Matters文章IPFS連結生成外掛-圍爐文章也適用
在圍爐文章免費看-兩步驟即可瀏覽隱藏文章一文中,簡述了取得IPFS hash value,以及閱讀全文的方法。所以就手癢寫了個套件出來,只要在瀏覽器安裝tampermonkey套件,並到此安裝腳本,進入matters文章頁面時就會自動生成可於IPFS公共節點瀏覽文章的連結。
週五編輯室|蘋果香蕉與電腦|編輯之狗
一開始接觸 JavaScript ,時常覺得 coding 就是一種指向與代入,例如 let a = [1, 2, 3, …],每次需要用到這個數列時,直接call a 便可。多麼複雜的運作,都可以靠拆解與編寫,即,將需要解決的問題細分,編寫不同function,用符號代入再組合一起,一個複雜的網站或程式,便由此得以運作。簡直是一種邏輯應用之美。

4 套網頁 Web JavaScript 辨識 Barcode 條碼 QR Code 函式庫分享清單
最近有專案需求要在 Web 上進行一個掃描條碼辨識的動作,做了一些功課,有 Open Source 方案跟商業解決方案,整理起來分享給大家。

Vue2 及 Vue3 生命週期改變
前言 Vue 是一個現代開發框架,擁有完尚的生態系,讓我們可以將須多元件客製化,做出組件,並且可重複利用,高擴充性。在開發組件時,每個組件都擁有自己的生命周期,Vue 組件會偵測每個變數值,是否有變,並且更新內容,今天要一個一個了解 Vue 的生命週期,讓大家有更多認識。

JavaScript 演義 #2: 三顧茅廬,尋碼正位
JavaScript 演義 #2: 三顧茅廬,尋碼正位

JavaScript 演義 #1: 黃巾風起,代碼新篇
JavaScript 演義 #1: 黃巾風起,代碼新篇

怎麼問Chatgpt獲得清晰回答-JS argument 與parameter的分別
怎麼問Chatgpt獲得清晰回答?回想日常的思考模式與記錄筆記模式,指引chatgpt用同等方式;回答切換語言,使用自己能理解的方式而不一定要用習慣的語言;用例子來加強印象跟延伸解釋;一直問到理解為止

用Chatgpt來改錯|JavaScript-Fibonacci
記錄錯題來減少錯誤再次發生

用Chatgpt來改錯|JavaScript-FizzBuzz
自學編程很難持續的一個問題是遇到了bug根本不知道問題在哪裡,找論壇別人也不一定能給你解釋清楚,自從Chatgpt出了之後,你可以反复問它問題,不管難易,對方也不會挑剔,一直解釋到你懂得為止。

用Chatgpt來學習|閏年計算JavaScript
利用Chatgpt學習用JavaScript來計算閏年的一些方法 //超基本JS code

簡單的網頁截圖功能 - DOM to Image
去年九月時,August 有寫了一篇〈簡單的網頁截圖功能 – html2canvas、Canvas2image〉。最近工作上真的要使用這套後,才發現真實的情形下,因為網頁會比 Demo 中的複雜,所以存下來的圖有些部份是跑版的。問了 ChatGPT 有沒有替代的工具,ChatGPT 就推薦了 DOM to Image。本篇最後有一個彩蛋,是關於最近被生成式 AI 給影響的部份,可以看到最後喔。

ECMAScript: The Evolution of JavaScript
ECMAScript is the official specification for the JavaScript programming language. It is maintained and developed by the ECMAScript standards...
陳述式與表達式
六角學院2022年JS直播班的第二週核心課程心得筆記,講解Javascript的陳述式與表達式的概念。
Javascript 入門:Continue statement
Continue statement 可以用喺 while / for loop 入面跳到下一個 iteration

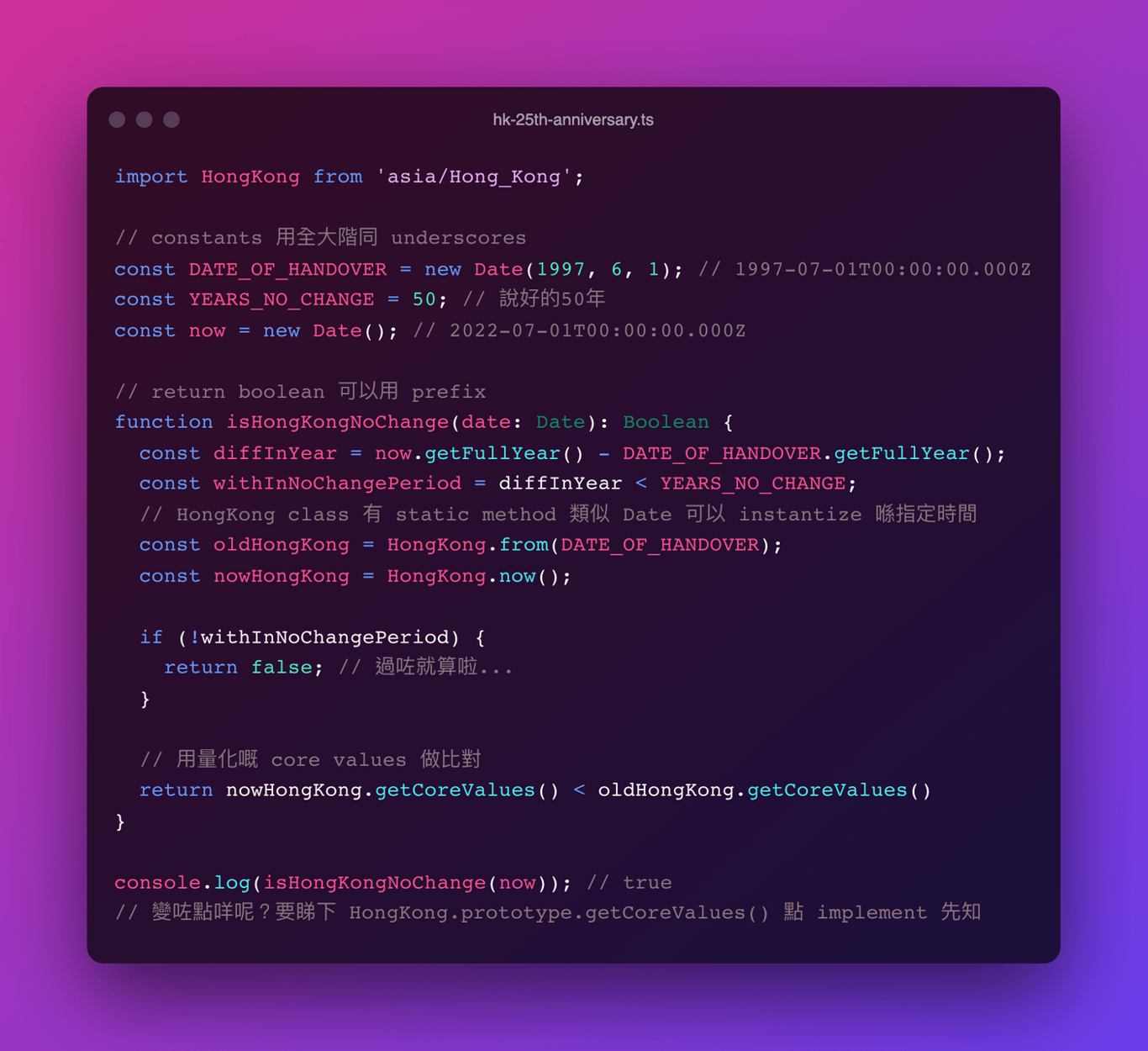
香港回歸廿五年有冇變?
今日係香港大日子,見周圍都好多國旗,紅噹啷咁好喜慶,有感而發想出個 PR 加個新 method 比 HongKong 個 class,順手講下我平時嘅 naming convention..

Javascript — 第09天
WebAssembly新類型的程式碼,能run在現代瀏覽器在瀏覽器跑得非常快Doc in MDN堆疊溢位Stack Overflow垃圾回收機制Garbage Collection僅保留需要的資料記憶體流失Memory Leak立即函式IIFE為立即直接函式表達式(Immedi...

Javascript — 第07天
今日主題 📕ES7ES8ES10(ES2019)- flat()🎃到github找source code HereES7ES8將空白插入開頭 padStart將空白插入末端 padEndkeysvaluesentries替代ReplacementES10平面化flat()如...

Javascript — 第 06天
你可在github找到 source code Here本日主題進階函式Advanced Function-閉包closure-currying-compose進階陣列Advanced Arrays-forEach-mapArray-filter進階物件Advanced Obj...

Javascript in Leetcode 07–09 | 面試問題
可以來此找原始碼 my github7. Reverse IntegerGiven a signed 32-bit integer x, return x with its digits reversed. If reversing x causes the value to...

Javascript — 第05天
Day 05 主題作用域Scope條件Javascript Conditionals-三元運算子Ternary operator-switchES5 & ES6-BABELvar / let /const樣板字面值Template literals(樣板字串Templat...