
[ https://www.sam-huang.info/ ] 一扁帽,一壺酒,一溪雲,佔得人間一味愚,此心安處是吾鄉
觀展體驗大不同 — 臺北設計城市展 APP
臺北共融 — 2018臺北設計城市展
Android:https://pse.is/taipeidesigncity2018Android
iOS:https://pse.is/taipeidesigncity2018IOS
隨著科技的發展,現代展覽的豐富性也隨之提升。如果可以適度整合隨處可見的資訊科技,可以讓整個觀展體驗有更廣更深的延續。
對一個有多類型展品的展覽,我們可以怎樣用 APP 提供更多展品資訊呢?
此外如果您對我們過往開發經驗有興趣,也歡迎到「案例分享」逛逛。
緣起
由臺北市政府文化局定期舉辦的「臺北設計城市展」,2018 年 09/26–10/21 於松山文創園區四號、五號倉庫展開。以共融為主軸,嘗試呈現「臺北」――這個由不同年齡層、職業、性別市民居住的城市,人們如何友善、親切地交流互動。
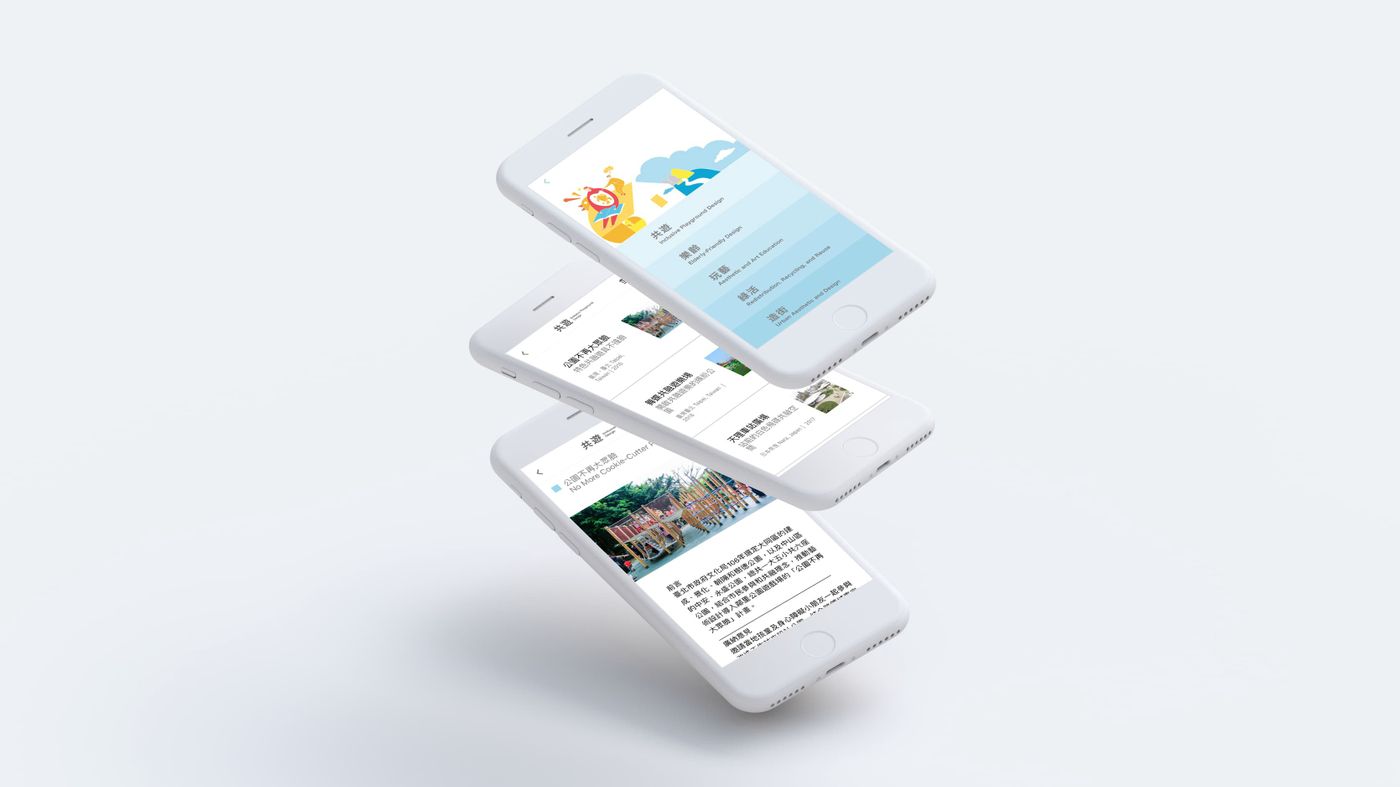
主辦單位特別設計「共遊」、「樂齡」、「玩藝」、「綠活」、「造街」五大主題,讓入場觀眾進行體驗,激盪創意思考、瞭解城市居住的共融價值。

挑戰
這是一個講求與民眾親近的展覽,是以 APP 的設計應該要能帶出活潑感,整體的 UI/UX 設計應有一定的活潑及親切感。
考慮到展覽往往在週末及假日會有較為集中的參觀人員,對後端來說會有明顯的高低峰訪問差異。此外展場基本上是一個金屬倉庫,手機可能在某些固定區域訊號不好。
最後就是也得為不願意裝 APP 的用戶思考,他們也應該要能取得展品資訊。

解法
因應本次臺北城市設計展的「共融」主題,我們在 UI/UX 採用乾淨明亮的白色為底,搭配橘紅、鵝黃、酪黃、天空藍、湖水藍、淺灰等溫暖色系繪製「人際互動」的小插圖,讓導覽App同步呼應展覽主題。
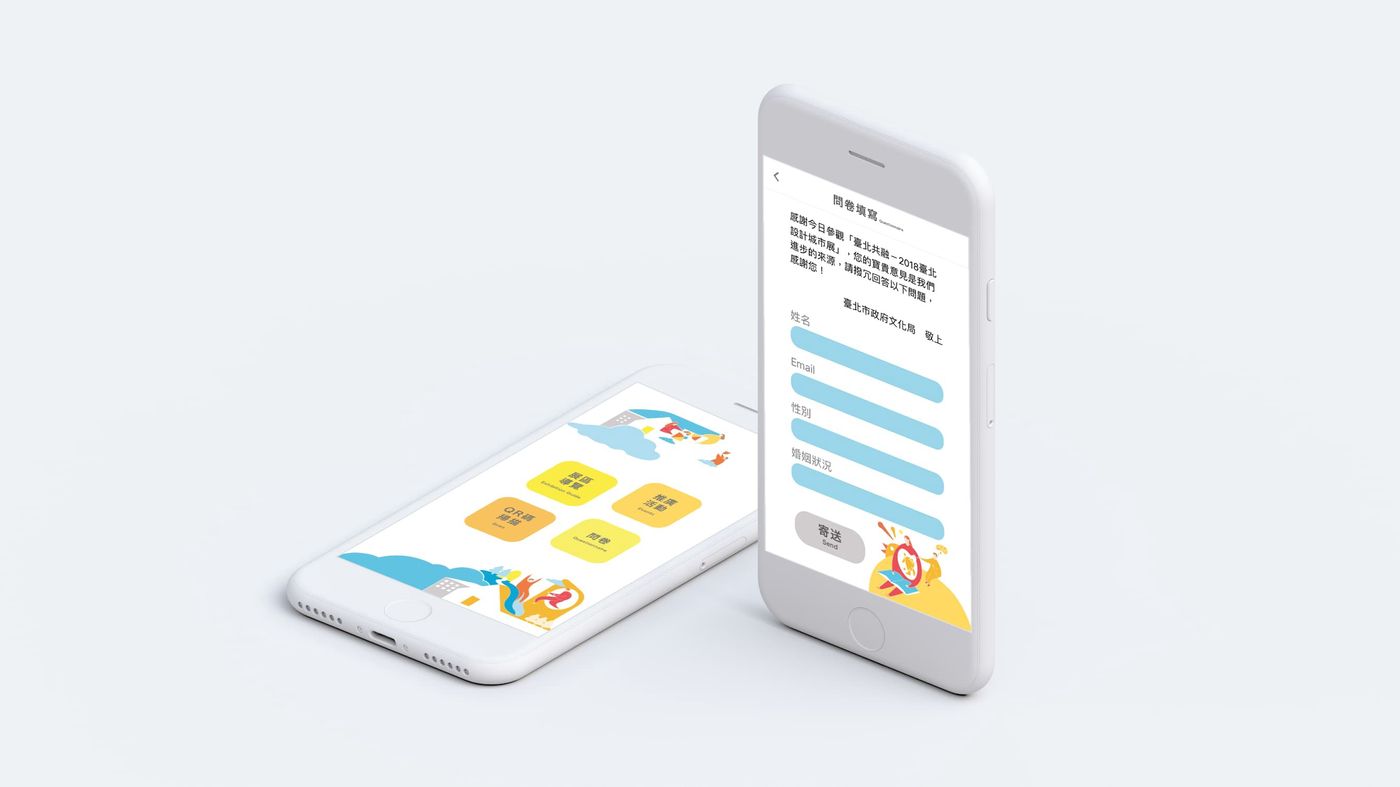
進入 App 首頁後,可直接看見「展區導覽」、「推廣活動」、「QR 碼掃描」、「問卷」四個主按鈕,簡單明瞭、避免眼花撩亂的設計,讓使用者快速上手。

為突顯展品的價值,「展區導覽」每件展品都有各自獨立的頁面,主辦單位可親自上架每件展品的標題、高畫質圖片和中英文說明。
針對留意展場平日、假日使用人數,盡量導入 CDN 等技術節省使用者下載高畫質圖片的等候時間。「推廣活動」採清單式的收合設計,羅列講座和工作坊題目、舉辦時間、講者資訊,主辦單位可隨時上架最新活動介紹。
為提升展覽與入場民眾的互動,主辦單位可在各展區貼 QR Code,在沒有開啟 App 的情況下,使用一般的 QR 碼掃描器,即可連線我們專屬架設的導覽網站!
App 內以 QR code 掃描快速搜尋「共融」五大主題展品的專屬介紹。我們也在每件展品頁面加入按讚功能,讓使用者可以給喜歡的展品按讚!

「問卷」提供交流管道,現場工作人員可在現場鼓勵民眾填寫,讓主辦單位收到觀眾回饋的第一手資訊。
同時,因應展場可能會有訊號微弱、網路連線中斷、使用者臨時沒有網路等突發情況,我們特地提供離線版 App,在情況發生時自動連線,讓使用者順利瀏覽展品資訊不受影響。

結語
可以加入的功能還滿多的,比如 QR code 畢竟基於光學形式,效果會和用戶與展品的距離及現地燈光狀況有關,如果導入 iBeacon 等感測設備,應該可以更無縫的提供資訊體驗。
您還有更多不同的想法嗎?歡迎跟我們聯繫!
RevtelTech 忻旅科技 https://www.revtel.tech/
email:contact@revteltech.com
facebook:https://www.facebook.com/RevtelTech/
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…