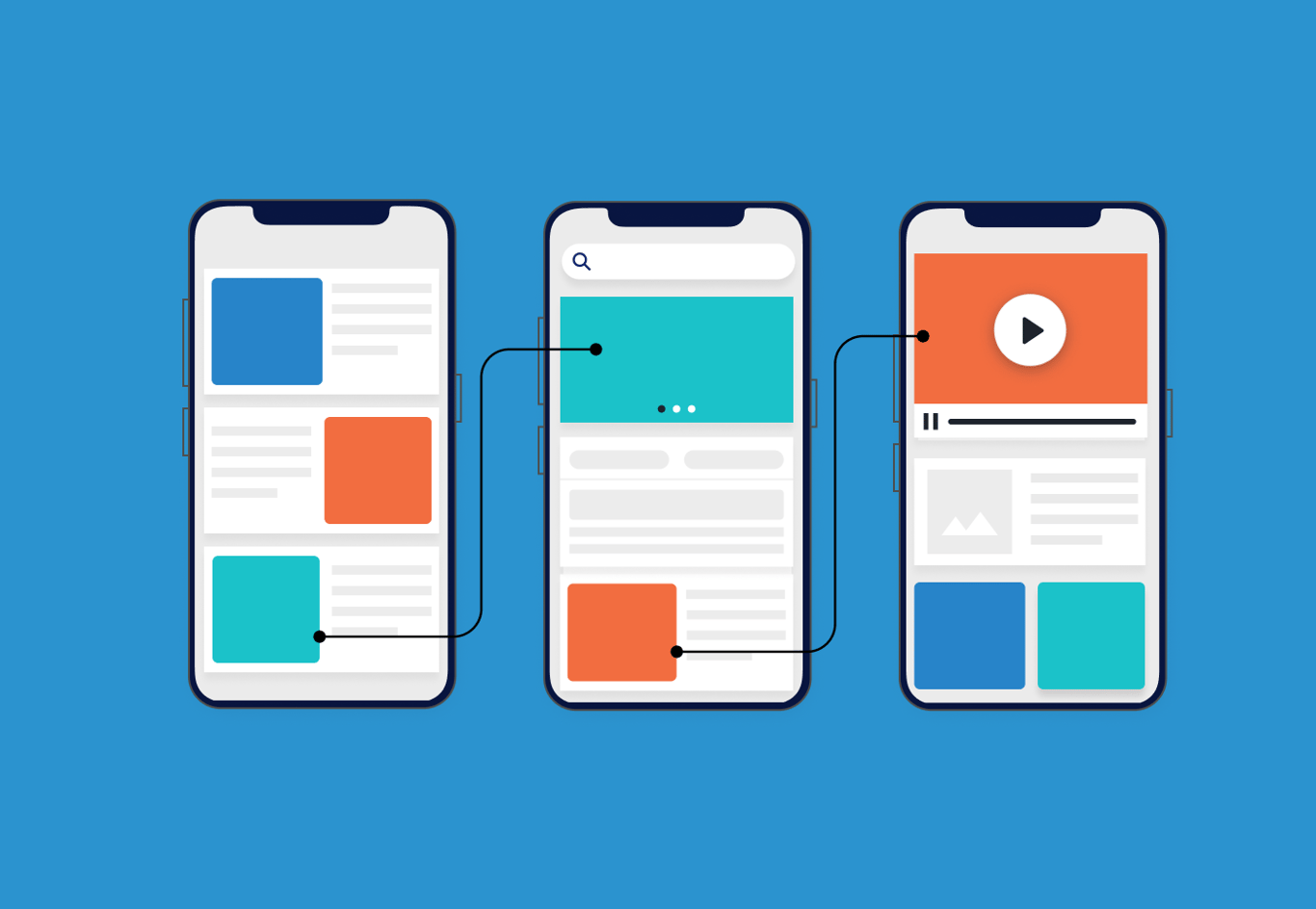
Creating a Responsive Web Design: A Guide with the Latest Technology
A small read about the the importance of understanding responsive web design and the latest trends involved in creating a responsive web design and layout.

淺談港鐵、廣州地鐵及深圳地鐵的動態乘客資訊顯示屏設計(2023年版)
動態乘客資訊顯示屏的初衷,乃是在有限的空間下,清晰地為乘客提供必要的乘車資訊,因此實用且帶美觀,是相當重要的宗旨。

步步進逼的 AI
不少科幻片均以人工智能 (Artificial intelligence) 為題材,想像要是它們擁有自我意識,可會為了自身權利,又或者人類福祉而違抗人類?近來聊天機械人 ChatGPT 成為一時熱話,雖然 ChatGPT 完全談不上擁有自我意識,但經已令不少人驚覺 AI 不再只是遠在天邊的概念和實驗,而是一般人彈指之間就可以利用的工具。

繼續做「問題兒童」
隨著疫情近兩年於全球肆虐,我一度驚覺外賣以及快遞等早就習以為常的服務原來那麼不可或缺。疫情令大家意識到社會之所以能夠順利運作,實有賴不同崗位互相合作,包括這些普遍被視為低技術以及低收入的工種。他們的收入當然比不上專業人士,可是大眾依賴他們服務的程度卻一點都不低。

在投機炒賣以外
隨著密碼貨幣平台 FTX 卒不及防地宣告破產,不少相關機構已表示有倒閉可能,事件牽連甚廣。一位在密碼貨幣平台工作的朋友已透過獵頭公司嘗試轉工,以防萬一。同一時間,自己也收到不少問候,當然也有人幸災樂禍,好奇當初我為何會看好密碼貨幣的發展,以為密碼貨幣,投資炒賣就是我的個人信仰,即使網誌簡介就明明白白地解釋了自己關注的是區塊鏈作為一種技術,種種投機炒賣以外的可能性,而不是密碼貨幣本身。

网页布局设计和适配(分享会文稿)
公司前段时间新来了不少交互设计师, Leader 邀请我做一次网页布局相关的分享会,来帮助以往比较少界面设计经验的交互设计师能够更好地完成设计方案产出和交付。现在我将文稿记录在这里。

SL 图标库改良实践
系统里的图标库一直没有设计师去专门维护,而图标设计师也没有固定的人员,UX、UI、实习生都有可能会做到,图标质量也没有专人把控。这种情况下图标的产出很有可能会出乎意料,时不时都会有些大小、颜色、风格不对劲的图标出现在测试环境的页面上。

【译文】下一代主题设计:我们如何让 Dawn 主题变得响应快、可扩展和更美观
我们在线商店的默认主题 Debut 在五年前发布时是一个很棒的主题,但经过 Web 标准和 UX 最佳实践这几年的发展,Debut 的缺点开始显现。商家经常主动修改他们的主题代码,这让 Shopify 更难提供功能更新和改进。我们需要一个不仅能满足最新的 Web 和 UX 标准,还要能促进在线商店进入下一个世代的解决方案。

善用筆記軟件 Hepta 去探險
讀書報告顧名思義以一本書為單位,但一本書涉及的概念往往很多,報告寫得再詳盡都好,也難免顧此失彼。又假如當中有些概念想繼續探討,理應容許自己的好奇心順藤摸瓜,到處遊歷,只是這樣又定必遠遠超出讀書報告涵蓋的範圍。漸漸我明白到自己需要的其實不是讀書報告,而是一個可以無限延伸,同時即使資料眾多,查找起來亦相當容易的知識網絡。

我們都戴著有色眼鏡
要設計出良好的使用者體驗(User Experience, 簡稱 UX),其中一個要務就是透過不同手段了解 User。 了解用家有很多方法,可簡單分為透過數據以及直接溝通兩種,只是無論哪一種 UX Designer 都需要去蕪存青,確保所得資料客觀正確。

密碼貨幣錢包裝的是?
到自動櫃員機提款早就成為大家見怪不怪的指定動作,習慣到一個地步,我們不太會質疑櫃員機的錢是不是屬於自己,直到有朝一日,銀行突然因為種種原因限制提款上限,甚至暫停提款服務,方知道資產一旦交由第三方託管就有可能肉隨砧板上,任人漁肉。

將 UX/UI 劈開
到香港各大求職網站搜尋 UX 或 UI 的相關工作,會發現「UX/UI」一詞經常出現,意味兩者被混淆,又或者由同一位設計師兼任很平常,不同於國外愈來愈傾向將兩者明確區分。

Top các khóa học thiết kế ui/ux tại Hà Nội được yêu thích
fptarena

漫談訂閱模式
對於自己珍視的一切,與其一次性消費,不如細水長流地支持。近年大行其道的訂閱模式 (Subscription) 就有助將經常性消費轉化為企業的經常性收入,假如結合大數據,甚至可以更靈活應對市場變化,成為不少企業轉型的方向。

致想/剛入行的你
這幾年,不少人都對 UI/UX Designer 趨之若鶩,對於任何有興趣,又或者剛入行不久得人,這一篇也許可以讓你管中窺豹,稍微了解多一點點 UI/UX 設計行業。

UI 進化簡史
對 UI (User Interface) 的理解和設計工具一直隨著科技發展而進化。這篇顧名思義,將講講 UI 的進化簡史。

在看過 Streamline your workflow: The efficient UI/UX design process in Figma 這個影片之後,我有一些感想
設計是過程,不是結論。