
有追必追,有拍必拍,個人興趣被動收入、加密貨幣的議題,偶爾發發電腦軟體教學文
如何在Wordpress嵌入Facebook粉專
最後更新日期 2021-04-16 17:00

近幾年的世代網路閱讀習慣從部落格轉換到Youtube自媒體,以前的網紅是屬於部落格的,但隨著網速升級,影音媒體近幾年快速發展,網紅變成Youtuber界的代名詞,隨著訂閱分享的簡易化,觀看Youtube只要喜歡頻道訂閱即可,但部落格卻只能使用RSS訂閱或加入書籤,說真的現在還有幾個人會這樣訂閱部落格呢?

理由是,部落格若是在規模較大的平台上就能方便的訂閱(匹客邦、Blogger…),但自己架設的部落格就少了這項資源,這時候就要結合到大家都有帳號的平台-Facebook臉書,相信大家都人手一個帳號吧,就像玩遊戲,也可以透過臉書Facebook註冊,同樣原理,既然讀者習慣已經改變,不再加入書籤或是RSS訂閱,那倒不如請讀者順便按個讚加入粉絲團吧。
內容目錄
- 取得粉絲專頁嵌入程式碼
- 語法1.JavaScript SDK
- 語法2.IFrame
- WordPress嵌入Facebook粉絲專業教學
- 步驟1.開啟Wordpress控制台小工具
- 步驟2.切換至文字頁簽後貼上程式碼
- 觀看更新結果
取得粉絲專頁嵌入程式碼

需要學怎麼寫語法程式嗎?當然不用囉,直接前往以下頁面連結。
粉絲專頁外掛程式:點我前往。
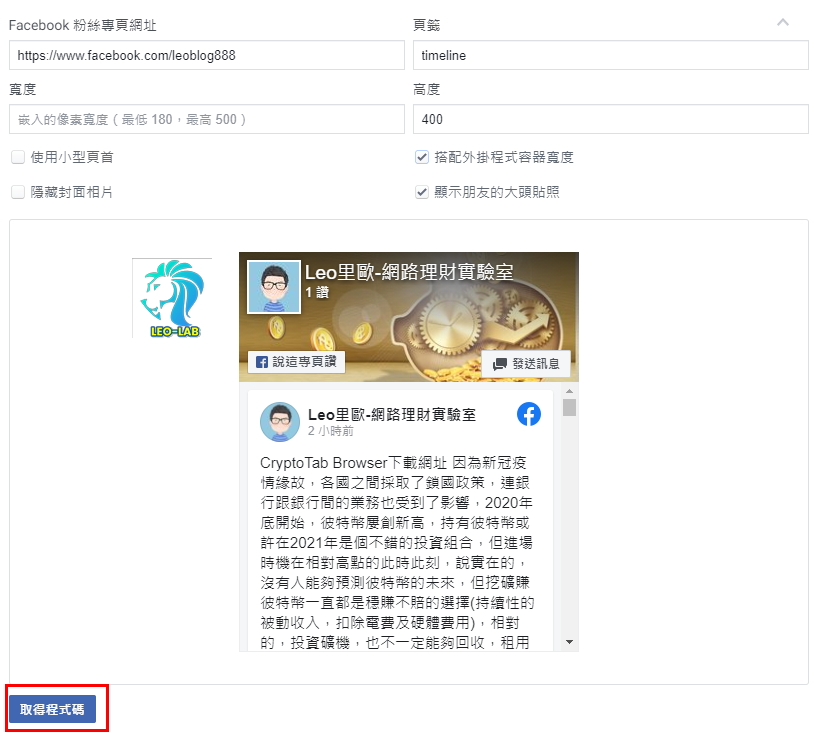
貼上你的粉絲專頁網址後,在⓼就能即時看到你的效果,說明如下:
- 頁簽:方便程式辨識,如沒有特殊需求,維持原狀即可。
- 寬度:指定效果頁寬度。
- 高度:指定效果頁高度。
- 小型首頁:勾選時會縮短效果頁上方頁面。
- 隱藏封面相片:勾選時出現首頁圖面,取消變成白底。
- 搭配外掛程式容器寬度:建議勾選。
- 顯示朋友的大頭貼照:建議勾選。
- 即時效果。
上述效果都選定後,網頁網下方瀏覽。

點選⌈取得程式碼⌋。這裡會產生兩種語法,分別是JavaScript SDK及IFrame。有興趣的讀者可以參考此篇文章⌈ 比較 IFrame 與 JavaScript SDK 方法⌋,這裡LEO選擇使用JavaScript SDK彈性較大。
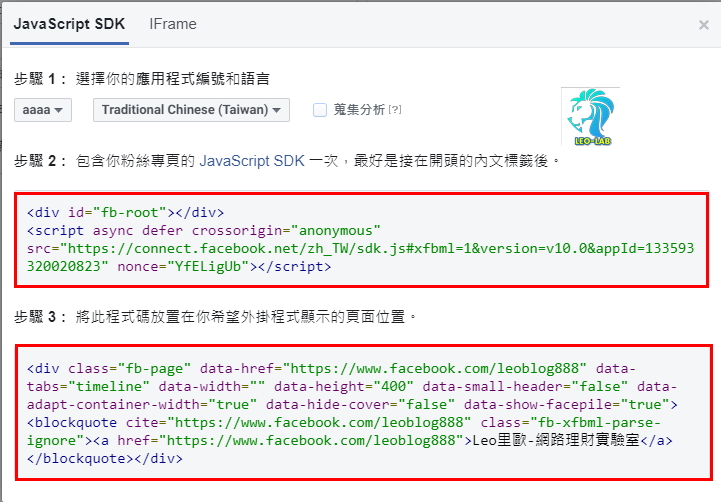
語法1.JavaScript SDK

這裡分成兩段,分別是步驟2及步驟3,這兩段我們都需要貼在同一個位置。記得將⌈蒐集分析⌋取消勾選,避免不必要的困擾。
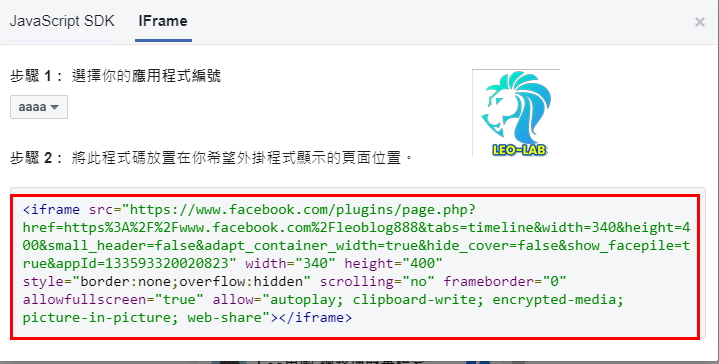
語法2.IFrame

這裡僅有一段步驟2需要複制。
WordPress嵌入Facebook粉絲專業教學
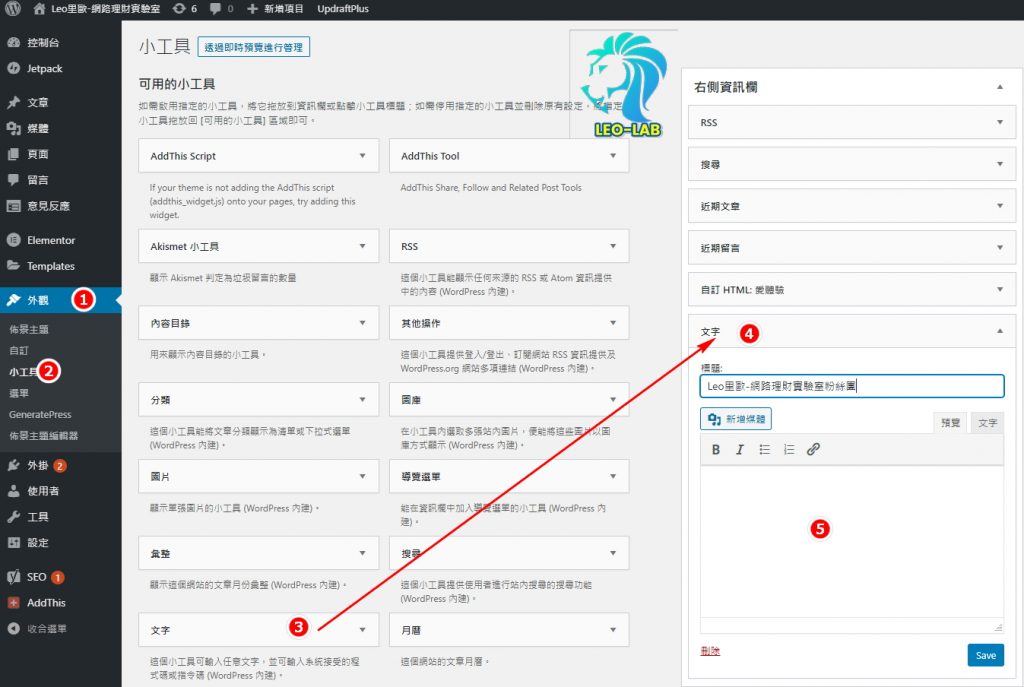
步驟1.開啟Wordpress控制台小工具

如上圖教學,開啟Wordpress控制台→外觀→文字右拉至排版位置(Ex.右側資訊欄)→程式碼貼上位置。
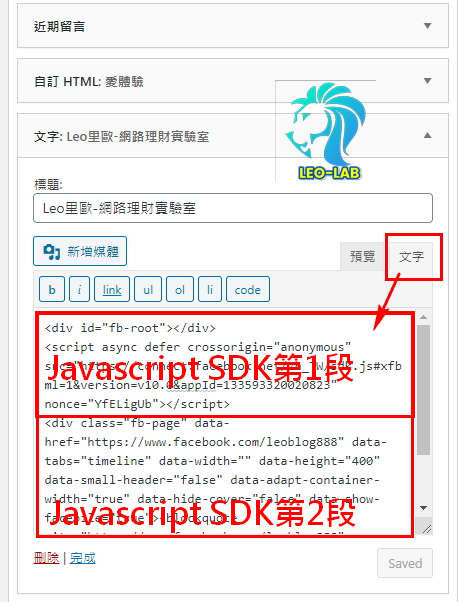
步驟2.切換至文字頁簽後貼上程式碼

將語法1 Javascript SDK第1段跟第2段分別複製貼上至空白處,右下⌈Save⌋。
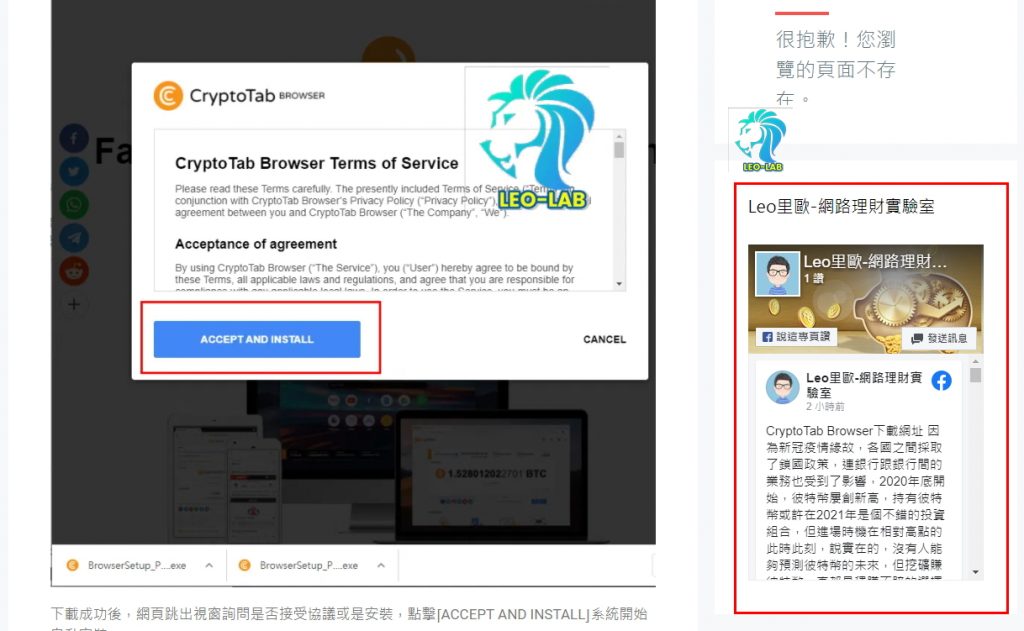
觀看更新結果

進入自己的部落格網站,如上圖成功出現在你預期的位置,代表你成功了,若不成功歡迎下方留言,我會很樂意回答你的。
原文連結Leo里歐-網路理財實驗室
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…