
设计与个人反思。
为了更流畅的码字体验——鼠须管输入法倒腾笔记
mac上打字着实有点尴尬——原生输入法即使用了快三年依旧记不住我常打的东西,完全没有随使用时间变长而越好用。
于是大概一年以前找到 rime 作为替代(mac 上也就是鼠须管)。简约、可定制程度高,更重要的是,在用它打出第一行字之后——我真香了,这也太顺滑流畅了!体感甚至比原生的要好一些,非常厉害。

不过,当时并没有闲情去对样式做更深的调整,凑合着用了一段时间后因为切中英和原生习惯不同、不能打emoji、几种皮肤用腻了等可以被解决但因为我懒就没有去搞的问题们,又回到了原生输入法。
但问题不解决它就永远是问题,一年后的现在我又因为原生输入法不懂事而出离愤怒,决心一定要与它割席,再次投奔鼠须管。
这次我认真考虑自己的需求,并把倒腾的过程记录了一下,方便以后忘记也能快速回忆起来。
目标?
为了避免看了几篇文档后还是无从下手,首先明确一下自己倒腾的方向:
- 主题样式!一定是自己喜欢的才愿意用。
- 要能输入emoji! 👌🏻️⭐️️🆗️️ 之类的都非常需要。
- 中英文切换和目前的习惯一样(使用capslock键)。
也许是因为鼠须管更新吧,重新装回来之后发现 3 已经自动满足了。那么就只是1 & 2了!确定好方向后就开始翻文档(基本只是 初阶定制指南 就满足需求了),以下是我整理出和自己目标相关的内容~也包括自己定制的主题样式,有需要可以到文末自取。
一、主题样式
主题样式说白了就是对输入和预选条进行设定,牵扯的可定制内容有:
- 预选项个数 -> menu
- 预选项水平or纵向排列 -> style
- 是否双行显示(也就是显示输入内容行)-> style
- 样式细节和配色 -> style
所有的相关文件都在用户设定文件夹下。其中,menu 在主目录下的 default.yaml 中,style 在 build 文件夹下的 squirrel.yaml 中,可以打开看看已有的相关项,但是
不要直接修改yaml文件。
惨痛的经历告诉我,这样做在下次更新的时候所有的修改项都会消失,再也不见。
正确的做法是,在主目录下创建名称相同但次扩展名为 .custom 的自定义配置文件。

两个新文件里的自定义内容参照下面的代码及注释设置。
default.custom.yaml
patch: # 下方内容将覆盖原文件的配置项 "menu/page_size": 5 # 预选项个数
squirrel.custom.yaml
patch:
show_notifications_when: appropriate
# 状态通知,适当,也可设为全开(always)全关(never)
style/color_scheme: jelly # 要使用的皮肤方案名称
preset_color_schemes: # 下方放置所有自定义皮肤方案
jelly: # 方案命名,不能有空格
name: 果冻/jelly
author: BIAsia <lzybiasia@gmail.com>
horizontal: true# 水平排列
inline_preedit: true# 单行显示,false双行显示
candidate_format: "%c\u2005%@"# 用 1/6 em 空格 U+2005 来控制编号 %c 和候选词 %@ 前后的空间。
corner_radius: 12# 候选条圆角
hilited_corner_radius: 28# 高亮圆角
border_height: 0# 窗口边界高度,大于圆角半径才生效
border_width: 0# 窗口边界宽度,大于圆角半径才生效
border_color_width: 0
#font_face: "苹方-简" # 候选词字体
font_point: 16# 候选字词大小
label_font_point: 14# 候选编号大小
text_color: 0xF05369# 拼音行文字颜色,24位色值,16进制,BGR顺序
back_color: 0xFFFFFF# 候选条背景色
label_color: 0xCCCCCC# 预选栏编号颜色
border_color: 0xffffff# 边框色
candidate_text_color: 0xF05369# 预选项文字颜色
hilited_text_color: 0x000000# 高亮拼音 (需要开启内嵌编码)
hilited_back_color: 0xffffff# 高亮拼音 (需要开启内嵌编码)
hilited_candidate_text_color: 0x000000# 第一候选项文字颜色
hilited_candidate_back_color: 0xf2f2f2# 第一候选项背景背景色
hilited_candidate_label_color: 0x000000# 第一候选项编号颜色
comment_text_color: 0xF05369# 拼音等提示文字颜色
需要注意两点:
- 无论要覆盖的初始文件在哪,定制的.custom文件都放在用户设定主目录下面。
- 色值 HEX 的顺序使用的是 GBR 而不是常见的 RGB,所以需要手动转换一下。
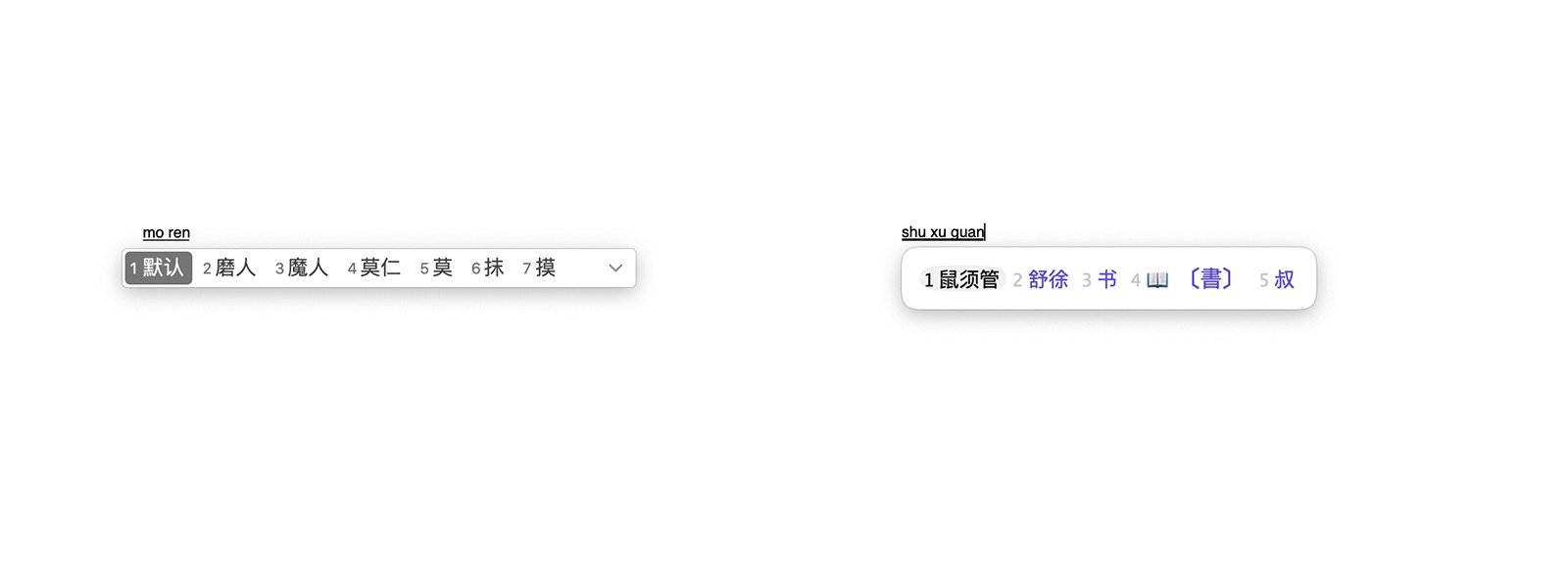
自设皮肤方案
最开始也提到了默认皮肤虽然很不错但也会用腻,所以我干脆自己调了几种新的来用,之后也可能会持续增加。
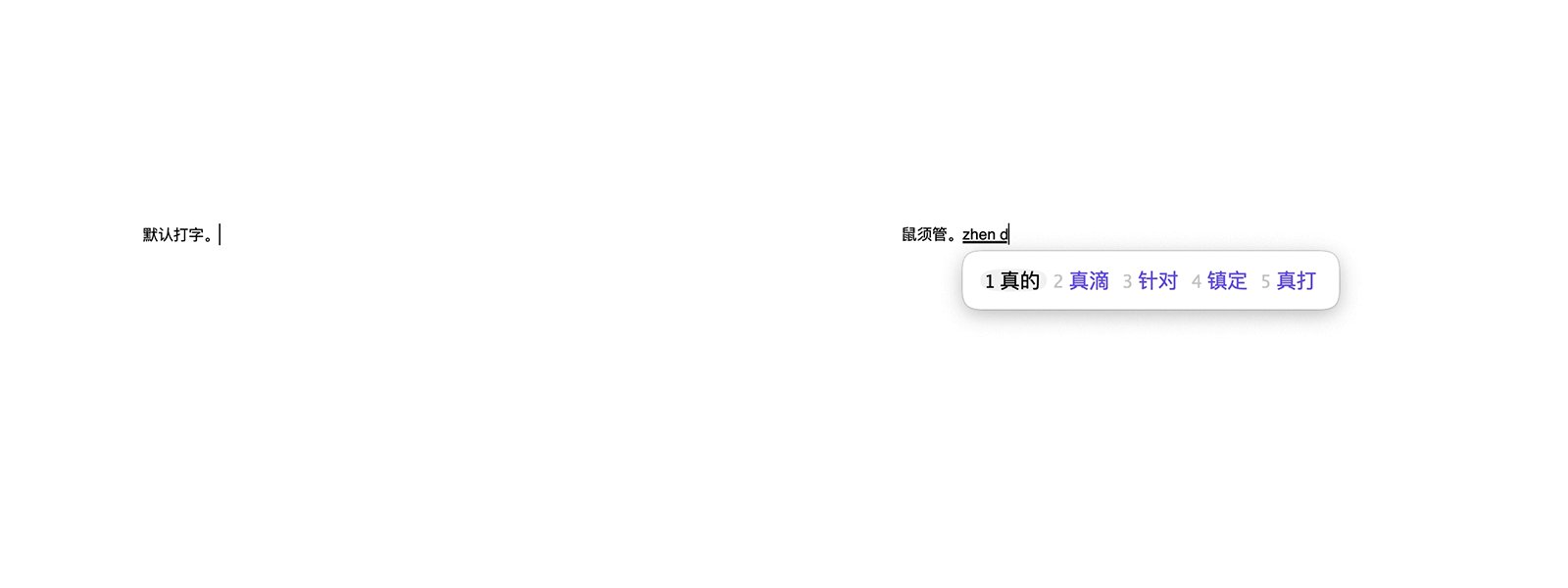
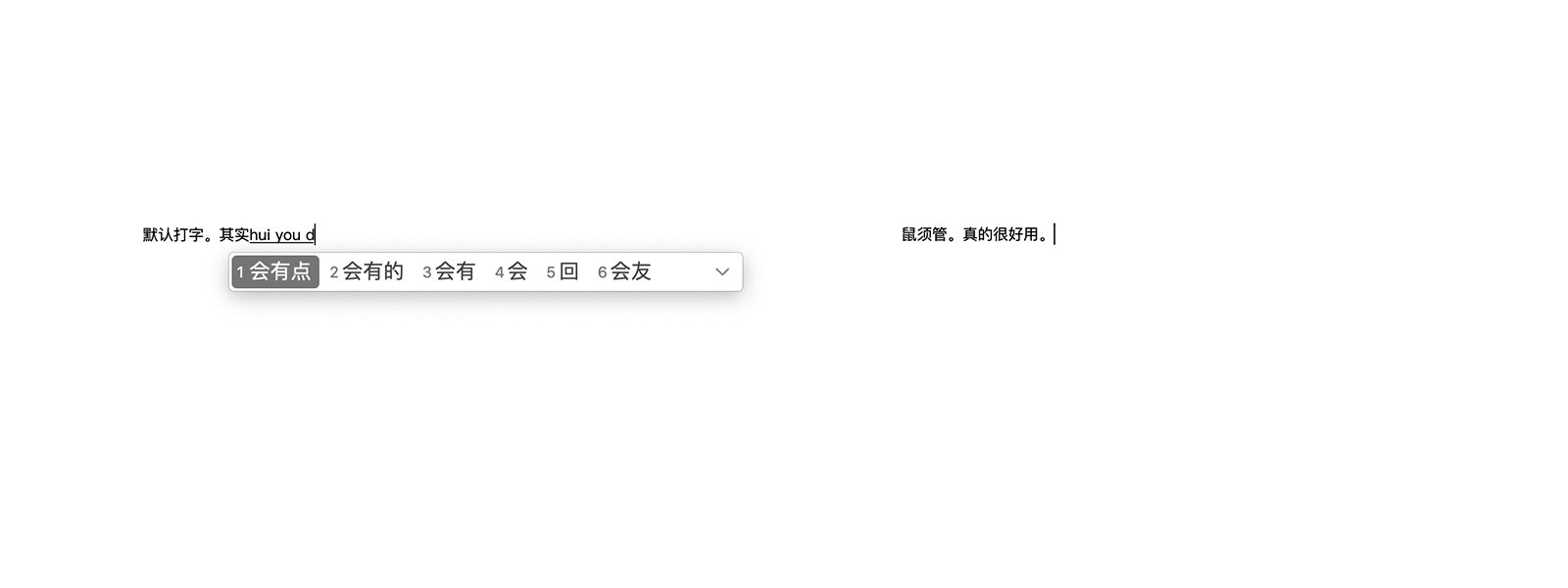
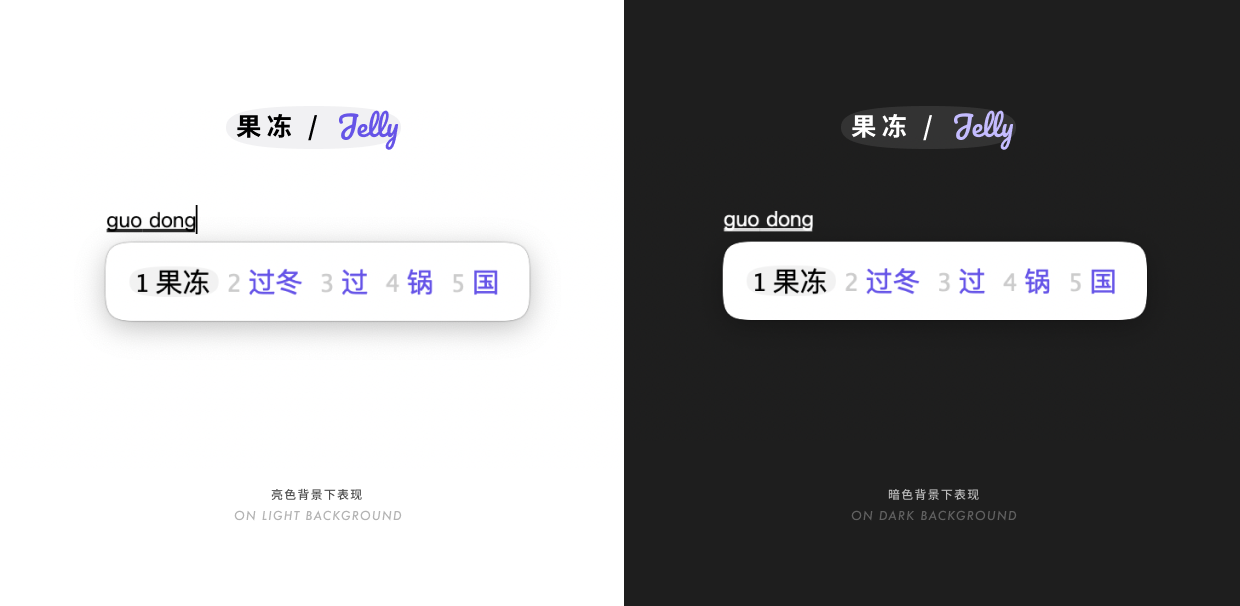
果冻 / jelly
目前自己在用且最喜欢的,大圆角的简约风格。

jelly:
name: 果冻/jelly
author: BIAsia <lzybiasia@gmail.com>
horizontal: true # 水平排列
inline_preedit: true # 单行显示
candidate_format: "%c\u2005%@"
corner_radius: 12
hilited_corner_radius: 28
border_height: 0
border_width: 0
border_color_width: 0
#font_face: "江城律动黑"
font_point: 16
label_font_point: 14
text_color: 0xF05369
back_color: 0xFFFFFF
label_color: 0xCCCCCC
border_color: 0xffffff
candidate_text_color: 0xF05369
hilited_text_color: 0x000000
hilited_back_color: 0xffffff
hilited_candidate_text_color: 0x000000
hilited_candidate_back_color: 0xf2f2f2
hilited_candidate_label_color: 0x000000
comment_text_color: 0xF05369
葡记 / grape-news
从报纸提取的灵感,细边框,后续可能尝试找个搭配的仿宋体。

grape-news:
name: 葡记/grape-news
author: BIAsia <lzybiasia@gmail.com>
horizontal: true # 水平排列
inline_preedit: true # 单行显示
candidate_format: "%c\u2005%@"
corner_radius: 6
hilited_corner_radius: 6
border_height: 8
border_width: 2
border_color_width: 12
font_point: 16
label_font_point: 14
text_color: 0xF05369
back_color: 0xFFFFFF
label_color: 0xCCCCCC
border_color: 0x000000
candidate_text_color: 0xF05369
hilited_text_color: 0x000000
hilited_back_color: 0xffffff
hilited_candidate_text_color: 0x000000
hilited_candidate_back_color: 0xffffff
hilited_candidate_label_color: 0x000000
comment_text_color: 0xF05369
马卡龙 / makaron
马卡龙配色的少女心皮肤。

makaron:
name: 马卡龙/makaron
author: BIAsia <lzybiasia@gmail.com>
horizontal: true # 水平排列
inline_preedit: true # 单行显示
candidate_format: "%c\u2005%@"
corner_radius: 5
hilited_corner_radius: 5
border_height: 6
border_width: 6
border_color_width: 0
#font_face: "PingFangSC"
font_point: 16
label_font_point: 14
text_color: 0xc3cb42
back_color: 0xF5F5F5
label_color: 0xE1E1E1
border_color: 0xF5F5F5
candidate_text_color: 0xb294fa
hilited_text_color: 0xc3cb42
hilited_back_color: 0xffffff
hilited_candidate_text_color: 0xffffff
hilited_candidate_back_color: 0xc3cb42
hilited_candidate_label_color: 0xffffff
comment_text_color: 0xddddde
红火 / red-festival
以春节为概念的主题,默认字体“江城律动黑”,可自行下载尝试。

red-festival:
name: 红火/red-festival
author: BIAsia <lzybiasia@gmail.com>
horizontal: true # 水平排列
inline_preedit: false # 双行显示
candidate_format: "%c\u2005%@"
corner_radius: 4
hilited_corner_radius: 1
border_height: 12
border_width: 12
border_color_width: 8
font_face: "江城律动黑"
font_point: 16
label_font_point: 14
text_color: 0x0B0BCB
back_color: 0x4651FB
label_color: 0x0B0BCB
border_color: 0x4651FB
candidate_text_color: 0x000000
hilited_text_color: 0x3AEBFF
hilited_back_color: 0x4651FB
hilited_candidate_text_color: 0x3AEBFF
hilited_candidate_back_color: 0x4651FB
hilited_candidate_label_color: 0x0B0BCB
comment_text_color: 0x0B0BCB
所有自制皮肤方案的源码可以直接看这里: squirrel.custom.yaml
emoji 支持
参考这里进行操作,需要注意的点:
1. opencc 文件夹直接放到用户设定主目录下面
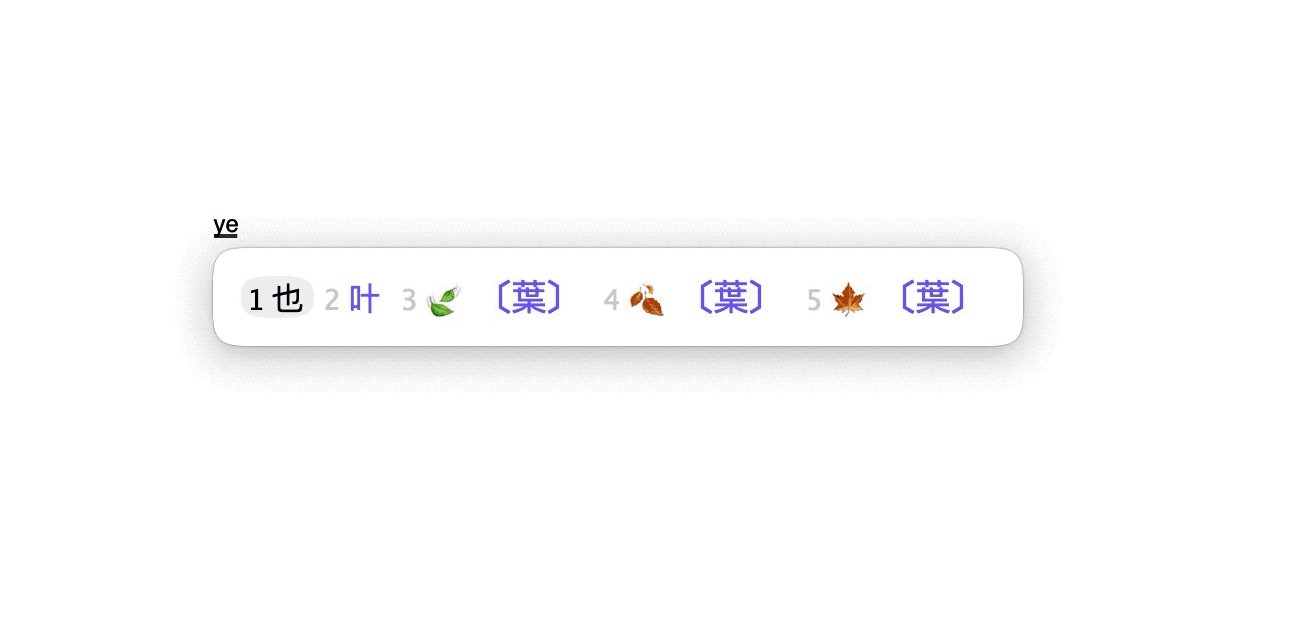
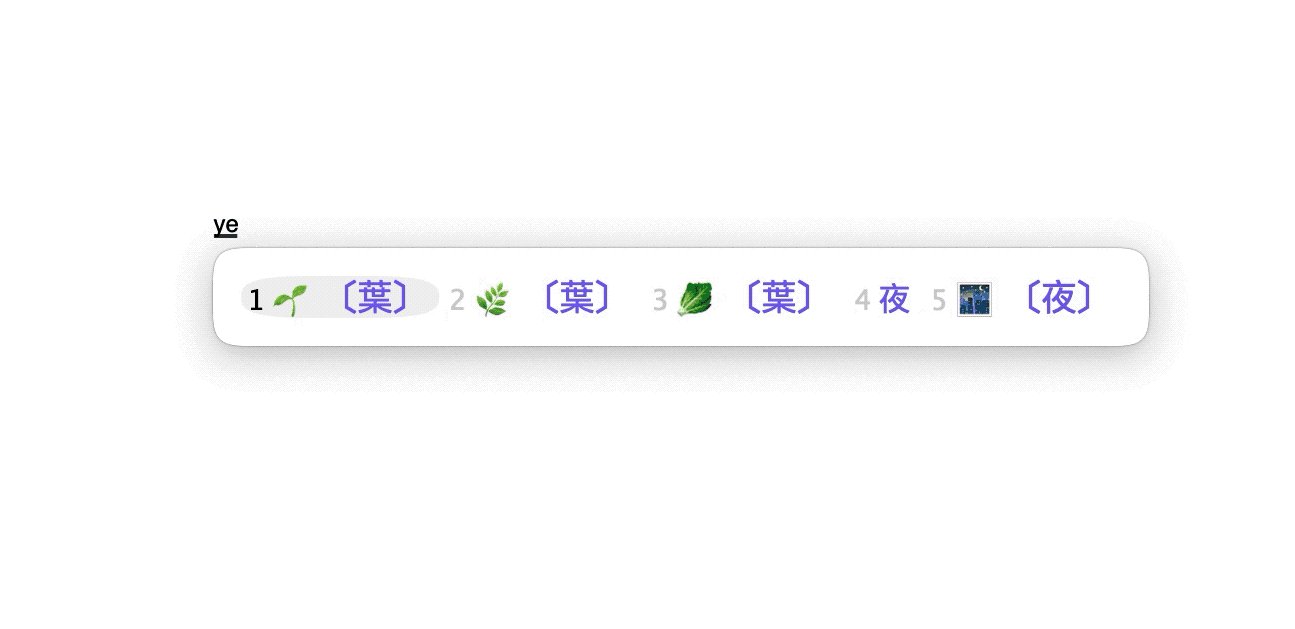
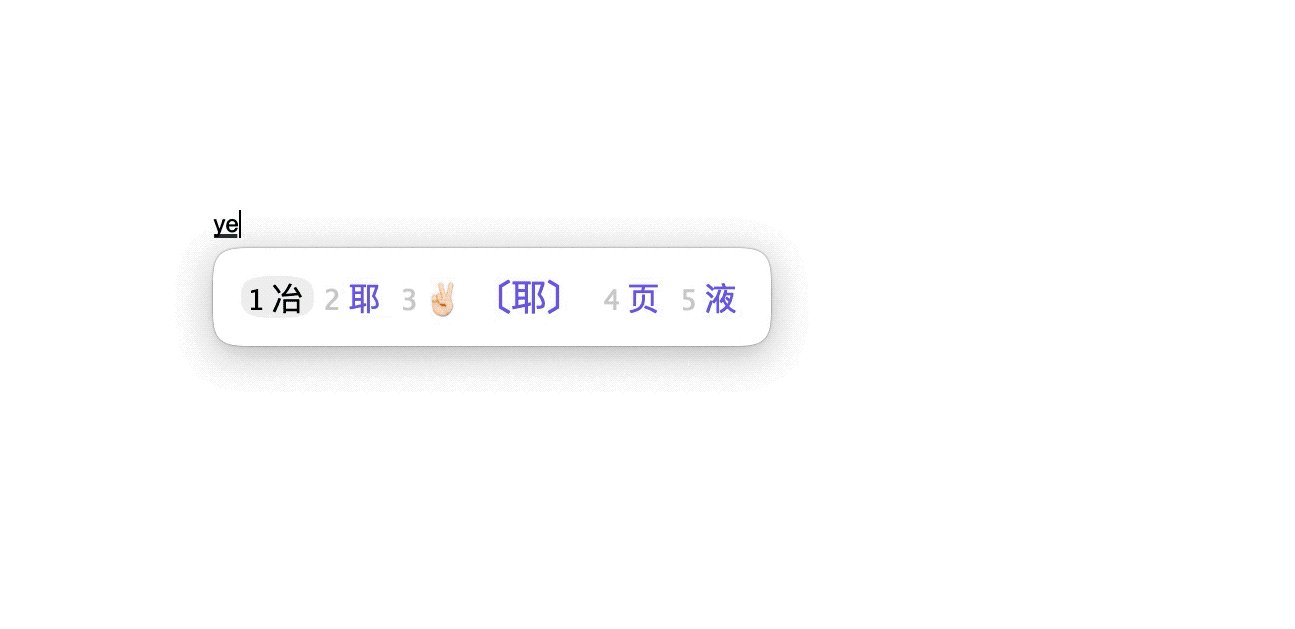
2. 「想添加Emoji的方案custom檔」可以是当前自己主力使用的输入方案(例如我用简体输入,就是 luna_pinyin_simp.custom.yaml),但可能会出现以下这种被 emoji 霸占后选词列表的尴尬情况:

因此也可以放到自己不怎么用的输入方案里,就不影响日常输入和寻词。(PS. 输入方案切换快捷键为 ctrl+` )
所有的相关用户配置文件都有在github备份:https://github.com/BIAsia/rime,希望大家都来用鼠须管!(然后每人都定制一下主题样式,这样我就有用不完的皮肤啦哈哈)
以及其实这篇是大年初一就写好了的,因为截图录屏拖延症一直到现在才发出来……。等习惯这个过程之后以后应该会简单些吧(叹气)
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…