
文字是留下記錄的一種媒介,將知識吸收轉化後輸出成文字進行保存。 ☕️ https://liker.land/willhanchen/civic
【Web微知識系列】系統之間的訂閱機制,Webhook是什麼?
我們前一篇介紹了「【Web系列】訂閱技術的基石,RSS Feed是什麼?」,相信也對於訂閱的機制具備一定的認識了,雖然RSS已經能夠滿足我們訂閱的一些基本需求,但由於主要的訂閱端還是定期去檢查更新資訊,因此假設我們想要在最短時間內掌握最新資訊時,仍會有一些延遲,再者也非常浪費頻寬。
我們為什麼不能改變做法? 讓通知的決定權交給發佈商,當發佈商更新文章、影片時,主動通知所有訂閱者,相信這樣的模式會更加節省頻寬的浪費,這也就是為什麼我們今天要來談談Webhook的原因。
Webhook到底是什麼概念?
說到底就是一種「事件驅動」的設計,而什麼是「事件驅動」呢?
舉例來說就是: 「當(發生什麼事件)時(請主動通知我)」,那被通知的那一方要做什麼事情就跟主動通知方無關了,藉由這樣的設計減少核心系統的複雜程度。

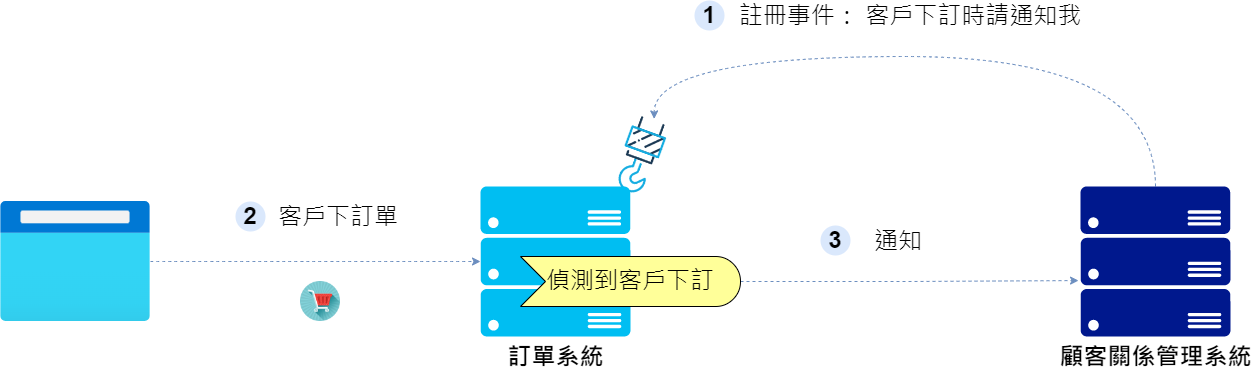
主要的背後運作流程是這樣的:
- 註冊事件通知資訊。
- 事件發送時,根據註冊資訊進行通知。
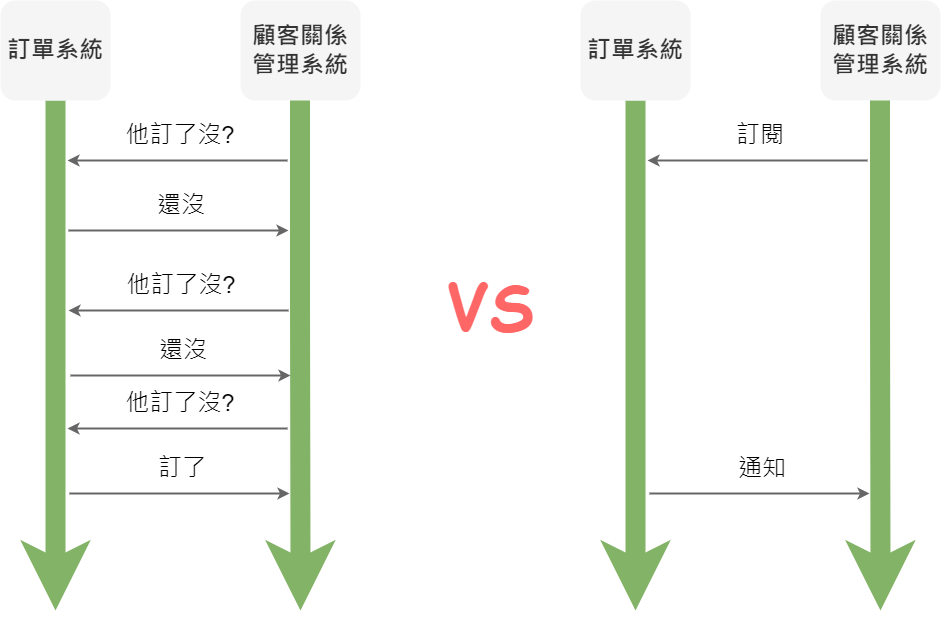
帶來了什麼樣的改變?

相信上圖聰明的我們應該已經知道帶來了什麼改變,中間減少了好幾次的溝通,對於我們現今複雜的系統架構下,減少了頻寬的浪費,讓我們整體運作上更有效率。
需要思考的幾個問題
通知的過程中發生問題怎麼辦?
對於主動通知方來說,除了要加強重試機制之外,或許可以將未收到回應的事件先放在某個地方,而訂閱端也可以定期去檢查哪些事件是失敗的,然後應該去哪裡獲得最新資訊,或進行什麼樣的補救措施。
通訊過程安全嗎?
其實就想像成一般系統的傳輸一樣,也被需加上加密傳輸通道SSL,讓過程更加安全。
需要授權或認證嗎?
我想我們也不希望任人都能夠註冊進行訂閱吧!所以註冊事件時,最好也能夠加上一個通行證的核發機制,透過這樣的通行證,作為彼此之間的祕密口號。
結語
越趨複雜的系統架構之下,傳統的設計方式已經不敷我們使用了,而這種方式正好解決了頻繁詢問的效能問題,讓整體更有效率,其實套用到我們現實生活也是非常實用,感興趣的消費者向我們訂閱資訊,我們只要對於這些感興趣的消費者投遞廣告即可,取代廣發,或者是讓使用者定期來詢問。
📝 Web微知識系列文章
- 【Web微知識系列】 關於Web的同源政策(Same Origin Policy)
- 【Web微知識系列】 跨來源資源共用(Cross-Origin Resource Sharing, CORS)
- 【Web微知識系列】 你的資料如何被偷走? Web安全篇 - 跨站請求偽造(CSRF )
- 【Web微知識系列】 潛藏的危機 - 跨網站指令碼(XSS)
- 【Web微知識系列】 關於Web的安全內容政策 - Content Security Policy (CSP)
- 【Web微知識系列】訂閱技術的基石,RSS Feed是什麼?
喜歡撰寫文章的你,不妨來了解一下:「Web3.0時代下為創作者、閱讀者打造的專屬共贏平台 - 為什麼要加入?」歡迎加入一起練習寫作,賺取知識,累積財富!
⭐ 跟著「阿Han」一起來閱讀、撰寫文章,讓知識變現吧! ⭐
💬 如果您有任何問題,也歡迎底下留言告訴我,讓我們一起學習 💬
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…