【讨论】Matters 的屏效问题
所谓屏效,就是内容在屏幕上显示的效率。
Matters 今日改版后,首页单屏主 feed 显示的文章数为:
- 有封面图:1.5 篇
- 无封面图: 3 篇
- 有的有图有的没图:2.5 篇
我一直认为,Matters 的屏效过低。此次改版后,屏效非但没有优化,反而变得更低了。
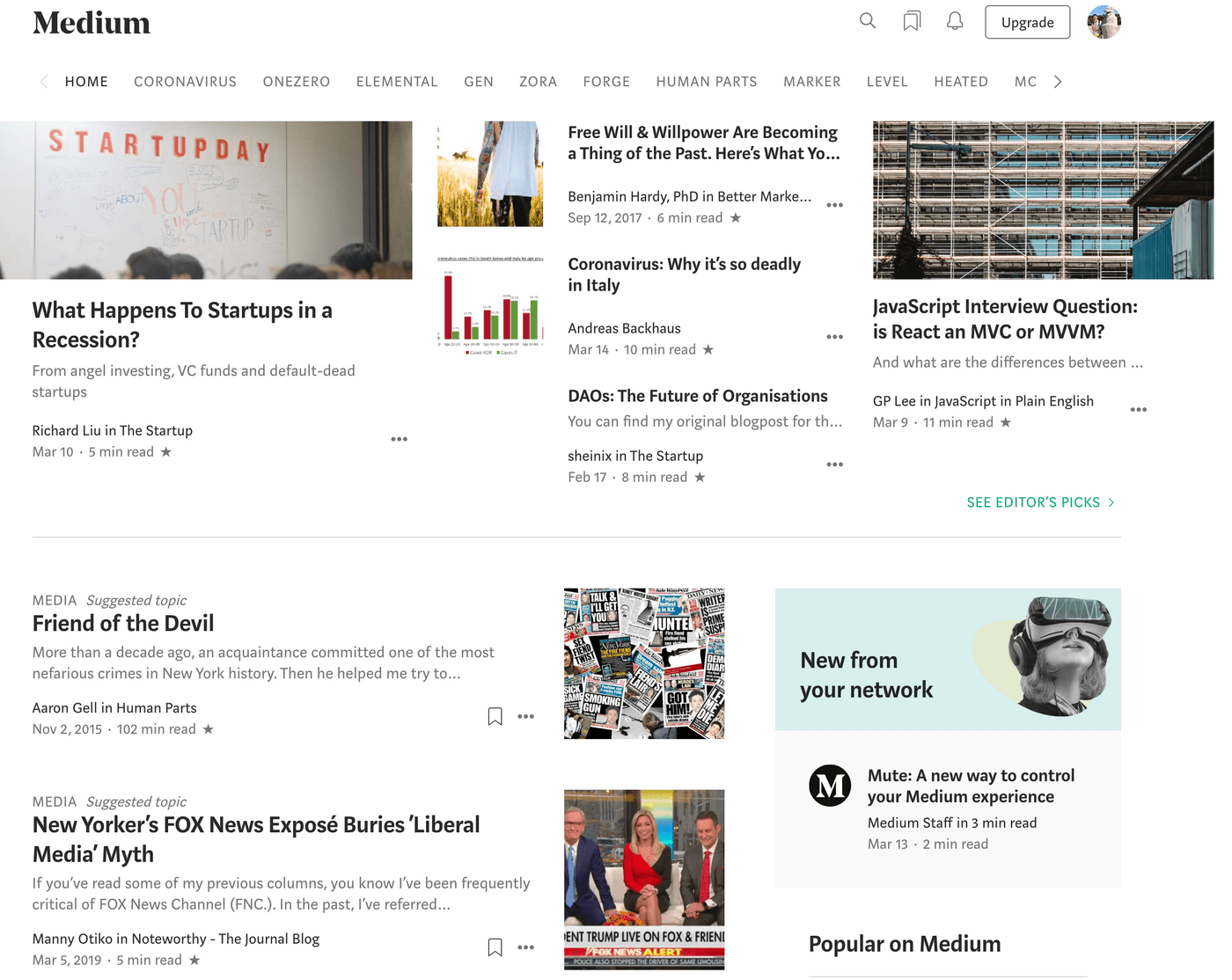
我们来看一下 Medium 的屏效:
首页首屏:7 篇

标准单屏主 feed:5 篇

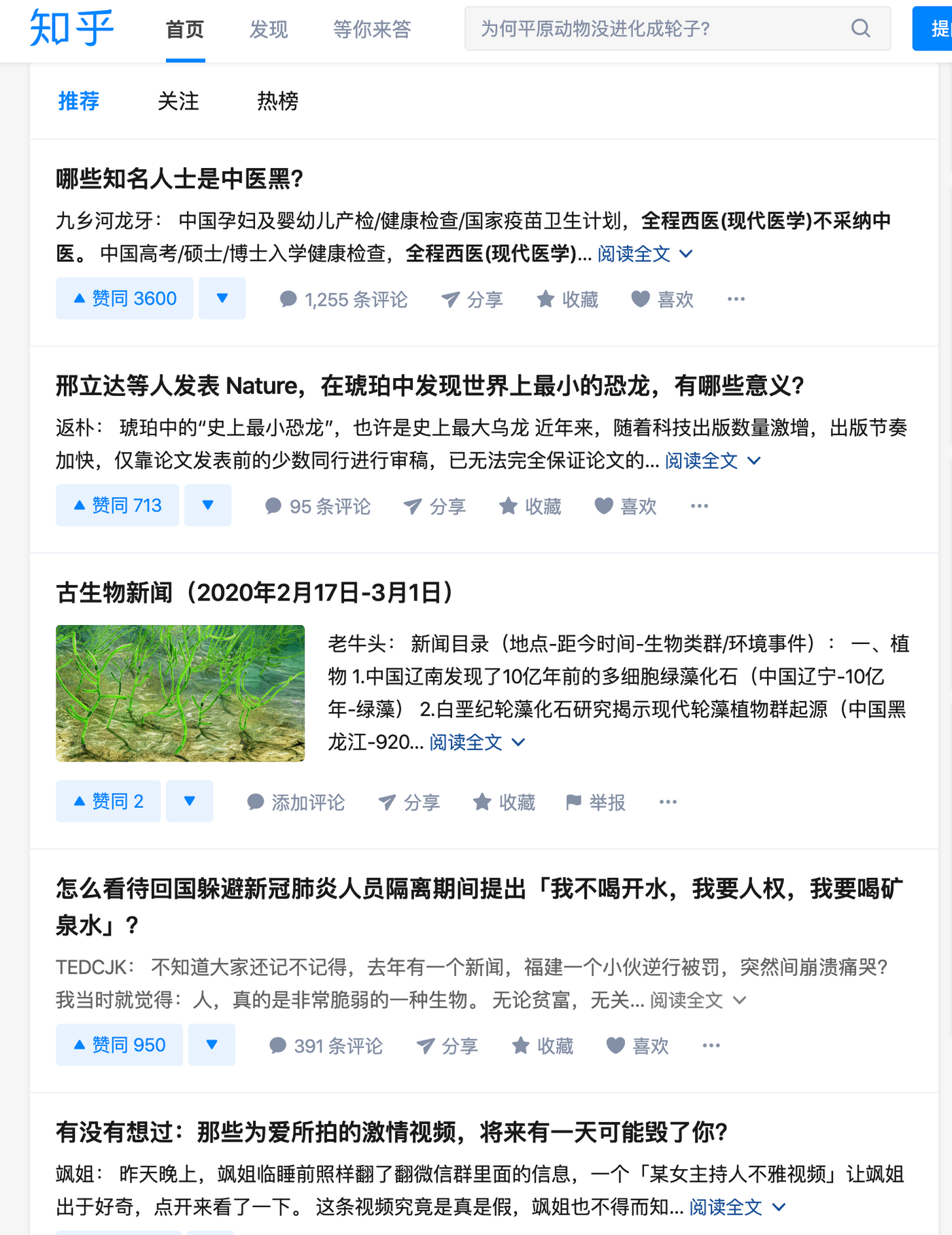
知乎首页标准单屏:5 篇

掘金首页标准单屏:7 篇

此外,简书是 5.5 篇,Steemit 是 7 篇,这些都是 UGC 平台,媒体的首页屏效还会更高。
Matters 改版后的首页主 feed,有以下几个特点:
- 图片过大,信息传达效率极其低下;
- 摘要过长,且为自动截取首段,无法有效传达信息。
- 文章间距过大。
以上几个特点综合起来,主 feed 给人的感觉就是,看起来很累,翻起来更累,找不到东西。
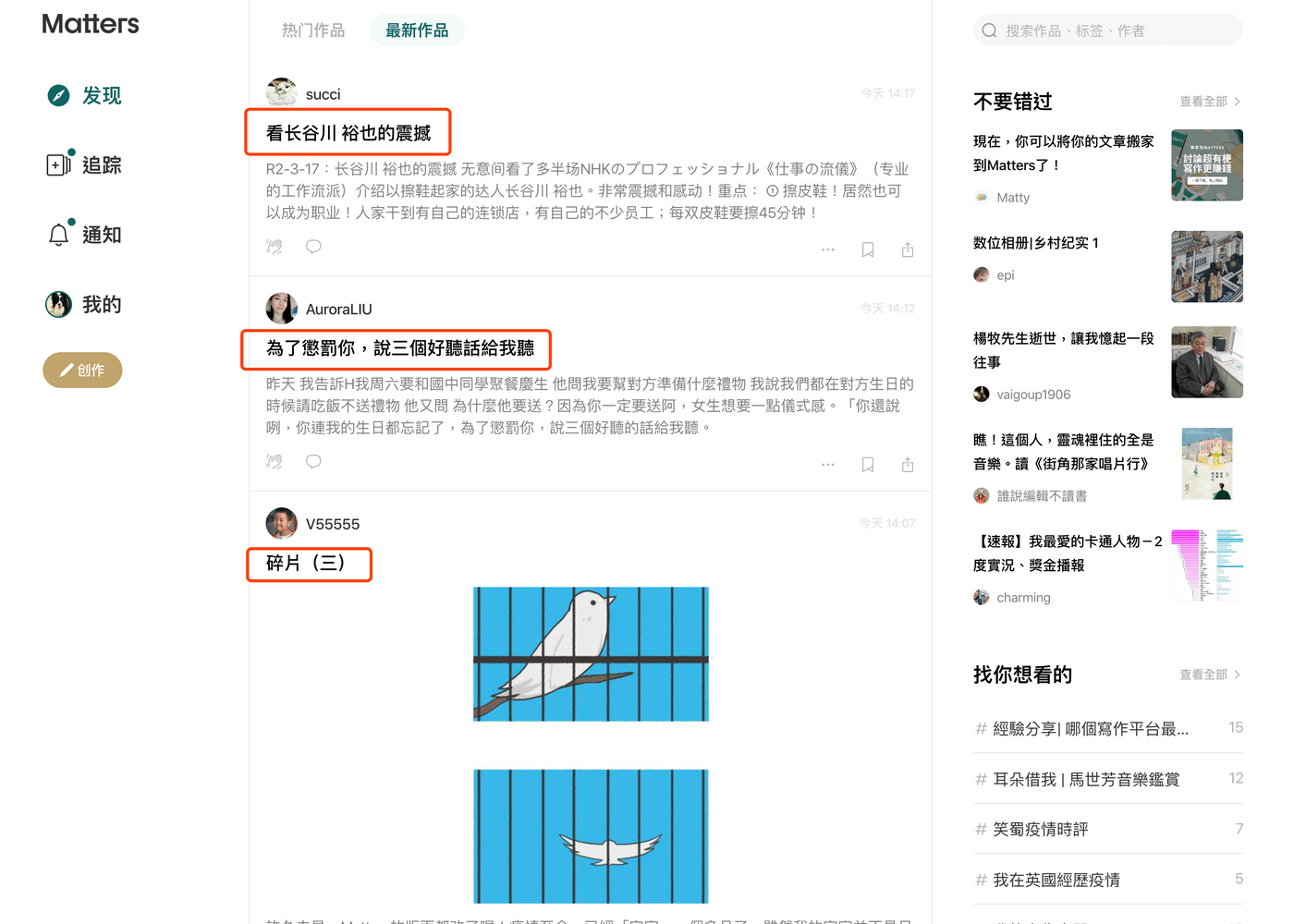
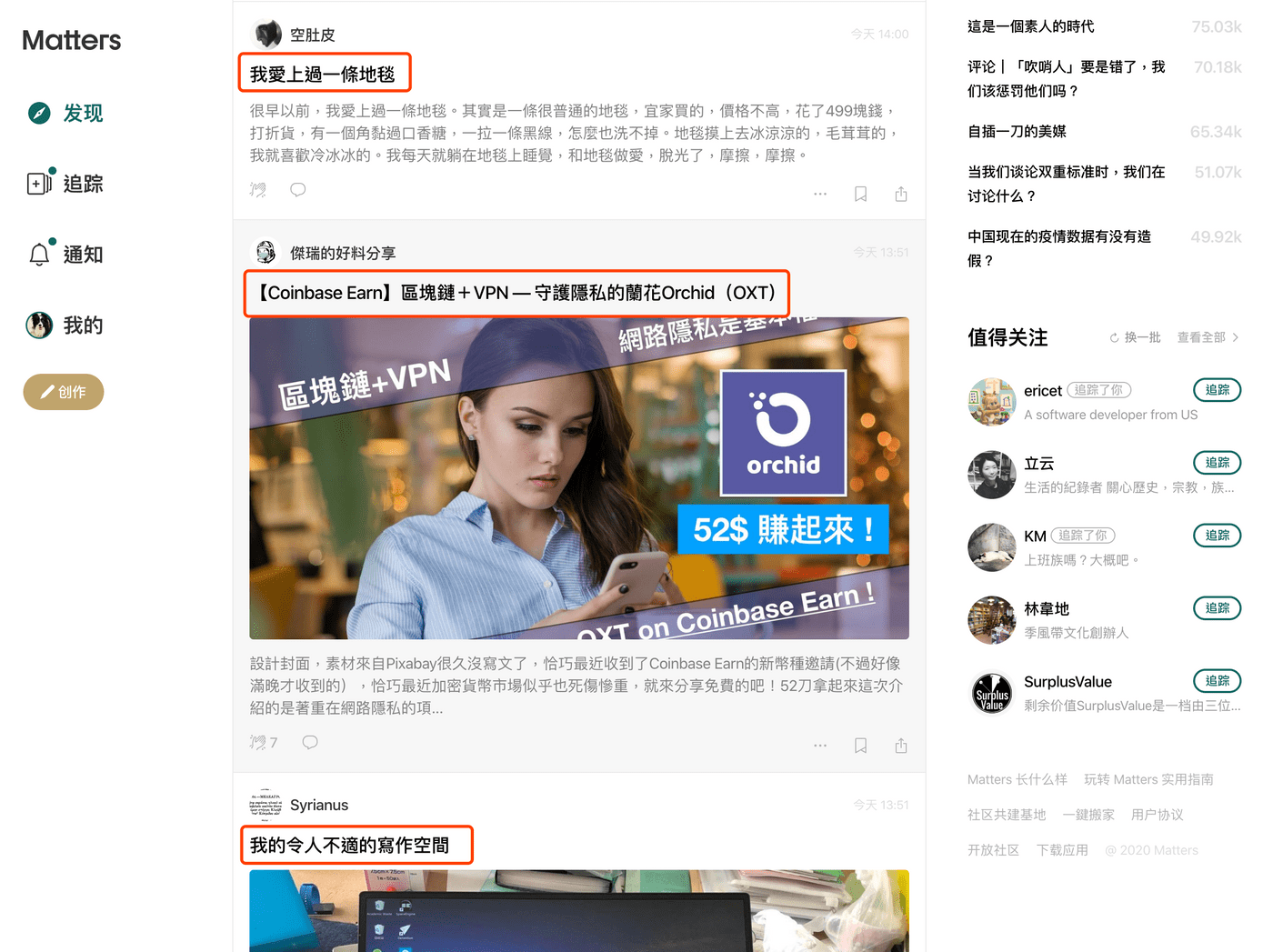
举例来说,这里记录一下我浏览最新 feed 的过程,红色画框处为我注意到的信息,其他部分是我略去不看的屏幕面积:
第一屏:眼睛从三个间隔很宽的地方找寻到三行文字,屏幕其他部分,包括封面图、摘要、发表日期全部略过,点赞和评论数据因为都没有,所以也全部略过,作者信息倒是大概扫了一下,也仅仅是瞄了一眼。

这三行标题对我都没有任何意义,也没有任何吸引力。于是继续翻下一屏 →
第二屏:同样,我只注意到三个标题,而屏幕上其他的空间,对我都没有意义,而像广告一样的糟糕的插图,对我还起到了反作用,很讨厌这种类型的广告图。

然后,这三篇文章,我也都没有兴趣。继续翻下一屏 →
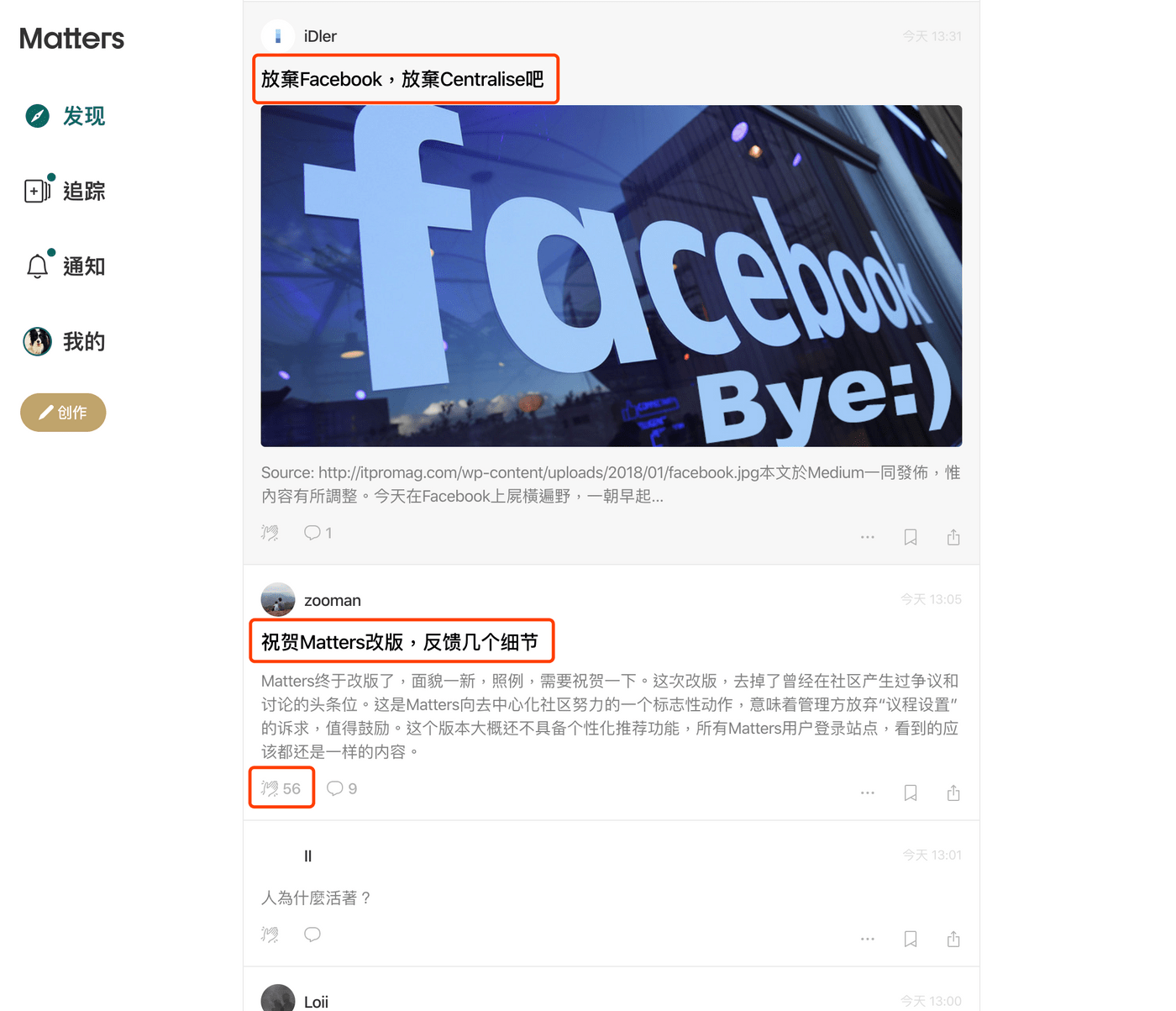
第三屏:眼睛注意的部分是一样的,就是文章标题。夸张的图片仍然令人非常反感。

这两篇文我都比较感兴趣,第二篇文的like数比较高,引起了我的注意——但字体颜色太浅了,其实是翻到第四屏后又翻回来,才注意到的。
这两篇也都不足以让我立即做出阅读决策,因为翻了半天,才发现两篇想看的,还想再翻翻看。于是继续翻第四屏 →
第四屏:注意到的同样的文字,模糊的图片同样令人反感。这三篇文都是会吸引我一读的。于是,我终于收集到了 5 篇值得读的文章,有了一定的选择余地,可以做一个快速的比较了。

值得一提的是,比较和选择的时候,图片和摘要,都没有对我的选择起到任何帮助,我考虑的仅仅是标题和数据,一般有这么几种情况:
- 标题吸引我,数据比较高,比如《祝贺 Matters 改版,反馈几个细节》:值得一读
- 标题吸引我,数据很低,比如《放弃 Facebook,放弃 Centralise》:觉得自己可以把它挖掘出来
- 标题不吸引我,但数据比较高,比如《我的怪習慣:我喜歡與不太熟的人吃飯更甚與沒有話題的熟人坐在一塊!》:好奇,这篇到底说了啥,也许可以参与一下有趣的讨论
- 标题不吸引我,但标题中所暗示的题材(标签/专题)吸引我,比如《抗疫心情纪实》:好奇,也许是很个人化的观察,可以提供有价值的经验信息
其其他情况,我都不会做出阅读决策。
所以,事实上我要阅读,需要的信息就是:标题 + 数据,而已。再多,就是可以帮助分类的信息。
其他的部分都是冗余——而且也对界面美观没什么帮助。
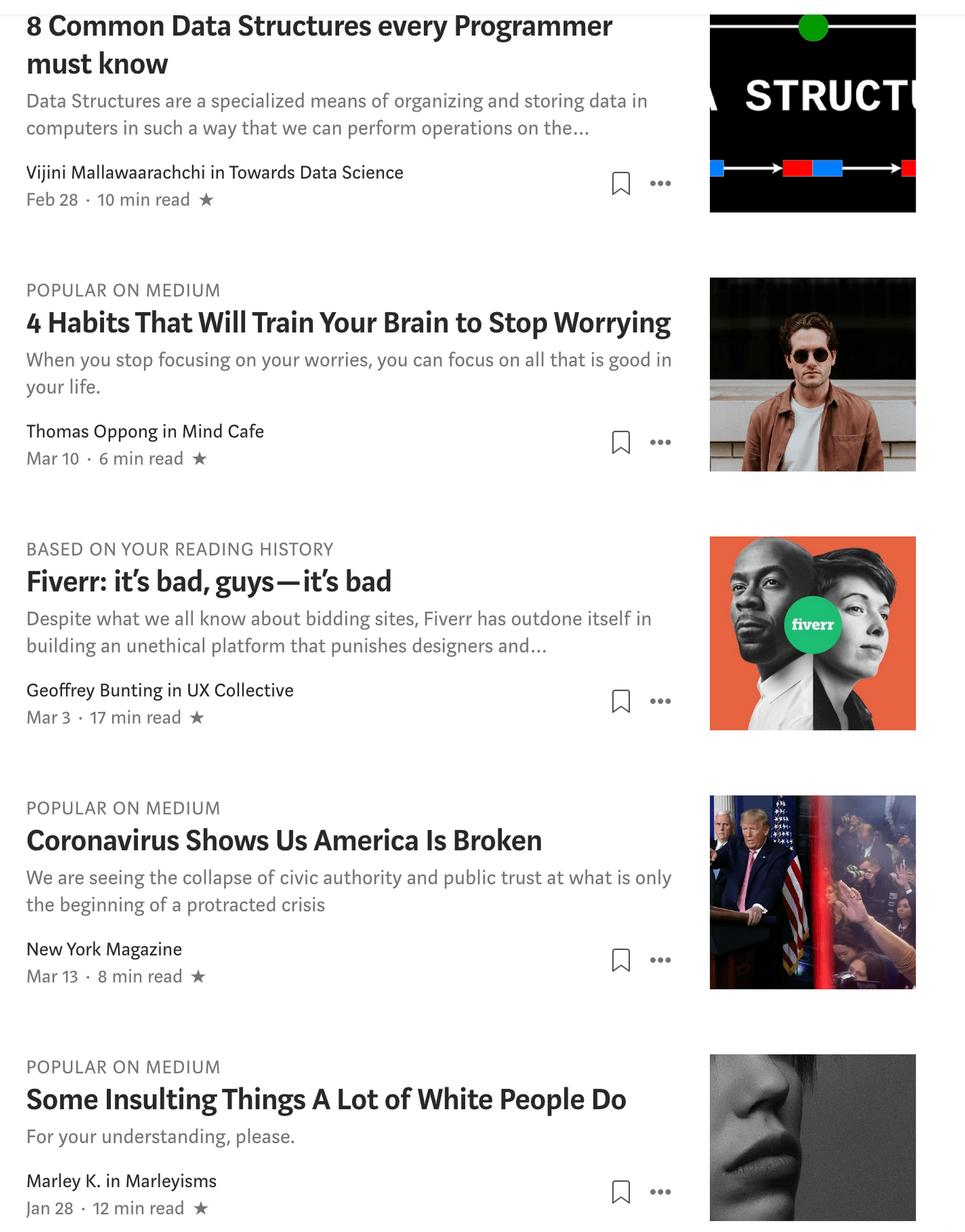
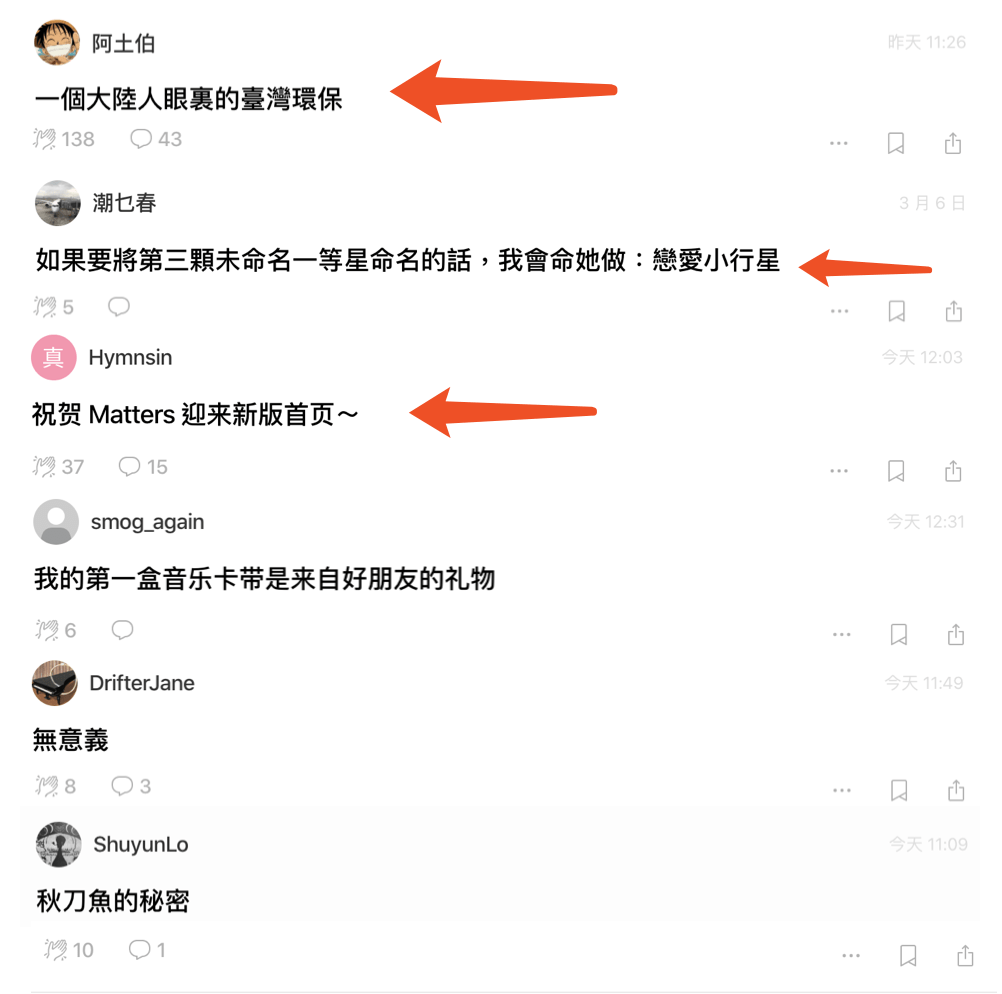
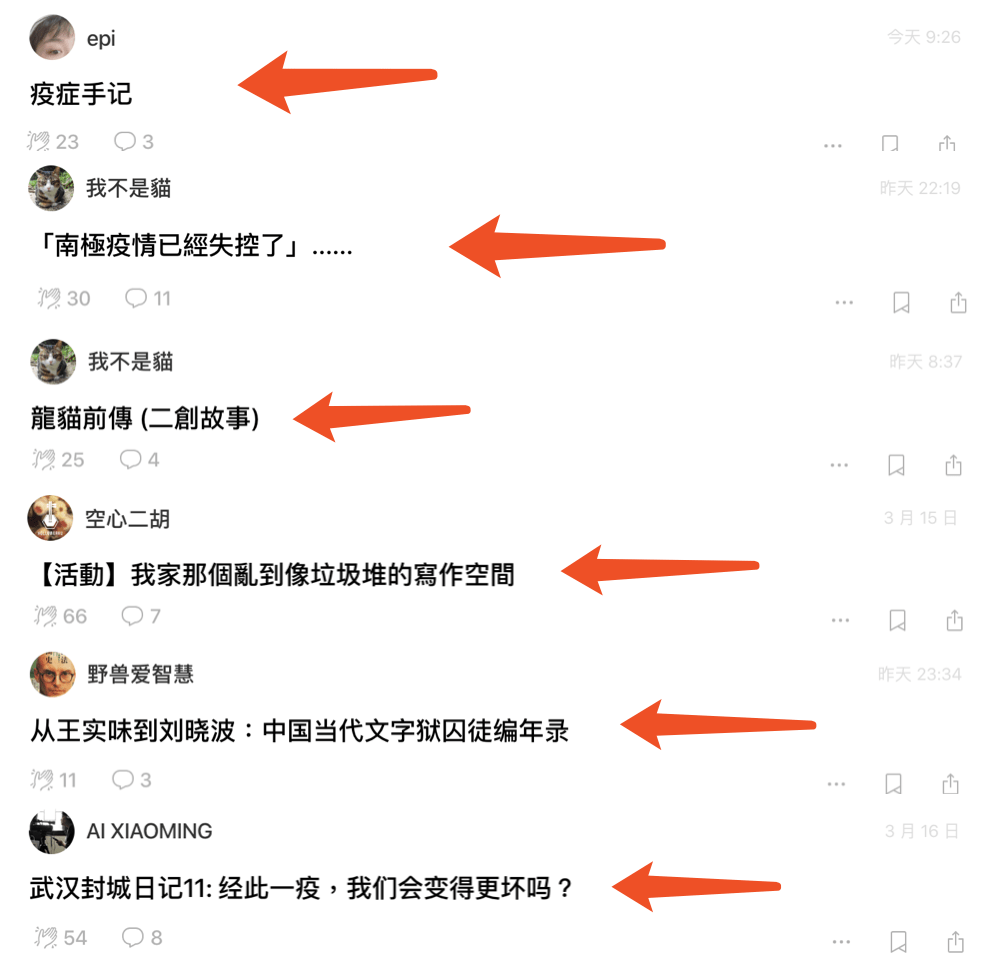
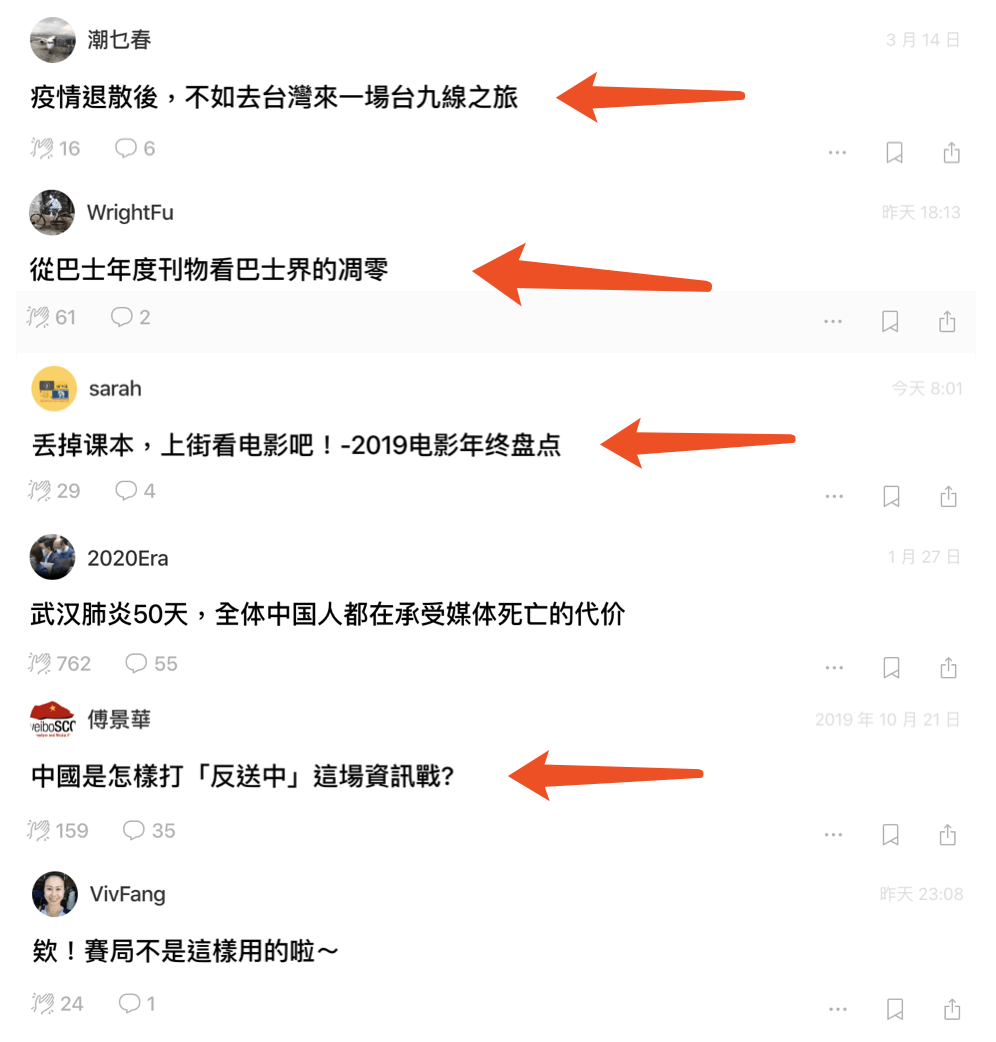
我在首页热门排序下,翻了 11 屏(单屏 1.5 - 2.5 篇),而在密集排布下,只需要翻 3 屏(单屏 8 篇),这 3 屏示例如下(红色箭头为我被吸引到、想读的文章):




上面截图里的 24 篇文章,等比例放大到现在首页的尺寸后,正好是 3 屏的面积。
我从中快速发现了 15 篇自己可能感兴趣的文章。
同样是翻 3 屏,在目前的屏效水平下,我只能发现 3 篇自己想读的文章。
付出同样的注意力,选择却更少,结果就是,我经常会觉得 Matters 最近好像没啥可看的。
或者,就被一些高赞的社交属性文吸引走了。
屏效低,导致巨大的不经济。产品设计与所有问题一样,都首先是一个经济问题,成本是用户付出的注意力,收益是获得的数据量。单位注意力得不到高效利用,单位注意力置换的用户操作少、数据少、给平台贡献的信息少,日积月累,这个平台就会遭遇生态危机。
许多高质量的内容,所获的点赞和评论数据也是有的,但在与社交性强的内容的竞争下,无力排入前三屏,会在第四屏到第十屏的范围内广泛分布(比如上面,有多达 12 篇我感兴趣的文章,排在第四屏到第十一屏的范围内)。这些内容,只有在更高的屏效下,才会被挖掘出来——请注意:只有在单位时间内被更高效地挖掘,才算挖掘,让用户花更多注意力、或用更多屏幕空间来挖掘,这是产品设计中的劳动密集型和土地密集型路线,终将败北于提高劳动生产率的资本、知识密集型路线。
因此,只提供帮助读者做选择的关键信息,略去其他无必要甚至令人反胃的信息,降低注意力损耗,提高注意力劳动生产率,是一个互联网平台想要发展下去最重要的工作。
此外,对于摘要部分,上面的《欸!赛局不是这样用的啦~》一文其实属于那种需要摘要辅助做阅读决策的类型。我认为摘要只要摘一句话、一行字就可以了, 40 个字以内解决问题,并且允许作者自定义,想吸引眼球的可以尽情发挥,想特立独行的也可以甩一句酷酷的话展现自己,想硬核发挥的只需要给出几个关键术语,懂的人自然懂。
综上:屏效,至关重要。