
懂命理、會改運,喜好分享、樂於助人的生活實踐者。最新資訊請前往 ➤ https://eyewithouts.com ⏎
這一天,迎來了 Matters 失重的改版設計
3/18 早上我還徜徉在上個版本的 Matter,吃完午飯回來之後,發現怎麼一切事情都變了!Matters 的畫面改版了!

看到很多人都不斷的分享對新版面的看法,想必這一次的改版因為變動的太大,加上來的迅雷不及掩耳,引起了很多的討論聲浪。
在講自己的想法之前,先要把自己使用情境跟大家分享,我多數時間都是使用 Macbook 以及 iPad Pro 12.9 來瀏覽,也就是說基本上我看到的都是屬於「桌面版」的網頁。
也正因為如次,在這次的改版中,其實會加倍地感覺到不習慣。畢竟對桌面版的使用者來說,這一次改版整個顛覆的原本的使用習慣。很像是把原本直挺挺的網頁轉了 90 度,變成側著看。
側邊欄成了無法忽視的焦點
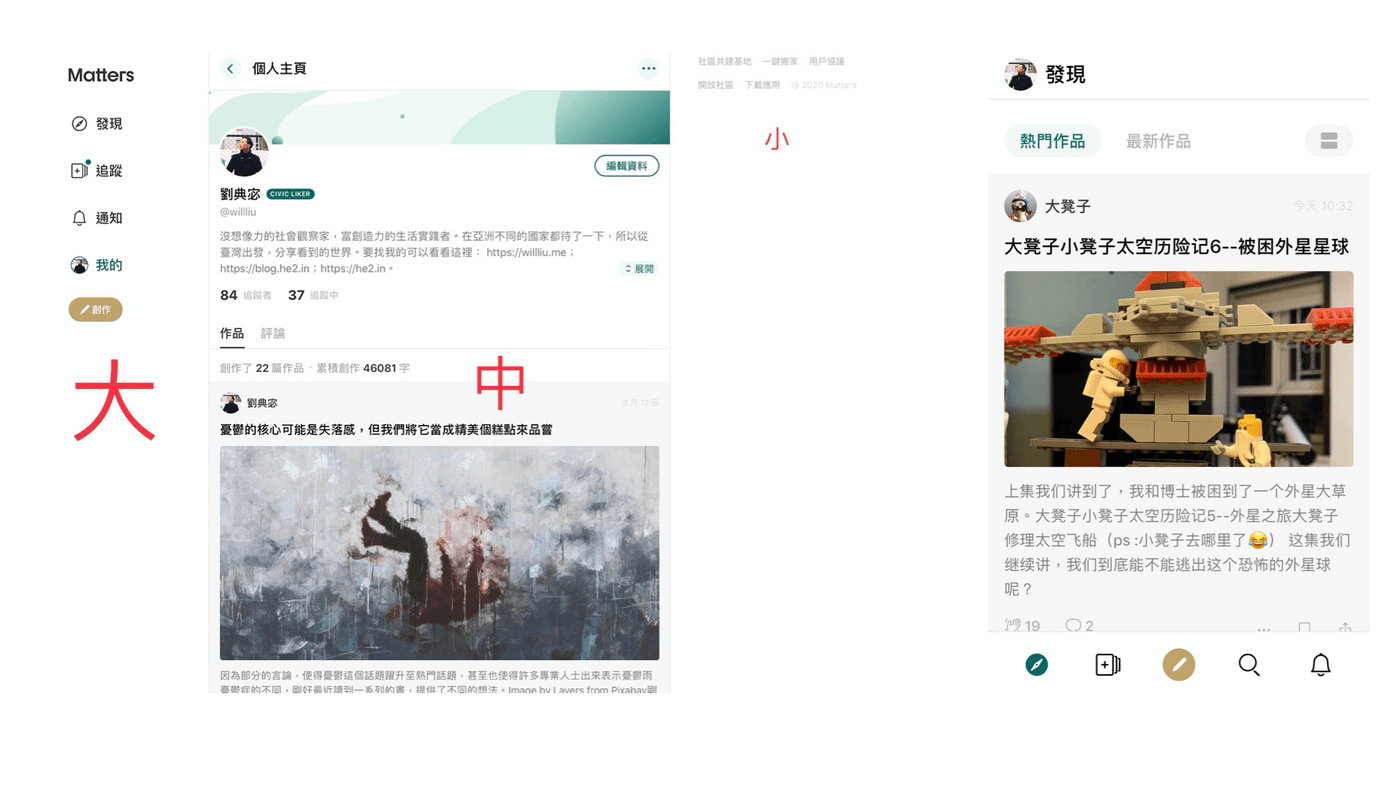
這次改版有一個很大的重點,就是把原本看起來一頁的網頁,直接切割成了三個部分,其實許多網站也都是會做這樣的版面設計,但我覺得 Matters 在整個網頁重量設計上,顯然有無法平衡的問題。
認真的研究現在版面設計的方式,桌面版的呈現上面,從字體的設計,以及板塊的黏著程度,都發現左邊的側邊欄比重是最高,其次為中間的文章欄位,最後才是右邊的文章、作者推薦等等。

大家在兒童時期多少可能都經驗過蹺蹺板,我看到這個版面的設計以及在裡面瀏覽一段時間之後,會發現,就像一個永遠都是左重右輕的狀態,怎麼樣都會把目光集中到左邊的區塊。
即使是在寫作的視窗,寫作應該是要事很專注在中間的板塊,但眼角餘光仍不時都會被左邊的側欄所影響到。
如果有體驗過過去的頁面,其實當我們寫作的是時候,整個欄位上大概就是所有跟寫文章有關的功能,其中讓你寫作的版面就是整體重心。那時候的側邊欄還是在最上方的,當你有需要的時候才需要去回頭看。
但現在的配置,很容易變成,不管你有沒有需要,側邊的那一條一定就會存在,而且他是常駐的版位,並不會因為你捲動的了頁面,就消失。
不論是在寫作或者是閱讀上面,原本讓我徜徉的理由,就是以文字為主的風格,瞬間,我找不到新的版為主體為何?如果是那常駐的側邊欄為主體,我自己會覺得非常奇怪,但如果不是,為何那個區塊如此顯眼到喧賓奪主?
而這樣失中的比例配置,直接的影響是感官上的差異,進一步的影響是,整體平台想要營造的社區風格。
直接的說,**過去 Matters 非常是一個以文章的創作跟閱讀為導向的平台,版面的設計上,文章閱讀區塊的乾淨、舒適是一個很大的關鍵。**不管是想要參閱相關文章或者想要去到其他功能,都會令人感覺是要在閱讀文章以外的時間去做的事情。
等於你可以在這邊自在的選擇閱讀、創作,在你閱讀、創作完成之前,其它版面是沒有太多干擾你的項目存在的。
然而,現今那個永遠存在的側邊欄,不會給你選擇的空間,因為可能隨時都會透過眼角餘光,讓你知道:「我在這,你要不要來看看我!」
不過,有趣的事情是,這一點在手機版上並不明顯!
以行動裝置為導向的犧牲
所以其實可以大膽的推測,這次新版本的推出的主要受眾是「手機」或者說是小螢幕的用戶。
在去年第二季度開始,手機端就比桌面端高出10%。去年第四季度,手機端已經穩定在七成左右。這是為什麼改版會 mobile first 和努力做 PWA 的原因。
顯示,本次的更新針對手機其實有大幅的的改善,我從閱讀的角度癌看,的確手機上的閱讀來說,整體的感覺其實蠻好的,進入閱讀文章的時候,沒有功能欄去影響,就好像我們真的在閱讀文章,且未來要擴充上面來講,PWA(Progressive Web Application)也省下了開發 App 很多的力氣。

從閱讀來說,以往我們可以在空白的頁面上只看到文章,就真的很想可以專注在閱讀這件事情,留白的美感也讓僅有的文字跳脫,很明顯的就是在跟文字交流。
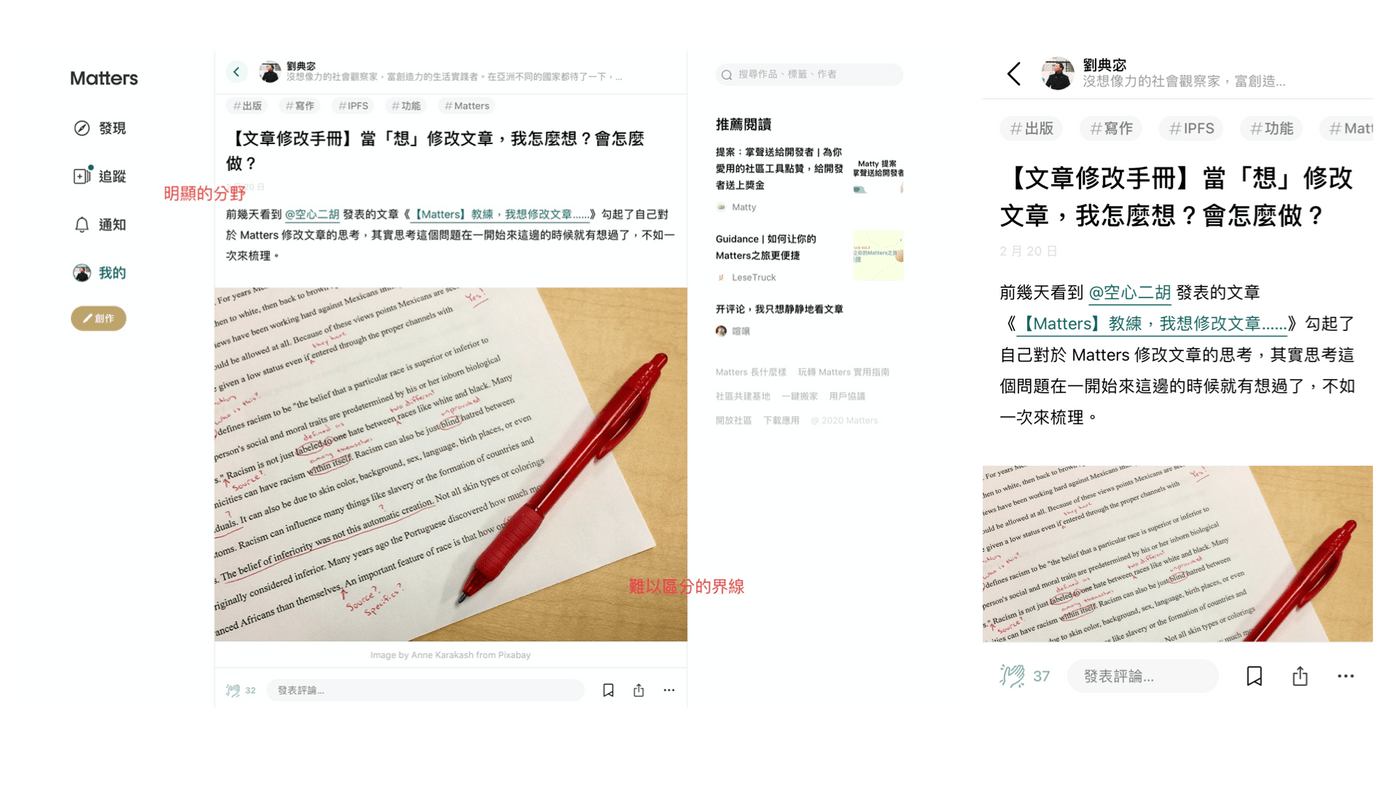
新的版本,延續我剛剛講的,有明顯的左邊側欄,那個分野第一匡住了左邊的範圍。右邊則有推薦閱讀相關文章的連結。
中間的文章欄位在接下來被分割成上中下,上面是作者相關資訊、下面是功能按鈕與評論,只剩中間留給文字。
等於同一個畫面裡面有五個元素。
如果從直觀上面排列,以文章佔的面積的確應該是要成為第一元素,但經過切割在切割的情況,桌機版的體驗,就瞬間消失了。
有時候甚至會有一種錯覺:「難道我用電腦看這個網站錯了嗎?」
這樣的犧牲,或許只是版面的調整,也可以訴諸說每個人的習慣不同,但我認為這中間有一個很重要的核心價值被犧牲掉了。就是「文章」這件事情。
以 Matters 希望打造華人創作社區的第一品牌,勢必要在創作跟社區選一個比重比較高的做,過往的版面設計,我可以毫不猶豫地確認,Matters 就是一個提供舒服寫作的地方,你可以減少交流的成分,但是在上面的閱讀你會很舒服。
但在新版的排版之中,這一點令我多有懷疑,因為被分割的版面,你會不知道到底是著重在社群的交流,還是每一篇的文章之中。即使你在閱讀文章,文章中的字體卻不是版面上最顯眼的。
不過,最有趣的事情是,我現在上面所說的感覺,只要你換一個設備,從桌面版到手機版,瞬間痛感消失,爽感提昇。
或許就也是跟這次改版的宗旨相吻合,增進手機使用的體驗。
不過改版後的幾天內,其實也有不斷的小更新,例如原本拍手無法顯示次數的 Bug(僅有桌面版有此問題,因為手機版的本來就不設計會顯示次數),我看到今天已經修復了。謝謝工作人員的努力。
我相信這還是不斷的嘗試的平台,不論是社區的概念上,或者是版型的創作。
期待能有那種舒適的行雲流水的寫作與閱讀體驗,讓文章重新回到版面重量的第一位。
最後,我其實很想要知道,大家在 Matters 的使用上,包含閱讀跟寫作,是使用電腦來看桌面版多?還是真的都是在手機上呢?
小記:這一篇文章我打到一半,整個在 Matters 的編輯器消失不見,只好重新回到我習慣的寫作軟體上面重打一次。可能是以此來紀念我在改版後發表的第一篇文章。 好像在編輯器中想要下 @ tag 人的時候,就會跳回到最上面(我使用 Macbook Safari),然後容易不小心刪掉東西。@Matty

喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…