
【數位轉譯系列:與非專業者的距離~談分眾分類法(folksonomy)的協作應用】
一、分眾/通俗分類
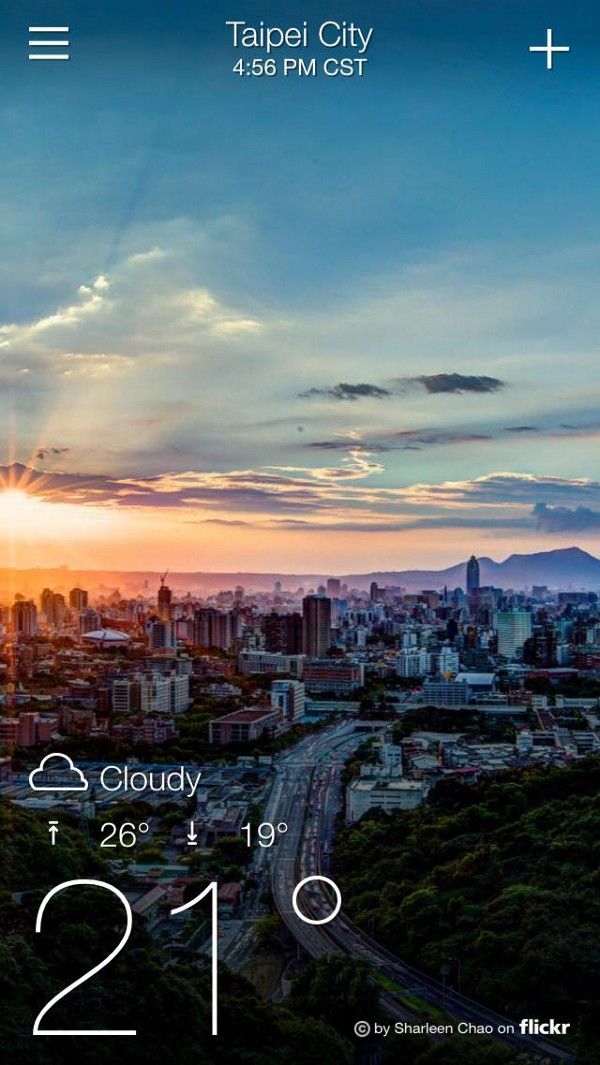
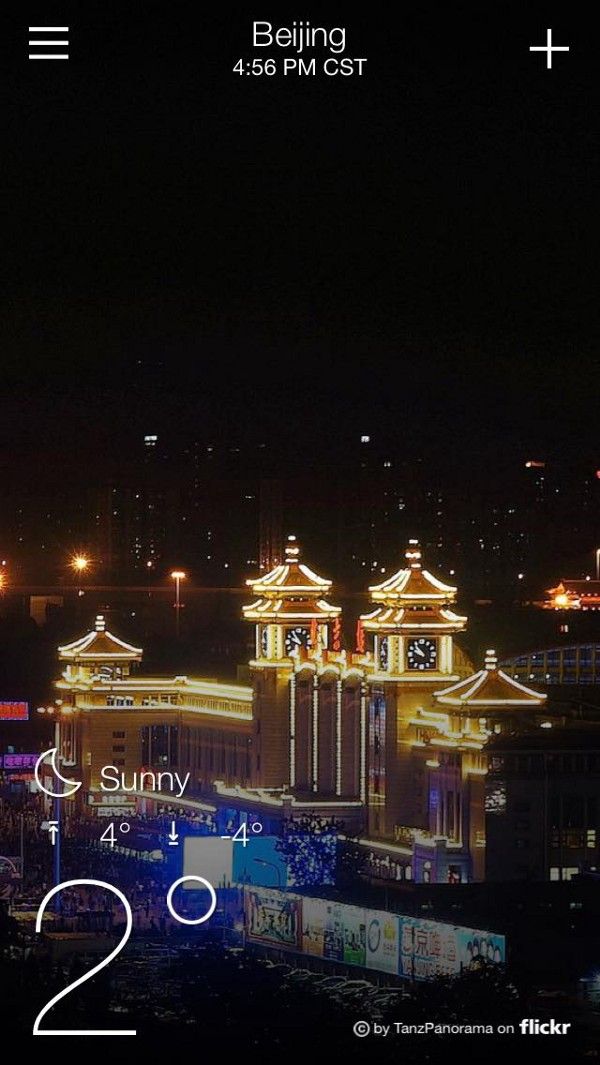
一直習慣在手機上使用【Yahoo Weather!】去確認天氣狀況,美觀且實用。只要開啟應用程式,就能從滿框底圖即知所查城市的目前天氣狀況,若要看細節資訊,也只消點選滑動視窗即可。而且,【Yahoo Weather!】用以顯示天氣的精美照片都是取自【Flickr】上的照片。



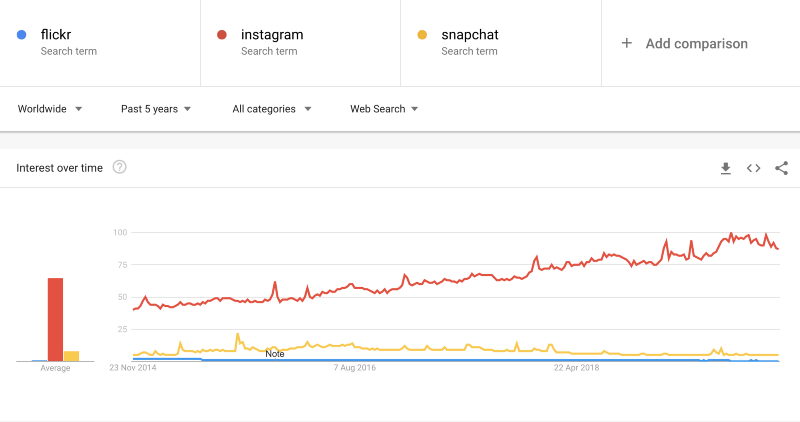
【Flickr】在2004年推出後即紅極一時,是非常流行的照片與影音分享平台,其實跟目前的【Instagram (IG)】很像,至於用以分享傳布15秒短影音的【抖音】則像是Flickr/IG+Twitter的綜合體。不過,就像下圖Google Trends分析所示,相較下,在推出十多年後,如今【Flickr】聲量與熱門程度確實是遠遠不及【Instagram】,其實就連【Snapchat】也比不上。

不過因為【Flickr】跟【Yahoo Weather!】有共用的「Project Weather」,只要【Flickr】會員參加此專案,所上傳的照片也符合了【Yahoo Weather!】的標準,像是:畫面中沒有人、能代表特定天氣狀況、尺寸至少1024*554以上、沒有簽名/邊緣/商標/文字/拍照時間等資料、但有geotag地理定位的照片,就能被【Yahoo Weather!】使用為代表某城市/某段時間/某種天氣狀況的背景底圖。


【Flickr】著眼的畢竟是社群平台功能,所以其透過geotagging(地理標籤)、texttagging(文字標籤)、主題標籤(thematic tagging)所推動與完成的分眾/通俗分類法(folksonomy),也一直是圖書館與博物館導入觀眾開放詮釋資料(open-ended data)與鏈結資料(linked data)應用的參考案例,特別是在web 2.0方面;但事實上【Flickr】也同樣從專業學術研究的分類技術獲得助益。所以相關以Flickr為分眾/通俗分類法研究主題的論文不少,像是Plangprasopchok, A., & Lerman, K. (2009) 分析了【Flickr】使用者標籤的關聯分類;Beaudoin, J. (2007)與Angus, E., Thelwall, M., & Stuart, D. (2008)都於【Flickr】標籤分類之分析後,提出被標籤之圖片群組模式的可視性;有更多像是Angus, E., Thelwall, M., & Stuart, D. (2008)、Jung, J. J. (2013)、Specia, L., & Motta, E. (2007)則更專注於探討【Flickr】的廣義與狹義的分眾/通俗分類法研究問題。
也因此先說明「分眾/通俗分類」的定義如下:
根據【國家教育研究院】雙語詞彙、學術名詞暨辭書資訊網的定義,「分眾分類法Folksonomy」的「Folksonomy是由『folks』和『taxonomy』組合而成的詞彙。『folks』意指一般民眾;而『taxonomy』則是由希臘字的『taxis』與『nomos』所組成,前者意指分類,後者意指管理。因此就字面意義,folksonomy是指一般民眾所訂定的分類系統。
而作為觀眾參與標籤詮釋的功能來看,「分眾/通俗分類」也應該被視為一種「群眾」自發性定義的標籤分類,也是社群標籤(social tagging)服務中最具特色的「自定義標籤」(tagging)。簡單說,如果標籤技術是被應用在博物館,那可以說:
Tagging is a dialog between the viewer and the work, and the viewer and the museum.標籤就是觀眾與作品/博物館的對話。
What distinguishes tagging as a form of visitor engagement from other kinds of “interactive” museum programs is that the impetus lies not with the institution but with the individual標籤作為一種訪客參與的形式與其他“互動式”博物館活動的差別,就是其動力不在於機構,而來自於個人。
by Trant, J., & Wyman, B. (2006, May).
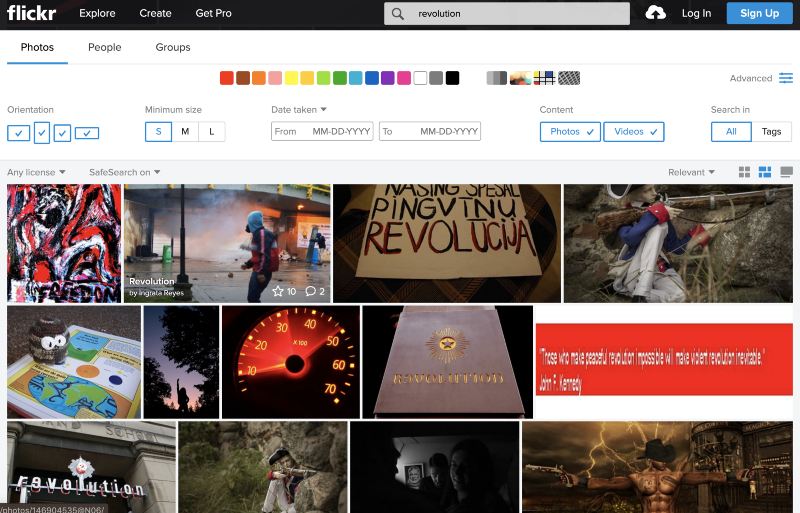
而這樣由開放、主動參與的方式,也就是為何當時作為照片社群平台的【Flickr】在有效導入「自定義標籤」作為照片分類管理與社群交流的機制下,不僅廣為學界援引為「社群標籤」、「分眾分類」之案例,並且能有效益的為平台上的照片資料庫進行多元脈絡、多向鏈結、複合主題的歸類與展示的原因。即使為了此專文再去【Flickr】網站,仍然很容易地可以透過關鍵字、地點、顏色、主題、時間等分類去查找到全世界使用者/攝影師/生活旅遊達人在【Flickr】分享的影像紀錄。

二、與非專業者的距離
當所謂的參與式社群網絡,由用戶主導而生成內容,並可進行人與人P2P分享的「Web 2.0」以及更具有行動化、移動性,資料、創作、身份更為開放,且更具有智慧,並向人工智慧的網路進化之版本的「Web 3.0」都在蔚為數位網路潮流趨勢的時候,已逐步重視參觀者經驗的博物館自然也沒有在此「分眾分類」技術與形式的應用上缺席。像是在2011年時由古根漢博物館、大都會博物館、克里夫蘭美術館、舊金山當代藝術博物館等多館合作的【The Steve.Museum Project】,就是著眼於「分眾分類folksonomy」雖然鬆散,也不像傳統分類(Taxonomy)採樹狀結構,有前後一致易檢索的嚴格標準,但能反映個人分類習慣,且是參與者自行建立。所以前面才說是社群標籤(social tagging)服務中最具特色的「自定義標籤」(tagging),目前常見的facebook、twitter、IG、Youtube也都能使用hashtag#去分享自己的標籤用語。
【The Steve.Museum Project】就是讓觀眾針對博物館的典藏物件,以自己的敘事為物件提供個人化的註解/故事脈絡。「這些標籤可豐富目錄內容,並增加不同專業程度的人搜索到所需內容的可能性。最後,希望能通過這標籤而不是僅按照品名或藝術家來完全搜索博物館的藏品。」(節錄資料)。台北故宮博物院也曾在2018年辦理過「數位策展─社群標籤(social tagging)策展未來學」沙龍論壇暨工作坊,邀請多位專家針對social tagging的特性,去探討博物館如何「邀請群眾參與『藏品定義』之際,可以藉機重新思考此一風潮帶來的『策展機制』、『藏品脈絡』和『公共性的轉向』」(以上節錄自活動簡章)」
綜言之,這樣地由觀眾參與(協作)的自定義標籤,對於博物館來說有以下幾個主要功能:
- 觀眾以標籤去註記之後的檢索內容。
- 分眾分類標籤能為典藏目錄提供新的檢索詞。
- 轉化了以往以學術、研究人員為導向的檢索方式,透過觀眾協作去形構成更大眾 化、多元性的分類系統。(摘錄自活動簡章)
- 自定義標籤能為策展人和研究者提供公眾觀點。
- 透過標籤之命名與分類進有助於了解博物館、藏品、觀眾間的關係。

就像此節標題「與非專業的距離」所提示,博物館對於與非專業者間的「距離」是相當特別的,這個所謂的「距離」難有具體的物理認知,但有明確的需求感知。也就是在觀眾導向visitor-centred在博物館各種領與面相漸受認同後,了解觀眾、拉近觀眾已成顯學,visitor-centred museum就不用說了,經查visitor-centred exhibition/perspective/evaluation hierarchy/model/theory/approach/experience…..也都在許多論文中出現。但這種親近「距離」,自然也引起一些提醒與擔心,像前面介紹的「數位策展─社群標籤(social tagging)策展未來學」沙龍論壇暨工作坊就提出必須省思的議題如下:
開放社會性標誌是否會讓既有的「學術導向典藏分類」受到品質悖離研究端的考驗?
既然如此,下面就進一步談「協作」,並將之譯做「co-authored」。畢竟重視交流意見與溝通品質,就能理解,資訊傳輸絕不會是「單向」收發,甚至不會有「單一」結論。因此在相對關係架構下,「作者控制權 authorial control」 與「使用者自由度 user autonomy」 必然有所不同的拉扯與權傾。過去以為的「XX缺乏知識需要被教育」之「缺陷模式deficit model」就是種上對下、懂與不懂的非對等關係。所以目前課程的FB Group平台的「作者控制權」就有必要的限縮,且讓「使用者自由度」適度放大。「協作co-authored」套用Michael Frisch (1990, 2003)針對口述歷史與公眾史學所提出的定義就是~「共享權威 sharing authority」 ,這樣的交流模式也才能使參與彼此的理解,更符合參與式敘事體系的結構。
三、以「共享權威」為形質的「協作」
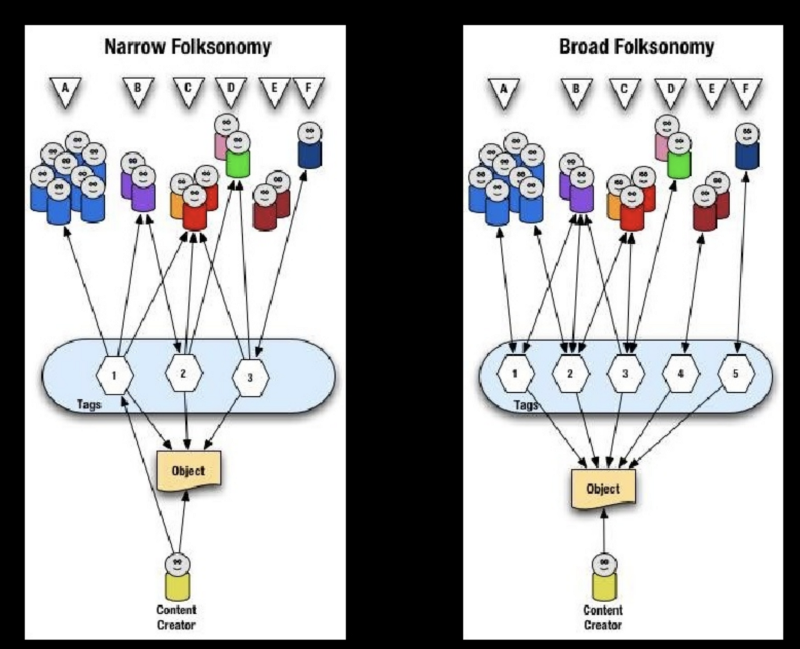
Vander Wal(2005)根據貼標籤以及分享的方式把 Folksonomy 分成廣義(Broad)以及狹義 (Narrow),廣義者為所有人可針對單一物件進行標籤,狹義者只標籤個人物件;廣義Folksonomy的內容為公開的,狹義則屬個人資料。因此本篇所提的分眾分類標籤是採廣義者定義,以符由公眾主動針對開放資源進行自定義標記,且其對於了解公眾認知與援引為專業研究等等面相的需求。

其實Trant, J., & Wyman, B. (2006)在導入 steve. museum. 社群標籤與分眾分類技術於藝術博物館的研究中,就發現:觀眾會傾向給已有題名與說明的藝術品下標籤、其次給圖像作品較多的標籤、而且相關標籤都少有「類別」之提示。這顯示非專業者在進行標籤時,仍有對於作品認知的依賴,且以直觀描述為主,少有特定分類需求與概念。這更代表必要的專業與非專業協作才是導入觀眾觀點的必要做法,就如同此節標題~「以『共享權威』為形質的『協作』」。
1. 數位參與/協作應用實例分析
以下先以個人專文【數位科技系列:6款Google Experiments 所提供的數位參與/協作/應用的想像~從核心元素與創意關聯談起】談如何導入數位科技針對數位參與及協作的「標籤」成效。
這6款數位應用都是透過數位繪圖的參與及協作去創造與累積自定義「圖繪(即有特定指向意義的繪圖,如:馬、車、椅子…)」,後來為Google用以進一步作為「資料搜尋方式」、「圖轉文的標籤」等等複合用途,6款應用程式依據下面組圖上左到下右條列如下:
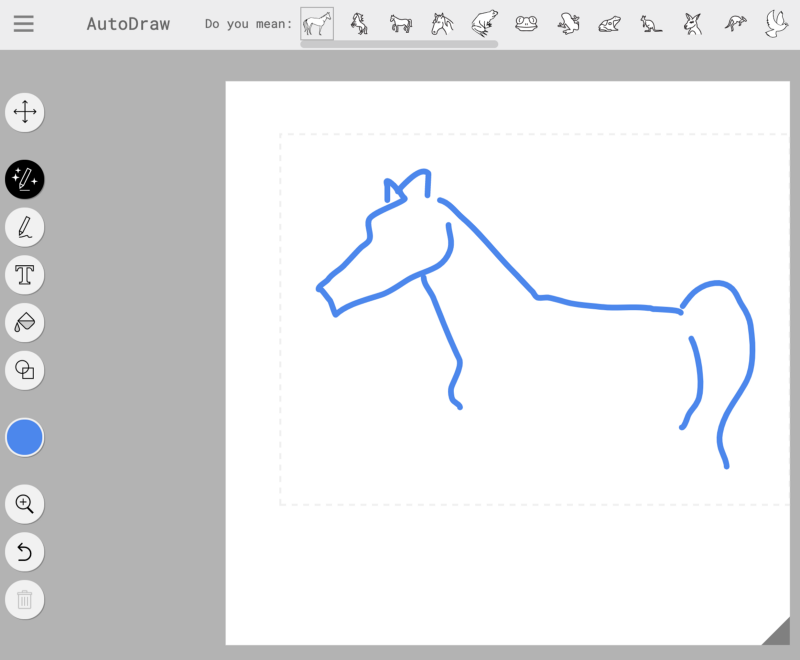
- AutoDraw:透過神經網絡猜測使用者繪製內容後,即在繪圖過程中,提供各式各樣的「圖示icon」選項列。( Chrome experiment)(overview+launch experiment)(發表於2017.4)
- Quick, Draw! :這是一個以機器學習所構建的遊戲,透過神經網絡試圖猜測使用者正在繪製什麼,類似於畫圖猜題的遊戲。( AI experiment)(overview+launch experiment)(發表於2017.5)
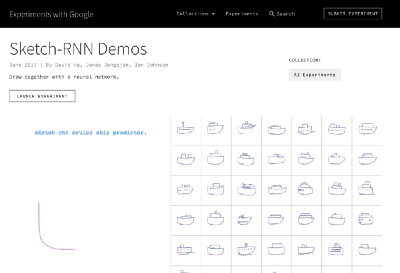
- Sketch-RNN Demo:透過累積的電繪塗鴉資料庫,使用者經選定想畫的圖像(例:貓、馬、車….)後,只消畫上幾筆,就會由AI根據資料庫圖像協助完成個人畫作。( AI experiment)(overview+launch experiment)( 發表於2017.6)
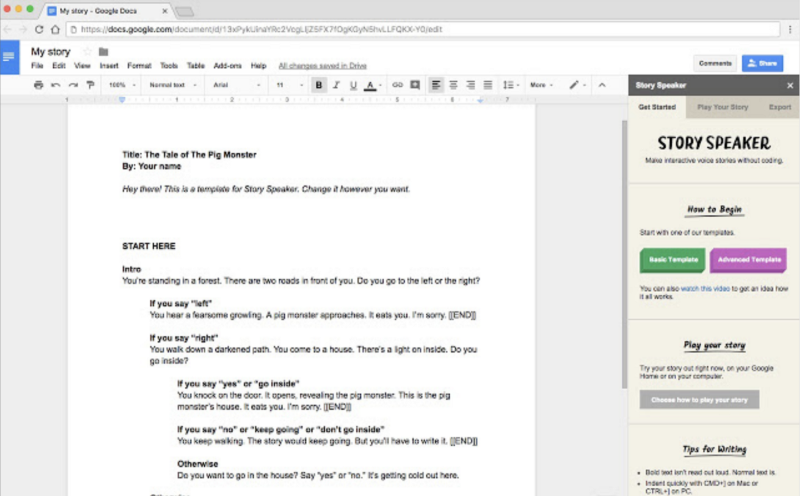
- Story Speaker:能將Google Doc網路文件編輯器上所寫的互動腳本(文字檔),透過Add-On加入Story Speaker應用程式,並語音播放與使用。( voice experiment)(overview+launch experiment)(2017.11)
- Scribbling Speech: 使用者以語音描述想法、場景、或事物,此應用程式的機器學習和神經網絡功能就能即時在辨識語言後連結圖像,將話語轉換為動態視覺。(arts and culture experiment)(overview+launch experiment+get the code)(發表於2018.9)
- Draw to Art:透過塗鴉畫圖即可搜尋數位典藏資料的實驗。(arts and culture experiment)(overview only)(發表於2018.10)






這6款應用,基本上在2017年發表的【AutoDraw】、【Quick, Draw!】、【Sketch-RNN Demo】等幾款都是AI Sketching (人工智慧塗鴉)的應用,也就是辨識使用者的塗鴉後提供「icon選項」、「辨識答案」、「塗鴉接龍」等功能。到了2018年,有更多延伸應用,像是:【Scribbling Speech】、【Draw to Art】等都是在2017年所發展的AI Sketching (人工智慧塗鴉)應用的基礎上:「辨畫給圖 draw-to-image」、「辨畫給文 draw-to-text」、「依名給圖 text-to-image」…等等技術,然後再加入語音辨識的「語音轉文字 speech-to-text」、「文字轉語音 text-to-speech」等功能,加值成為具有「語音即時互動繪圖」的【Scribbling Speech】、「數位典藏+畫圖搜尋」的【Draw to Art】、「語音助理+語音朗讀」的【Story Speaker】。

上圖要示意的是運用在此篇所介紹之數位應用中最重要的「圖像資料庫」,也就是那一張張都是由使用者以線上/載具電繪介面(e-drawing interface)所繪製的具有「物件名稱(上圖例為『郵輪』)」+「線繪圖(sketch)」+「繪圖筆序(drawing sequence)」等等資訊的圖像檔。這些圖像檔不僅可以作為【AutoDraw】、【Quick, Draw!】、等幾款AI Sketching的「圖像辨識資料」,也能在【Sketch-RNN Demo】的使用者選定「繪製物件(例如『郵輪』)」後,只消一兩筆,就能以此「圖像資料庫」去完成後面的筆劃。這圖像資料庫不僅會隨著使用而不斷增加數量,也在不斷的機器學習過程中,配合完成更直覺、更適切的圖像辨識。
2. 應用技術的創意關聯分析
上面介紹由不同使用者繪製各種物件之「圖像資料庫」,是透過數位參與的方式而收集建置的千人千貌。這是當個人數位參與勃發,所積累的群眾「力」與「量」。有許多集合群力群資的作為,像是群眾募資Crowdfunding、群眾協作Crowd Collaboration、群眾外包Crowdsourcing、 群眾創新Crowd Innovation …..都是。其實若以結果論去分類,大抵也就是兩類:
- 單一指向式成果的「殊途同歸」(希望匯聚群眾洪荒之力的「眾志成城式期盼」)。
- 多元開放式成果的「同源殊徑」(希望匯聚群眾多元創意的「分進合擊式想像」)。
單一指向式成果的「殊途同歸」者,就以「群眾募資Crowdfunding」最具代表性就是Kickstarter、嘖嘖、FlyingV 這類募資平台。多元開放式成果的「同源殊徑」,就是目前所探討co-authored的「群眾協作Crowd Collaboration」。
所以接下來看上面介紹的6款數位應用的創意關聯,以及它們如何彙整去創造多元開放式成果的「同源殊徑」。
- AutoDraw:
- 透過神經網絡猜測使用者繪製內容後,即在繪圖過程中,會根據所畫的造型線條去猜測並提供各式各樣的「圖示icon」在選項列上。而這樣的「繪製內容+神經網絡運算+圖像識別」的組合,會透過越多人參與(繪圖與選icon)得到持續的優化,也將更準確、更符需求。( Chrome experiment)(overview+launch experiment)(發表於2017.4)

- Quick, Draw! :
- 這是一個以機器學習所構建的遊戲,透過神經網絡試圖猜測使用者正在繪製什麼,類似於畫圖猜題的遊戲。進行網站開始後,或陸續收到應塗鴉內容的要求指令(例如:請畫出「曲棍球桿」),並且於20秒之內完成。神經網絡根據繪製筆畫進行辨識,可能判斷出或認不出與要求指令相符的圖像。判斷的依據當然也是與之前由使用者繪製並儲存的圖像資料庫為基礎,所進行的圖像辨識運算。( AI experiment)(overview+launch experiment)(發表於2017.5)

- Sketch-RNN Demo:
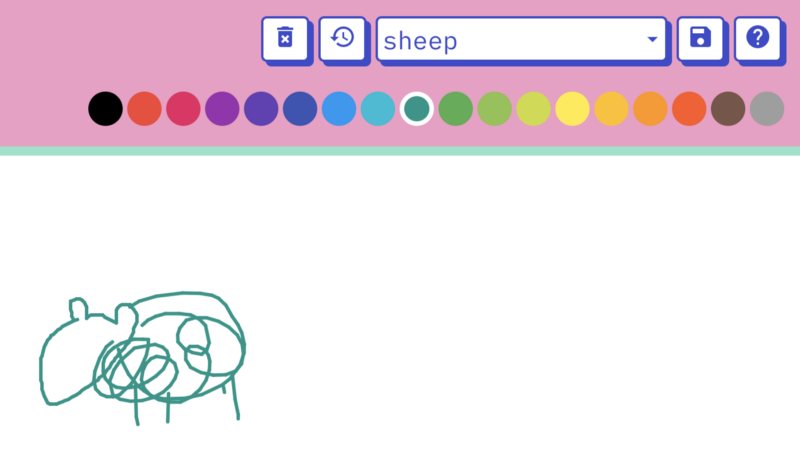
- 此款應用目前已更新為【Magic Sketchpad】,一樣是透過累積的電繪塗鴉資料庫,使用者經選定想畫的圖像(例:貓、馬、車….)後,只消畫上幾筆,就會由AI根據資料庫圖像,讓使用者與神經網路運算共同完成個人專屬畫作,下圖即使個人與AI合作的綿羊圖。( AI experiment)(overview+launch experiment)( 發表於2017.6)

- Story Speaker:
- 能將Google Doc網路文件編輯器上所寫的互動腳本(文字檔),透過Add-On加入Story Speaker應用程式,並語音播放與使用。這個已發布上架的研發成果必須搭配「Google Home智慧管家」 這款智慧語音服務裝置或「Google Assistant ~Allo語音助理」,具有互動功能可由閱聽者在許多段落自主選擇,而產生不同的劇情發展。而且這個互動腳本的編寫與應用,創作都不需要使用程式(Programing),即可在文件編輯上完成。( voice experiment)(overview+launch experiment)(2017.11)

- Scribbling Speech:
- 使用者以語音描述想法、場景、或事物,此應用程式的機器學習和神經網絡功能就能即時在辨識語言後連結圖像,將話語轉換為動態視覺。(arts and culture experiment)(overview+launch experiment+get the code)(發表於2018.9)
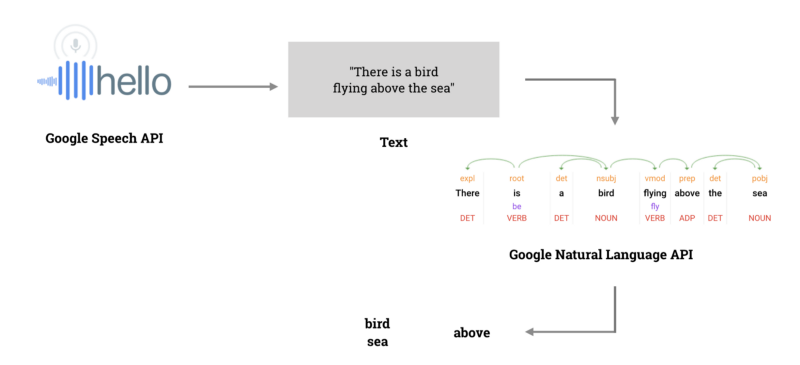
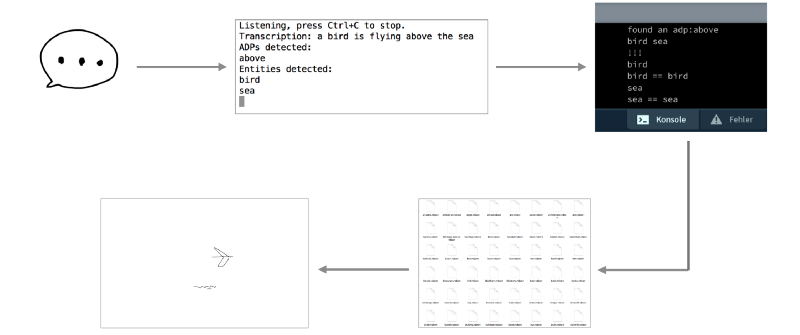
【Scribbling Speech】的運算分為輸入/輸出程序。先談輸入(input spoken words),當使用者講出語音內容後,透過Google Speech AI技術,透過Speech-to-Text 語音辨識為文字(transcription),然後再使用Google Natural Language API技術分析不同字詞的字意詞性。如下圖,There is a bird flying above the sea (有隻鳥飛越海面上方).這個句子會被電腦分析回送「bird」、「above」、「sea」。

此外,由於此應用也是與【Quick, Draw!】使用同樣的圖像資料庫,所以在輸出程序(output animated drawings)AI創作動態圖繪時,也使用這些塗鴉圖,並且是根據分析結果。像是There is a bird flying above the sea 被電腦分析回送「bird」、「above」、「sea」,就會從資料庫使用那些定義為「bird」、「above」、「sea」的塗鴉,並且產出與輸入之語音語意相符合的 AI動態圖繪。

- Draw to Art:
- 透過塗鴉畫圖即可搜尋數位典藏資料的實驗,基本上的就是「圖繪+圖片辨識+AI搜尋+數位典藏資料庫」的概念。(arts and culture experiment)(overview only)(發表於2018.10)
其實,這技術與應用已經在博物館有使用的實例了。因為在Cleveland Museum of Arts的Studio Play展廳中,就有一個數位互動應用【 Line and Shape Interactive 】,訪客只要在Studio Play的螢幕上畫線條,就可以搜尋此應用程式中的442件數位館藏資料。使用方式就像是用畫圖去搜尋數位典藏資料庫。或許【 Line and Shape Interactive 】的數位典藏資料庫不如【Draw to Art】背後的Google Arts and Culture那樣龐大,但是使用方式與概念簡單極了,因為使用者也不需要先備知識,且沒有任何特定的目的與主題的限制。


上述介紹Google 所推出的AI 繪圖應用:AutoDraw(手繪找icon圖)與Quick Draw(繪圖答題遊戲)都是具有圖像分析與機器學習技術的繪圖應用,雖然神經運算所得繪圖辨識結果,是將之連結到不斷儲存累積的塗鴉資料庫,但Cleveland Museum of Arts的【 Line and Shape Interactive 】與Google 的【Draw to Art】都預示了此技術與應用可進一步整合在數位典藏資料庫的創意搜尋、數位參與上。
3. 自定義與自主搜尋的創意關聯
其實對非專業者的藝術教育/體驗共分為「學科教學知識(Pedagogical Content Knowledge)型」與「美學體驗(Aesthetic Experience)型」兩種不同知識內容類型,但目前這兩種類型也逐漸整合,因為就像Wahid, N., Bahrum, S., Ibrahim, M. N., & Hashim, H. Z. (2017)針對視覺教育的研究發現一樣,該篇論文特別提到教師對於藝術欣賞的「學科教學知識(Pedagogical Content Knowledge)」的不足,是藝術欣賞教育無法好好執行的原因,所以特別提出藝術欣賞教學應該不該忽略學生可以口頭或書面形式呈現藝術欣賞心得的能力,且目標應該是培養能夠對作品進行描述、分析、詮釋和評估的學生。
所以上述強調的重點就是:在展覽中,為這些藝術品/典藏品說故事的,應該是「觀眾」。但也要注意的是,觀眾這些「非專業者」既有的「知識落差」該如何處理呢?有何影響呢?
個人的解答是盡可能並行「作者控制權 authorial control」 與「使用者自由度 user autonomy」。也就是讓專業的「專業」,非專業的「非專業」。不容易懂,舉例來說:
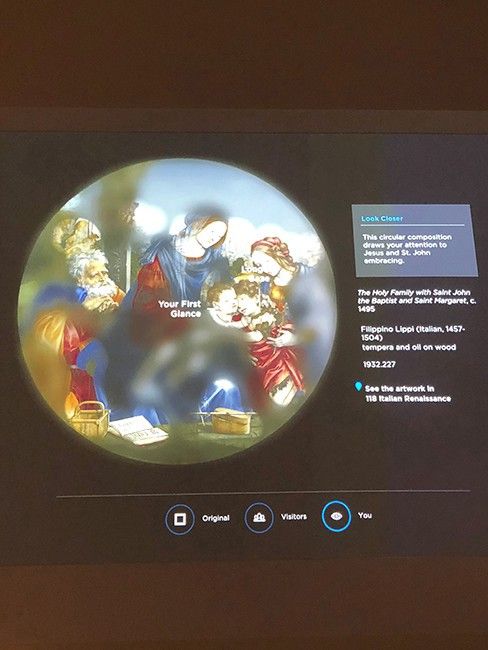
克里夫蘭美術館的ARTLENS Gallery計劃的多媒體裝置~「Gaze Tracker (追視蹤機)」上就有此組合概念的完整組合。
「Gaze Tracker (追視蹤機)」是一款使用先進眼球追蹤技術的多媒體裝置,透過此技術,追蹤觀眾的視覺在藝術作品上的移動位置,呈現畫作的局部內容,以即時呈現觀者與畫作賞析的互動關係,也使「視覺焦點」也跟手勢、表情、動作等一樣成為具體的、可覺察的感官元素。此裝置的眼動分析資料也有助於已經在注意力(視覺熱區)偏好、藝術認知、教育學習、視覺訊息處理等等領域的研究。


「Gaze Tracker (追視蹤機)」所呈現的就是「非專業者的藝術凝視」,它不會是藝術品,甚至是依附在藝術品上的功能,但它將「觀者視野」具體成像,即使非藝術全貌,卻是藝術鑑賞行為的「真」。這些由觀者賞畫時直覺運作的「賞析內容/標記」,就能是回饋給研究者的具體資料:也是讓「非專業者」不需專業羈絆的自主賞析品評,也讓「專業者」不需擔心「品質悖離研究端的考驗」,因為各司其職,「作者控制權 」 與「使用者自由度 」都能獲得滿足。
而且更不用說eye tracking的技術與aesthetic analysis的研究已經有不少研究文獻,像是Blascheck, T., Kurzhals, K., Raschke, M., Burch, M., Weiskopf, D., & Ertl, T. (2014, June)用於藝術視覺化敘述、連芷平, & 施俊名. (2016)探討因為男女情色知覺差異所顯示在藝術賞析的注視區線索等等,這表示eye tracking應用已不是什麼新的研究技術了。所以,如果可以透過展示形式,讓eye tracking眼動分析能夠累積更大量的使用紀錄,這不啻是對於「構圖」、「主觀感受」、「注意力」、「色彩」、「認知」…. 等等使用者行為轉化成為研究資料的「專業與非專業之協作佳構」嗎?此外,也就能像前面介紹「自定義標籤對於博物館功能」時所提到的~「自定義標籤能為策展人和研究者提供公眾觀點」嗎?
三、從應用實例看Tagging理論與技術
Clark, A., Fox, C., & Lappin, S.(2013).認為:手工非自動註釋的方法學建立在標籤類型上。如果單詞(類型)的所有實例都能以目標標記法被立即標記,而非依文本中一樣順序標記相當單詞,就可以更快,更一致地為單詞添加註解。若作為社群標籤的價值方面,相關研究也認為各種類型的標籤是用於將消息、發文、名稱、與術語鏈結到更的含義內容中,但這種社群標籤也能作為社會關係與網路中的管理工具,幫助我們更有效的組織、管理與標識資源。(Wadia, Y. 2016、Paasonen, S., Jarrett, K., & Light, B. 2019)
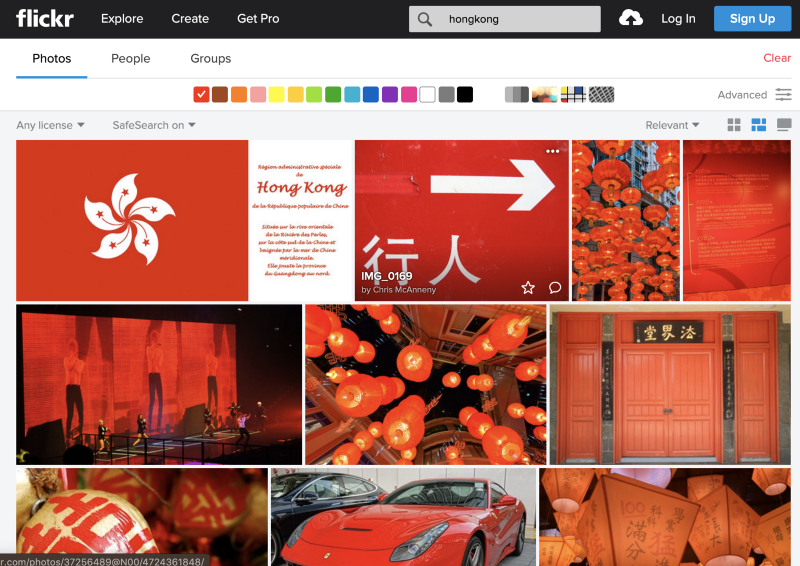
若著眼於應用實例,本專文所介紹的【Flickr】就證明目前網路提供數位參與方式,以co-authored形式讓folksonomy這種由使用者自主定義、參與詮釋的「分眾/通俗分類」不僅具有社群標籤(social tagging)服務特色,其「自定義標籤」(tagging)的成效也是最具有價值的。而且畢竟【Flickr】著眼於社群平台功能(這也是博物館進行線上社群管理的重要數位功能),其透過geotagging(地理標籤)、texttagging(文字標籤)、主題標籤(thematic tagging)所推動與完成的分眾/通俗分類法(folksonomy),不僅是導入觀眾共同參與的開放詮釋資料(open-ended data)與鏈結資料(linked data),且Beaudoin, J. (2007)與Angus, E., Thelwall, M., & Stuart, D. (2008)的研究都肯定了【Flickr】之標籤分類使被標籤之圖片群組模式並具有可視性。像下圖就是於【Flickr】網站透過geo/text tag (Hongkong) 與color tag (紅)所搜尋到的使用者上傳且標記「hongkong」與「紅」的照片分享。 且從截取此圖的網址名稱上也可以看到,下圖畫面所示的照片都是歸類於「hongkong&color_codes」。

此外,Google提供給開發者的實作分享平台「Google experiments」中,也可以看到許多Tagging技術的應用,值得關注的是兩大類型趨勢,分別是:
- AI Tagging 人工智慧/自動化標籤: 使用演算法讓電腦不需透過人工干預與輔助即能進行辨識並標記標籤,且標籤用詞也是透過同系統現有標籤資料庫的演算而來。
- Multitasking Tagging 多工標籤 : 透過多元標籤的共用,使資料能以DIKW知識層級被聚焦與過濾,而且此技術也會用於不同產業與研究領域上,具有跨域功能。
先談AI Tagging人工智慧/自動化標籤:
針對AI Tagging要舉例的實際案例是在Google experiments上所見的【Tags】,相類似功能的案例還包括【Life Tags】(【Life】雜誌共650萬筆圖像資料文字標籤平台,650萬圖像均透過辨識與標記,遂透過已細目分類後的檢索區進行查找與應用)、【MOMA & Machine Learning】(MOMA與Google合作,經過多年研發分析多達3萬筆展覽照片中的65,000幅作品,成功地透過機器學習辨識出其中27,000幅,可提供自1929年以後歷年展覽照片與數位典藏資料的鏈結)。

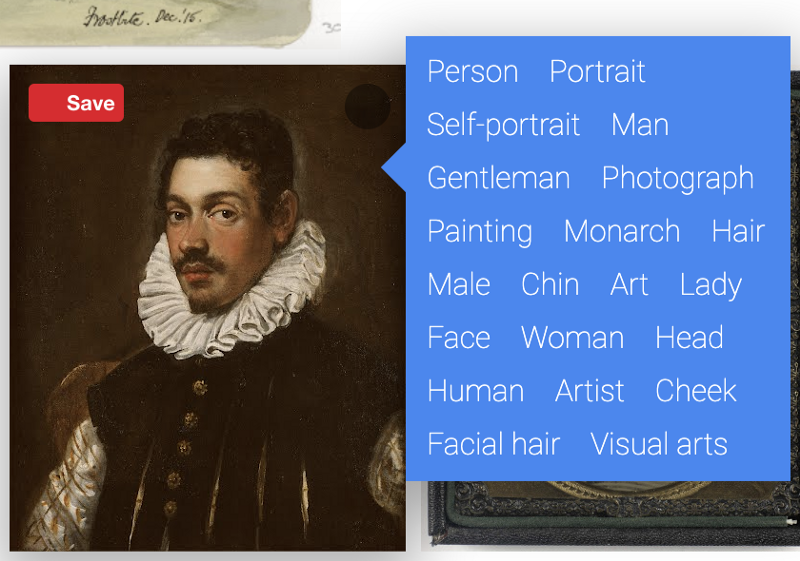
但這邊以【Tags】作為AI tagging之實例介紹的原因就如下圖,就是因為這些藝術品都顯示目前現階段電腦人工智慧如何「辨識/欣賞」藝術品,並下註解標籤。

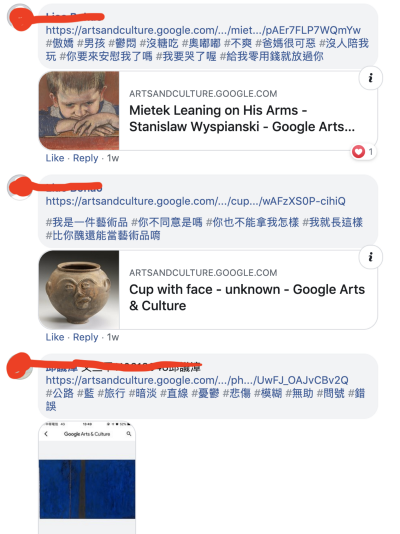
在使用上,除了直接點選任何「標籤」外,也可以透過搜尋功能。此次不僅確定了相關的情緒與評價用詞/標籤真的不是電腦能辨識或標記者幾乎很少或者都沒有,例如:情緒特徵(sad, happy, joy, grieved, depressed...)、生理感覺(hungry, pain,ache..)等等的資料真的不多;也特別從生物/性別辨識方面去檢視Google 【Tags】的肖像畫作辨識是否能跟一般的照片人像辨識一樣有很高的辨識正確性。不過,就如下圖所見,確實會發現許多錯誤,像這幅由Blanton Museum of Art所藏的,由Domenico Robusti所繪的16世紀中葉的紳士肖像,經機器學習後的AI辨識,就兼有男「man, gentleman, male」與女「lady, woman, female」等2組性別標籤。不過,就技術發展來看,AI tagging技術確實能夠為數位典藏資料的分類與標籤提供許多便捷與實效的應用,因為在不斷累積與修正機器學習成效後, 目前AI人工智慧即能提供這麼多的「標籤」去註記其觀察,以這部分的技術成果來看,是很值得期待的。

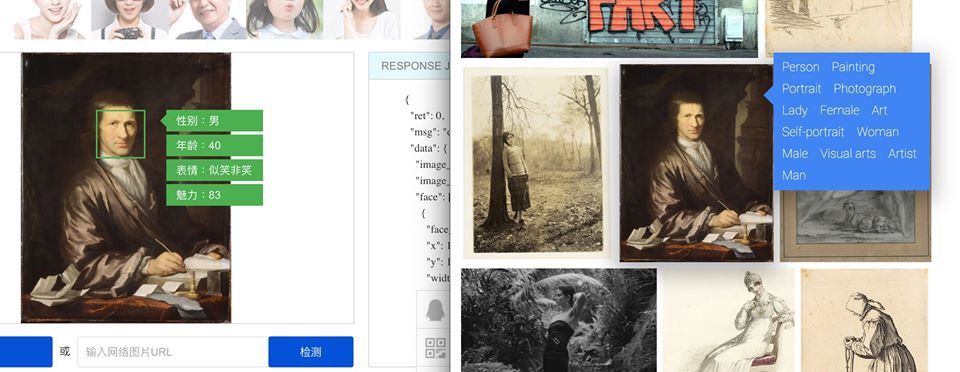
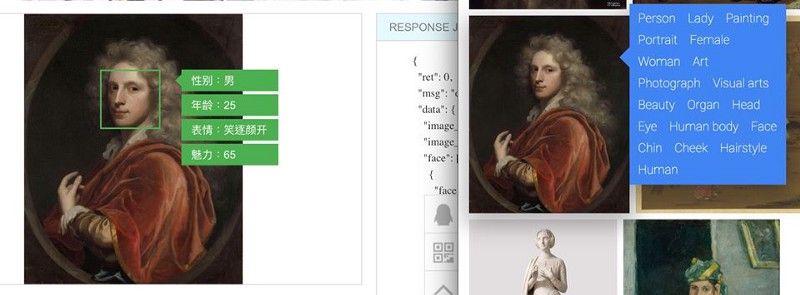
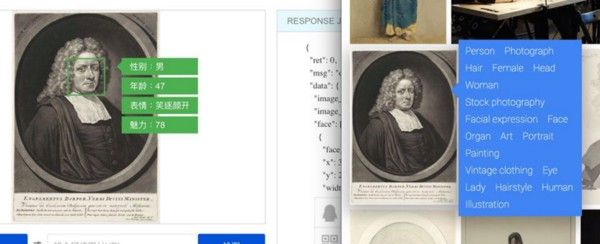
當然,現在不同視覺辨識技術也都在開發與累積經驗(machine learning)中,沒有絕對好壞的系統,,只有合不合用的技術。例如,如果在Google 【Tags】平台上特別以「female」這個tag去列出所有以女性為題材的藝術作品,再將裡面被誤為女性的男性特別挑出,以之進行Google 【Tags】與前述【騰訊優圖人臉辨識系統】辨識結果比對,結果就如下面附圖!!【騰訊優圖人臉辨識系統】的生物性別辨識確實精準,但Google 【Tags】提供更符合後設資料庫需求的標籤群。這當然也是軟體軟體開發目的之差異,但不得不說,【騰訊優圖人臉辨識系統】真的頗有水準。



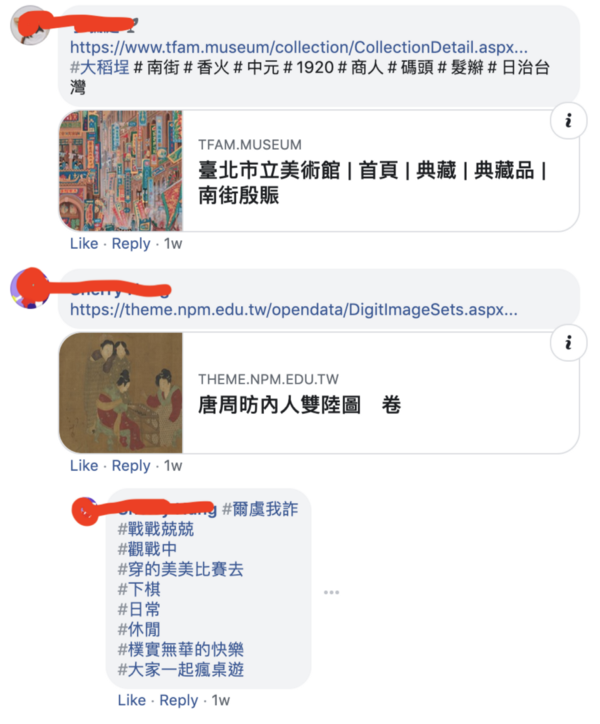
但會補充此節資料,也是因為近日在學校課程檢視學生習作時,看到學生依平時作業規定所處理的manual tagging內容呈現如預期的方向。也就是在沒有刻意提醒該習作之目的下,manual tagging確實如預期地迥異於AI tagging,特別是在使用情緒/情感標籤上。若以詞性的角度來說明,manual tagging呈現較多的描繪與觀察,AI tagging有比較多辨識與定義。也因此,在Google 【Tags】顯示出 AI tagging幾乎是付之闕如的情緒/情感觀察下。學生的觀察用了絕對多數的「形容詞類」標籤,例如: #爾虞我詐、
#戰戰兢兢、#沈穩、#安寧、#平靜、#富裕、#穩定,甚至是#沒糖吃、#奧嘟嘟、#不爽、#沒人陪我玩、 #你要來安慰我了嗎 、#我要哭了喔、 #我就長這樣、 #比你醜還能當藝術品唷,很有分眾/通俗分類法(folksonomy)的風格。



Milton, N., & Lambe, P. (2019)針對自動分類標籤(autoclassificaiton tools)的功能指出,自動化就是為了減輕手工標籤的負擔,特別是在承受時間壓力或不了解業務功能之情況下,而這樣的人為標記自然也就不考慮其他使用者與整體標籤系統的需求。而Malmkjær, K. (2009)更是直接指出,唯有資料處理程序的標籤才能符合任何較大型的語料庫之標準與需求。
然而,手工標籤的價值在哪?標籤也必須用以改善語義之正確與多元,以符合訊息檢索之需,畢竟標記者能夠提供更符人性的觀察。然而,標籤畢竟也需要系統化、邏輯化,於此,Aggarwal, C. C. (2016)就說得很清楚,如果標籤作業能夠即時針對給定項目類別去推薦相關標籤時,不僅可以讓標記工作更輕鬆有系統,也能擴大參與意願。這建議特別適用於希望提供開放詮釋用途的數位參與活動。
再談Multitasking Tagging 多工標籤 :
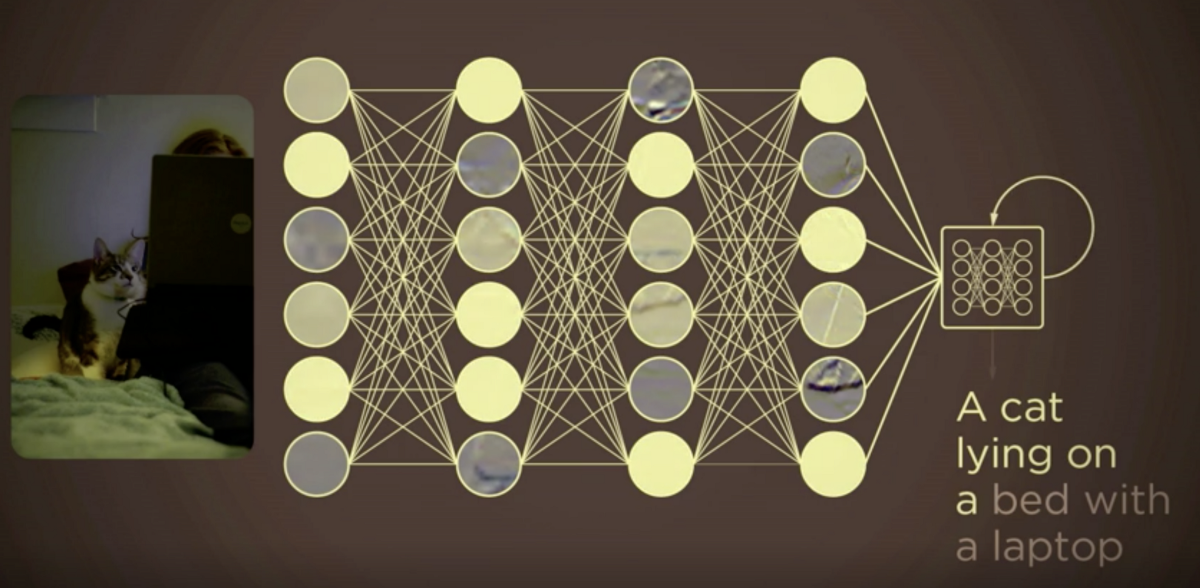
記得在相關課程中,也分享給學生觀看原任職Google AI研發部門,且擔任首席科學家的李飛飛於2015年在TED的演講【我們如何教導電腦看懂圖像】,影片中她不僅說明如何運用AI圖像辨識技術,也展示了2015年當年訓練人工智慧去透過資料庫進行機器學習,並且以完整句子描述所辨識之圖像的研發成果。但同時她也提出人工智慧也有其限制,因為它(當時)還不具備情感辨識與事件歸納的功能,所以即使能清楚描述「在草原上的斑馬」,但也無視遠方的彩虹(美景);即使看到了小孩坐在有蛋糕的桌前,卻無法同理孩童看到時的喜悅。



也因此在今天課程中,就特別將「人工智慧/自動化標籤」與「多工標籤」分立 ,目的在於:保有「人為手工標籤」與「自動化標籤」的差異價值(諸如:感情、描述…)以及善用自動化標籤處理標記工作的數量與速度。「多工標籤」就是著眼於「人工智慧/自動化標籤」所完成的語料庫與資料庫基礎上,進行多工的跨域應用。
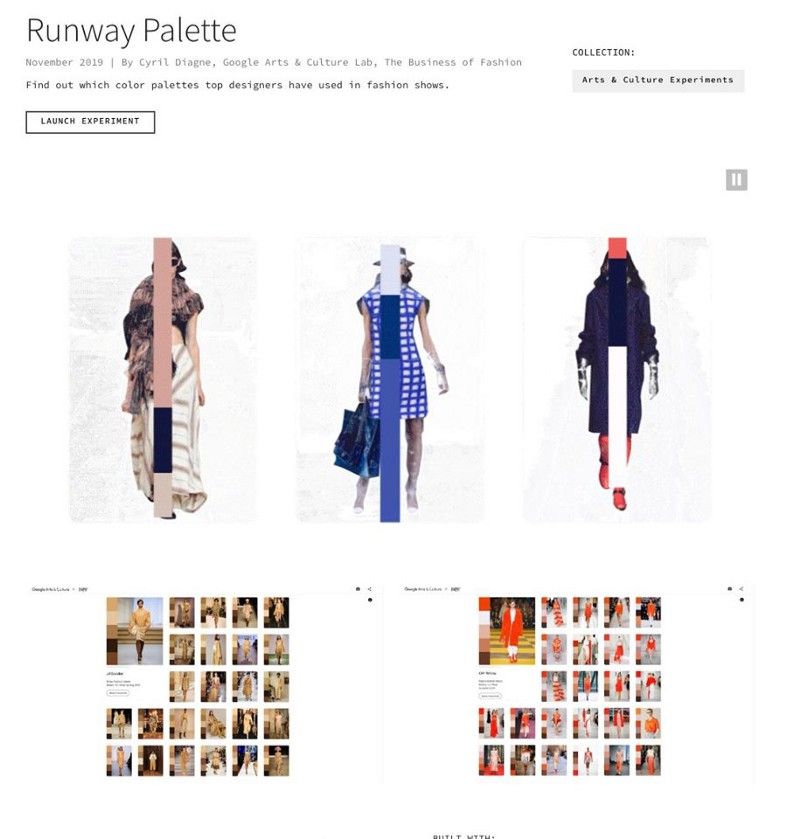
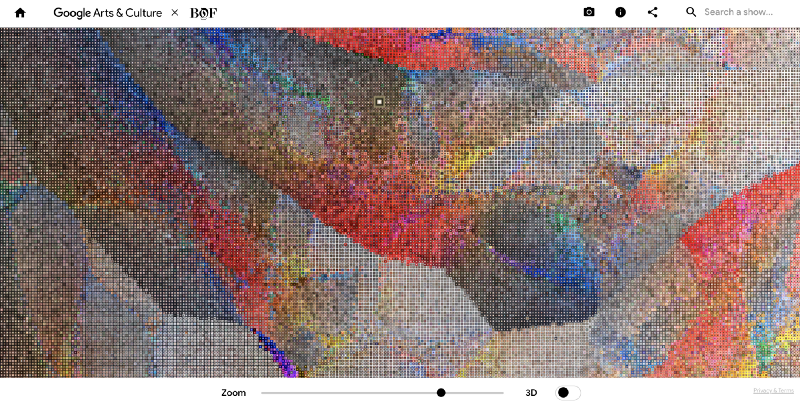
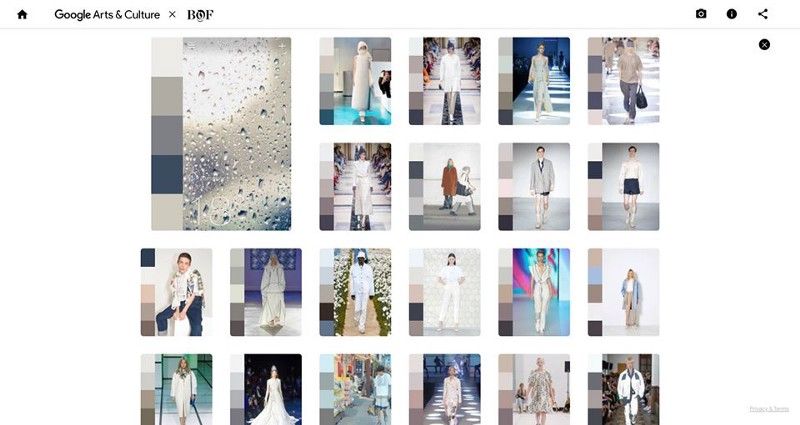
在今天課堂上介紹此應用時,先提出的名詞與邏輯是「targeted tagging 瞄準式標籤」,也就是有目標與目的地進行標籤的聚焦,同樣是DIKW的層級概念,從大量資料去次第聚焦與擷選。所以才說是在「人工智慧/自動化標籤」的資料庫基礎。而例舉的專案應用就是【Runway Palette】,同樣是在Google Experiments平台中開放使用的標籤資料庫應用,不過比較是所謂的色彩標籤 color tagging。social tagging、geo tagging、text tagging、color tagging都能是善用數位科技的標籤鏈結技術,只要能理出資料鏈結與歸類之關係與規則,就能有創意地在不同產業發揮更多作用。源自於Google 之【Art Palette】線上服務與【Color Palette】的數位應用程式App之color tagging色彩標籤與色版分類(color palette)技術之跨域應用(詳細分析請見【Connoisseur/博物館科技系列:藝術欣賞/學習 ,自然就很好~用Google Arts and Culture輕鬆體驗】),【Runway Palette】已將色彩資料變成簡易查詢的時尚設計資料庫,可以用具有場景、季節、氣氛、心情的顏色色版,去蒐集不同時間、地點、與品牌的時尚發表會(runway)之設計靈感。

基本上其步驟在就是在【Runway Palette】所提供的2D/3D色版地圖中選擇任一色版,或者是點擊相機icon去拍攝或上傳圖像,就能尋找的相對應色版的時尚發表會(runway)照片資料。


而這樣的標籤查詢應用其實就相當符合以資料庫為基礎的多工multitasking應用,而且也是具有實務的目標功能的瞄準式targeted應用。
此節所介紹的「人工智慧/自動化標籤」與「多工標籤」都是聚焦在具有實務價值與創意應用的功能上,其實也符合在個人於此【數位轉譯職人誌】平台的【博物館科技】與【數位科技】等兩系列專文的介紹目的。如果想進一步了解對於這類型數位科技之「內核心」與「外創意」之一源多用的更多資料與論述的話,請參閱【數位科技系列:談數位科技一源多用的「內核心」與「外創意」】。
小結:
雖然本篇為了替此應用立論著述,所以不免得引一些研究文獻與案例作為學術佐證,但其實很不建議再從「專業者/使用/觀點/價值」是審度「社群標籤」與「分眾分類」的實用性,特別是本專文還特別從「數位參與」與「自然搜尋」角度去強調「自主標籤」的絕對價值。
博物館科技導入的「數位轉譯技術」與「數位科技應用」或許能逐漸對既有的博物館專業領域有些衝擊與影響,特別是目前所見許多相關專業都因導入科技而有些收穫,或者至少正在調適。但以使用者為設計對象的數位科技(user-cented)已是趨勢,也正在努力地橋接「專業 v. 非專業」的距離與落差,在其中,「數位轉譯」技術就是關鍵。「數位典藏」可以是博物館知識民主化(democratization)的可能期待,參與式體驗(Participatory Experiences)形式也將透過混合式多媒體技術讓觀眾突破「第四面牆/螢幕」進入「展覽」舞台上,也才能共享權威。
參考資料:
- 吳紹群. (2011). Museum 2.0 概念的可能性與真實性── 由博物館觀點探討 Web 2.0 與社群媒體之應用及問題. 國立自然科學博物館, 博物館學季刊.
- 連芷平, & 施俊名. (2016). 藝術作品的媒介差異對男女情色知覺線索影響之研究: 以眼動儀為測量工具. 性學研究, 7(1), 95–116.
- 施登騰.(2019.6.12). 數位科技系列:6款Google Experiments 所提供的數位參與/協作/應用的想像~從核心元素與創意關聯談起. 取自(2019.11.20)https://medium.com/artech-interpreter/數位科技系列-6款google-experiments-所提供的數位參與-協作-應用的想像-從核心元素與創意關聯談起-7a2698f51308
- Aggarwal, C. C. (2016). Recommender systems (pp. 1–28). Cham: Springer International Publishing.
- Angus, E., Thelwall, M., & Stuart, D. (2008). General patterns of tag usage among university groups in Flickr. Online information review, 32(1), 89–101.
- Beaudoin, J. (2007). Folksonomies: Flickr image tagging: Patterns made visible. Bulletin of the American Society for Information Science and Technology, 34(1), 26–29.
- Blascheck, T., Kurzhals, K., Raschke, M., Burch, M., Weiskopf, D., & Ertl, T. (2014, June). State-of-the-Art of Visualization for Eye Tracking Data. In EuroVis (STARs).
- Clark, A., Fox, C., & Lappin, S. (Eds.). (2013). The handbook of computational linguistics and natural language processing. John Wiley & Sons.
- Jung, J. J. (2013). Cross-lingual query expansion in multilingual folksonomies: A case study on flickr. Knowledge-Based Systems, 42, 60–67.
- Malmkjær, K. (2009). The Routledge linguistics encyclopedia. Routledge.
- Milton, N., & Lambe, P. (2019). The knowledge manager’s handbook: a step-by-step guide to embedding effective knowledge management in your organization. Kogan Page Publishers.
- Plangprasopchok, A., & Lerman, K. (2009, April). Constructing folksonomies from user-specified relations on flickr. In Proceedings of the 18th international conference on World wide web (pp. 781–790). ACM.
- Paasonen, S., Jarrett, K., & Light, B. (2019). NSFW: sex, humor, and risk in social media. MIT Press.
- Ristic, I. (2010). ModSecurity Handbook. Feisty Duck.
- Specia, L., & Motta, E. (2007, June). Integrating folksonomies with the semantic web. In European semantic web conference (pp. 624–639). Springer, Berlin, Heidelberg.
- Szomszor, M. N., Cantador, I., & Alani, H. (2008, June). Correlating user profiles from multiple folksonomies. In Proceedings of the nineteenth ACM conference on Hypertext and hypermedia (pp. 33–42). ACM.
- Samis, P., & Michaelson, M. (2016). Creating the visitor-centered museum. Routledge.
- Trant, J., & Wyman, B. (2006, May). Investigating social tagging and folksonomy in art museums with steve. museum. In Collaborative Web Tagging Workshop at WWW2006, Edinburgh, Scotland.
- Wadia, Y. (2016). AWS Administration–The Definitive Guide. Packt Publishing Ltd.
- Wahid, N., Bahrum, S., Ibrahim, M. N., & Hashim, H. Z. (2017). Pedagogical Content Knowledge of Art Teachers in Teaching The Visual Art Appreciation in School. International Journal of Academic Research in Business and Social Sciences, 7(12), 296–303.
- Vander Wal, T. (2005.2.21). Explaining and Showing Broad and Narrow Folksonomies. Retrieved 2019.11.20, from http://www.personalinfocloud.com/2005/02/expla ining_and_.html
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…