
從 <a> 連結的 Love Hate 看 CSS 的從普遍性到特定的樣式覆蓋原則
2013 年我在澳洲珀斯,出席大洋洲職業技能競賽友誼賽,選手寫的 連結中的 hover 及 active 沒有按需求生效。然後澳洲的網站專家和我說,你不知道 Love Hate 嗎?真不知道呢。

CSS 的 147 個有名字的顏色及 Rebecca Purple 的由來
我喜愛的顏色中,有 RebecaaPurple 紫色。這個紫色 RGB 碼是 #663399,容易記,是我由細到大最常使用的紫色。而這個顏色名稱的由來,是一位稱為 Becca Meyer 的小女孩,她最喜愛的顏色就是這款 #663399 紫色。沒錯,就是上述橙色故事中的 Eric Meyer 的女兒。

CSS 樣式星期二|各種文字陰影效果介紹
文字陰影 (text-shadow) 有四個設定,分別是 x-offset 橫向位移、 y-offset 縱向位移、 blur-radius 模糊程序、color 顏色。配合多重陰影及基本前後色,當中的位移、模糊、透明值、顏色色溫等再使用不同組合,可以營造出更多氣氛更多情緒。

CSS 的 :has 選取器介紹
過去三十年,CSS 選取器一直都是向後或向下尋找的,即所有選取器條件,都是應用到條件最後的元素上。這是配合瀏覽器邊下載邊渲染元素的做法,瀏覽器可以在未載入之後的元素時,便已可以應用 CSS 樣式。而 :has 選取器則是應用到選取條件中中間的元素,因而 :has 選取器又被稱為父類選取器。

CSS | 使用漸變色畫背景紋理
利用各種漸層技巧畫了不同的背景紋理,每個再配合一些方向、顏色、停頓位置等改動,可以舉一反三變出更多紋理用於日常項目中。

CSS 漸變色文字效果製作
這篇講解一下如果配合上 background-clip 來繪製不同的文字顏色特效。這個效果現時在業界很常使用。例如蘋果官網的 iPad Mini 標題等,就是使用這個技術達成。

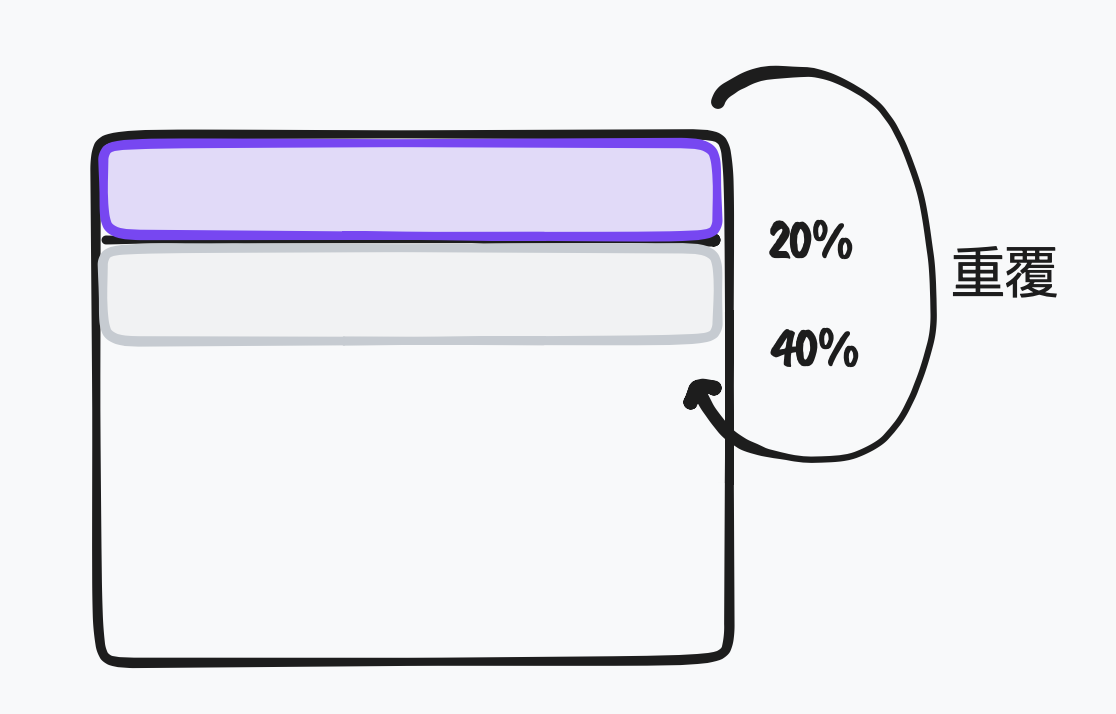
使用 CSS 漸變配合透明色畫更多不同的線條
我們若想製作三間的橫線,可以想像成要畫五條線,而中間兩條為透明。然後找出停頓位,即 20%, 40%, 60%, 80%。便可以得出中間透明的三間線了。

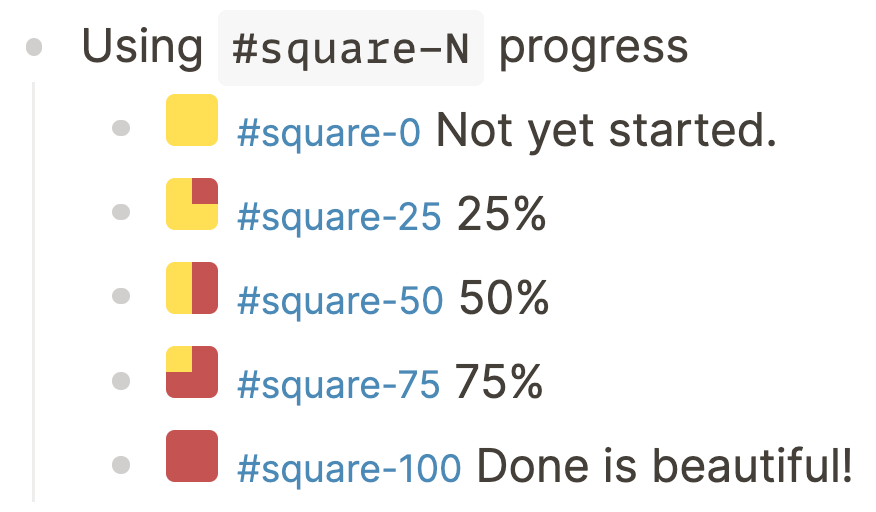
使用 Logseq #標籤配搭 CSS 自製特色進度條
在 Logseq 中,通過修改 custom.css 檔案,可以自定義 CSS 樣式。加上 Logseq 的 #標籤 都會有一個 [data-ref="標籤"] 屬性的 元素,我們可以使用 CSS 選取器,利用這個標籤元素,創造出多資多彩的 Logseq #標籤了。

使用 CSS 漸變色畫彩虹色 🌈
漸變色,我們直覺以為只是用於兩種顏色之間的漸變。即十年前那種悶悶的漸變色按鈕。但其實,CSS 漸變色也可以用來畫不同的實線,甚至是彩虹色🌈

教學文系列
過往十年寫書拖稿的經驗告訴我,我會拖稿。所以在此公告天下,希望利用群眾壓力,迫我自己多寫一點。把想寫但又沒有的起心肝落實去寫的,都寫出來。

使用 CSS border-radius 來畫不同的形狀。
我逢星期二會不定期推出 #CSS樣式星期二,介紹不同的 CSS 特效與技巧。在這個網站技術正在佔領各平台軟件界面的年代,用好 CSS 樣式可以使大家事半功倍。