
设计与个人反思。
本周看了啥 02/08-02/14
两周忘记发在 matters 上了,来补一下。最近还准备把自己折腾mac下鼠须管输入法的过程和自制配色方案发一下,目前还在优化文内插图。(我总是在奇怪的地方拖延……)
温莎墓园日记 - 木心 ⭐️️⭐️️⭐️️⭐️️
虽是同一作者的短篇合集,但基本上每篇风格都会有所不同。也许是和序里说的一样,作者喜爱虚构不同的“自己”,并用最适合单篇中“我”的风格与故事来写,很厉害。 最喜欢克里斯朵夫那篇,理想主义的不成熟的年青人和他们之间的友谊。
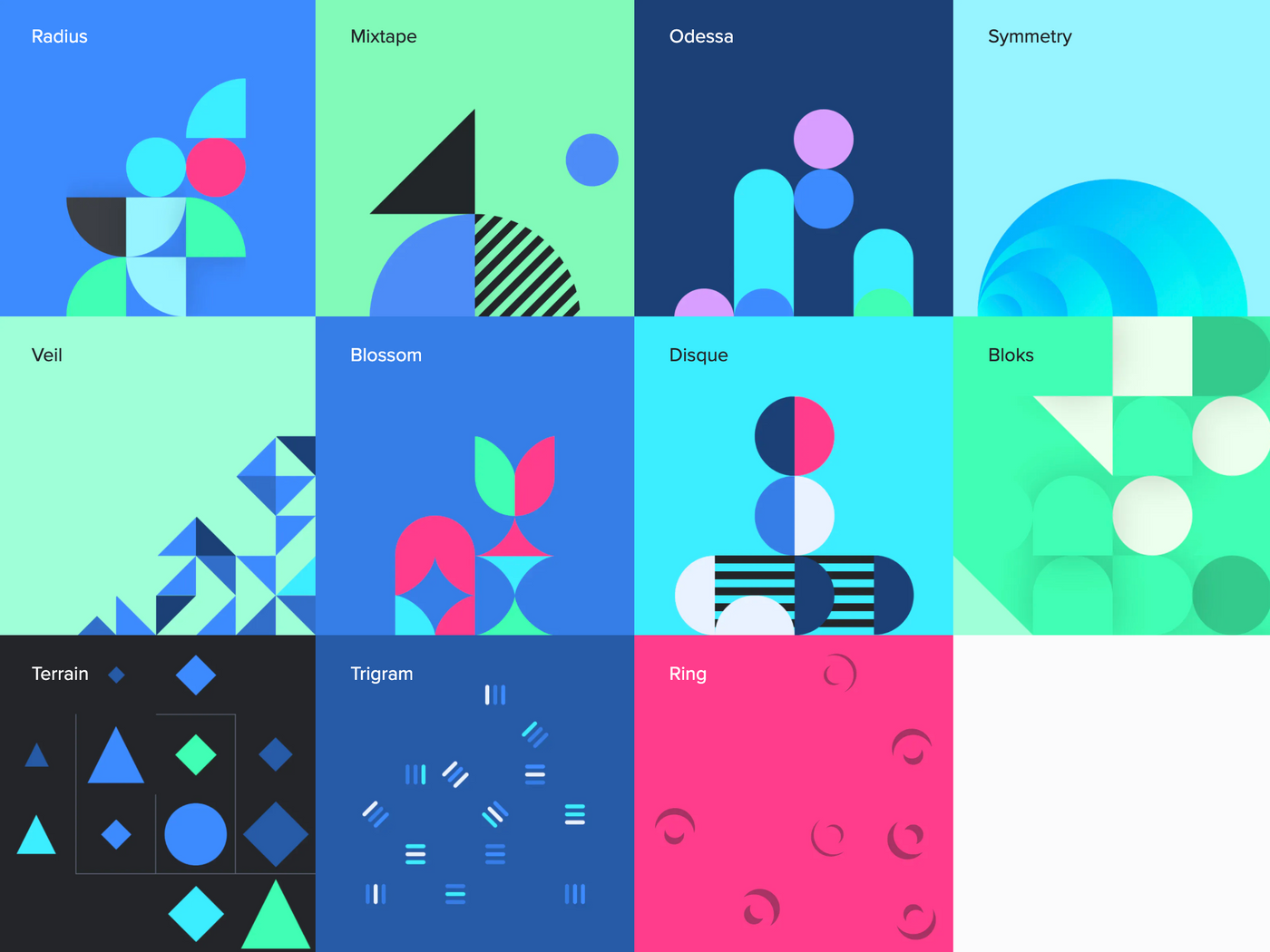
Tabbied 抽象几何图案生成 🔗️
经典的几种像radius、mixtape的随机结果都蛮好看的,很实用,方便做 PPT

Three.js Journey 🔗️
three 的学习教程,这个官网做得真的太好了,让人很有购买欲望……(寻找拼团ing

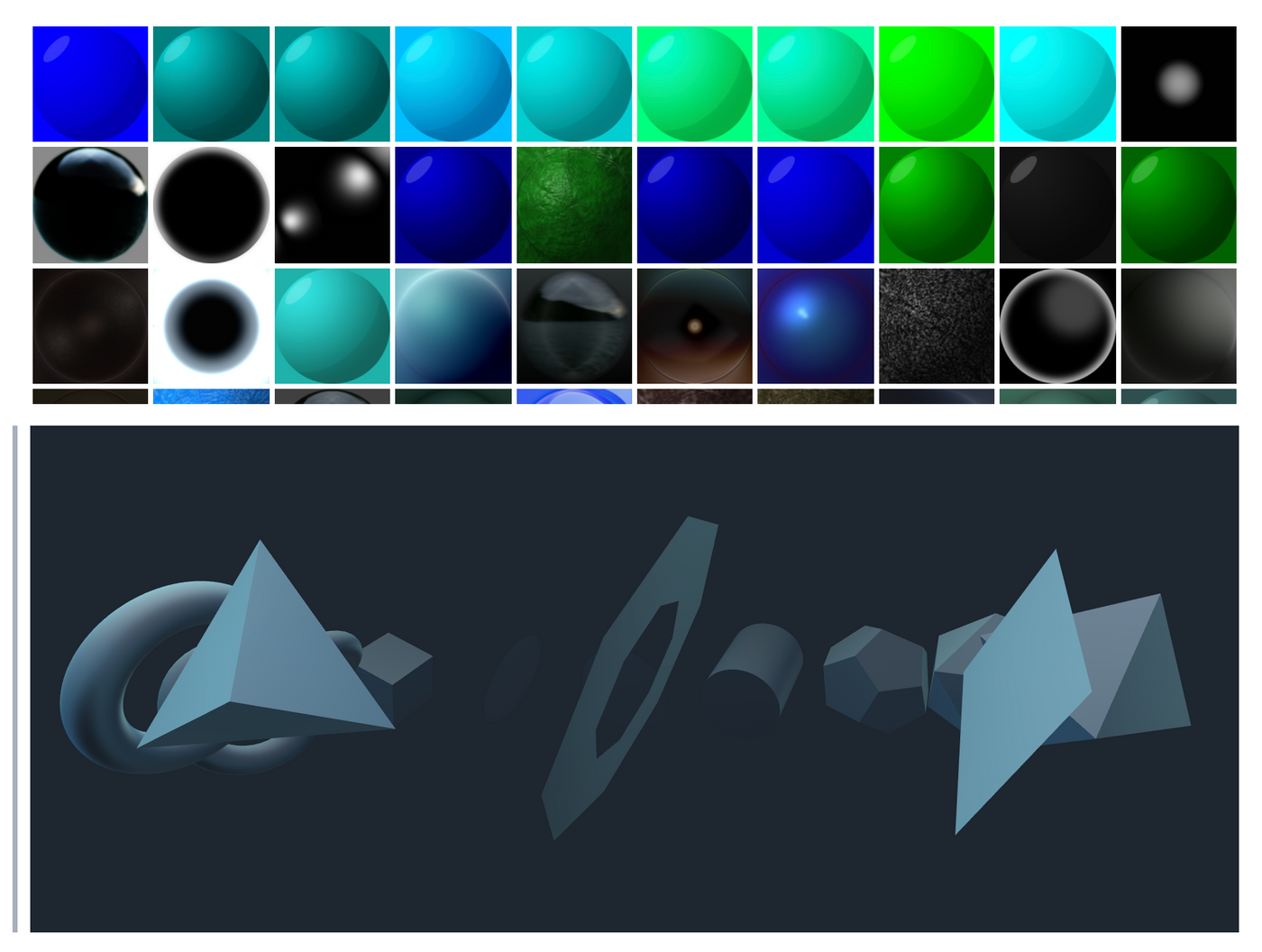
MatCaps 材质合集 🔗️
three.js journey 里提到的材质集,正好我对材质可以说是一窍不通(……)研究一下。

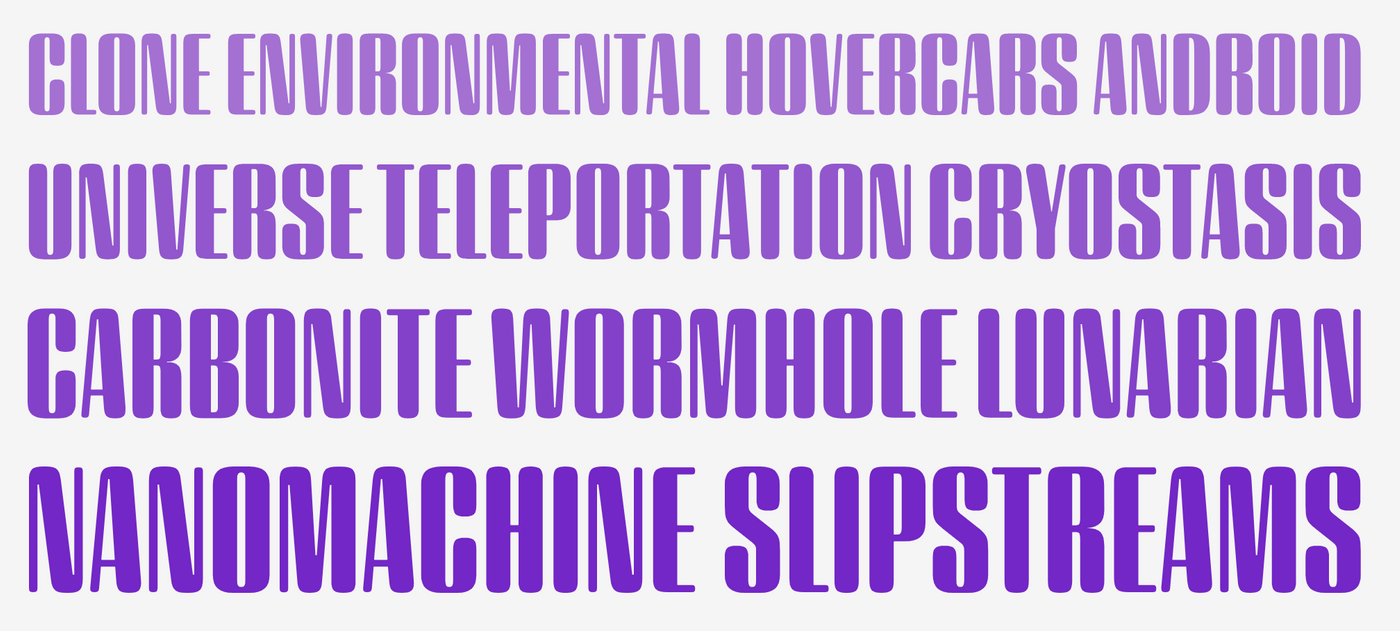
奶油感十足的紧缩字体: Sagittarius 🔗️
紧缩字体一般都会是比较给人紧张感的,不过这个让我想到冰淇淋……很圆润很可爱,就是目前还想不到使用场景(?)

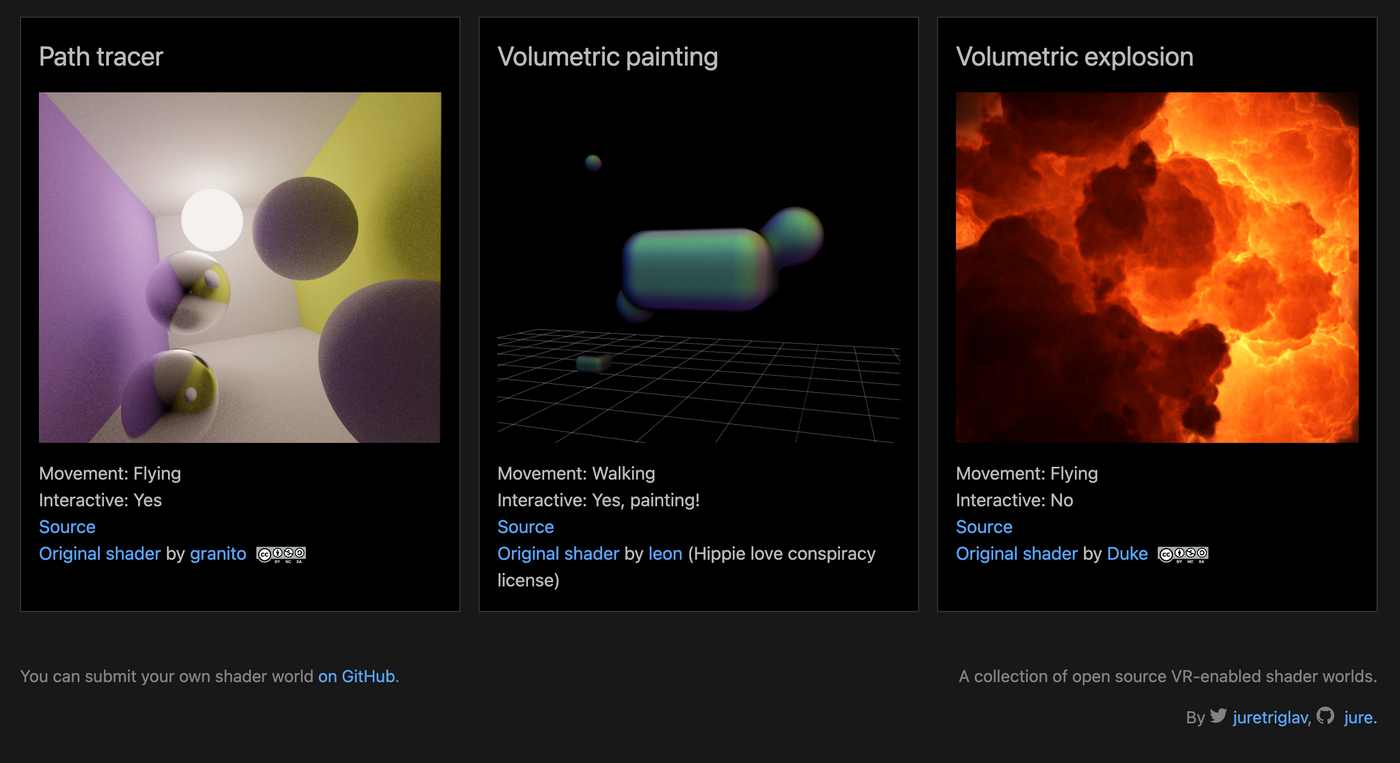
shaderworlds 🔗️
各种 Shader 的集合,均带源码

依旧是 react-three-fiber 下的 demo 🔗️
这个光影,这个材质和镜头的轻微晃动都可以参考学习

Google Design 关于直观操作的讨论 🔗️
讨论了几种常见类型的button(用户操作最直接的媒介)在不同环境下的样式内容差异对用户理解度的影响。算是挺全面和细节的文章,在以后做组件优化的时候可以当作 check-list 过一遍。

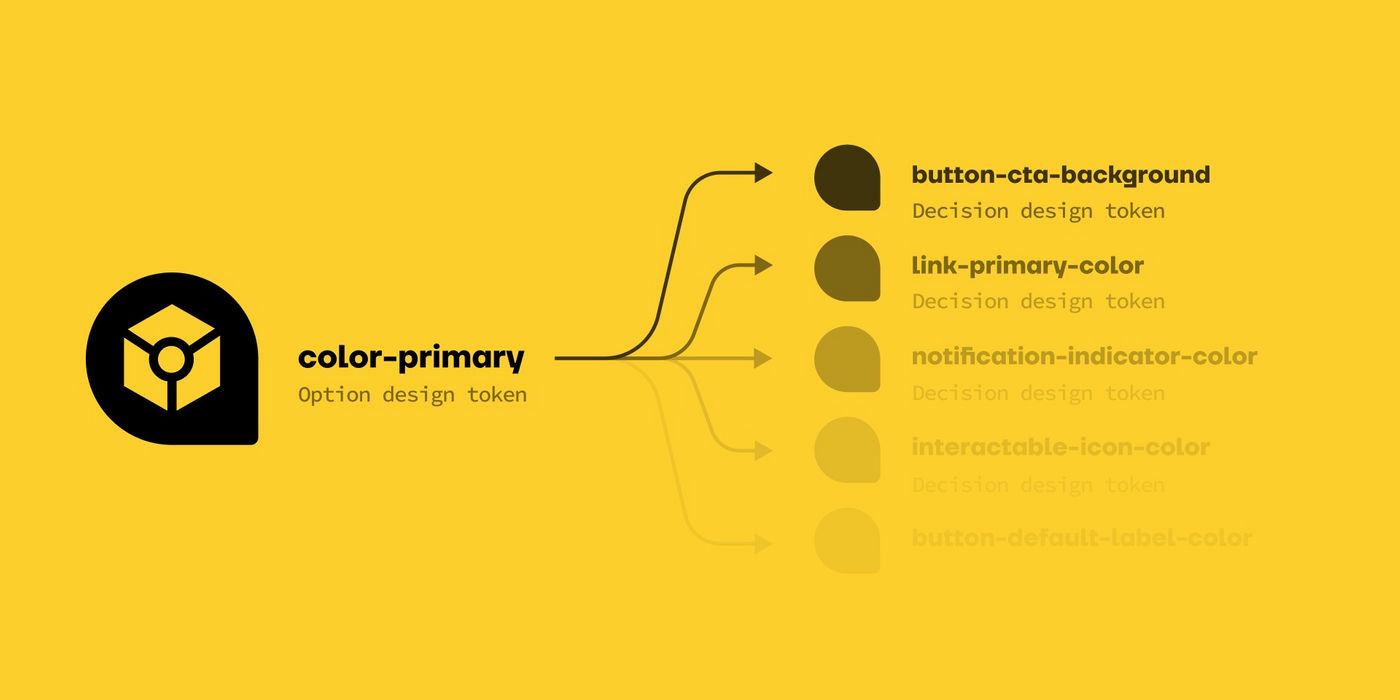
Design Token 工作流 🔗️
因为最近也在梳理 color tokens,过程中也涉及到自动导出的需求(不过 XD 下没什么好解决方案)。这篇是以 figma 插件的形式进行导出和文档化,文章里具体的工作流程细节也比较多:
$button-label-color: $text-on-light $button-label-font-size: $typescale-md $button-background-color: $color-neutral-100 $button-corner-radius: $corner-radius-sm $button-padding: $size-sm $button-elevation: $elevation-500

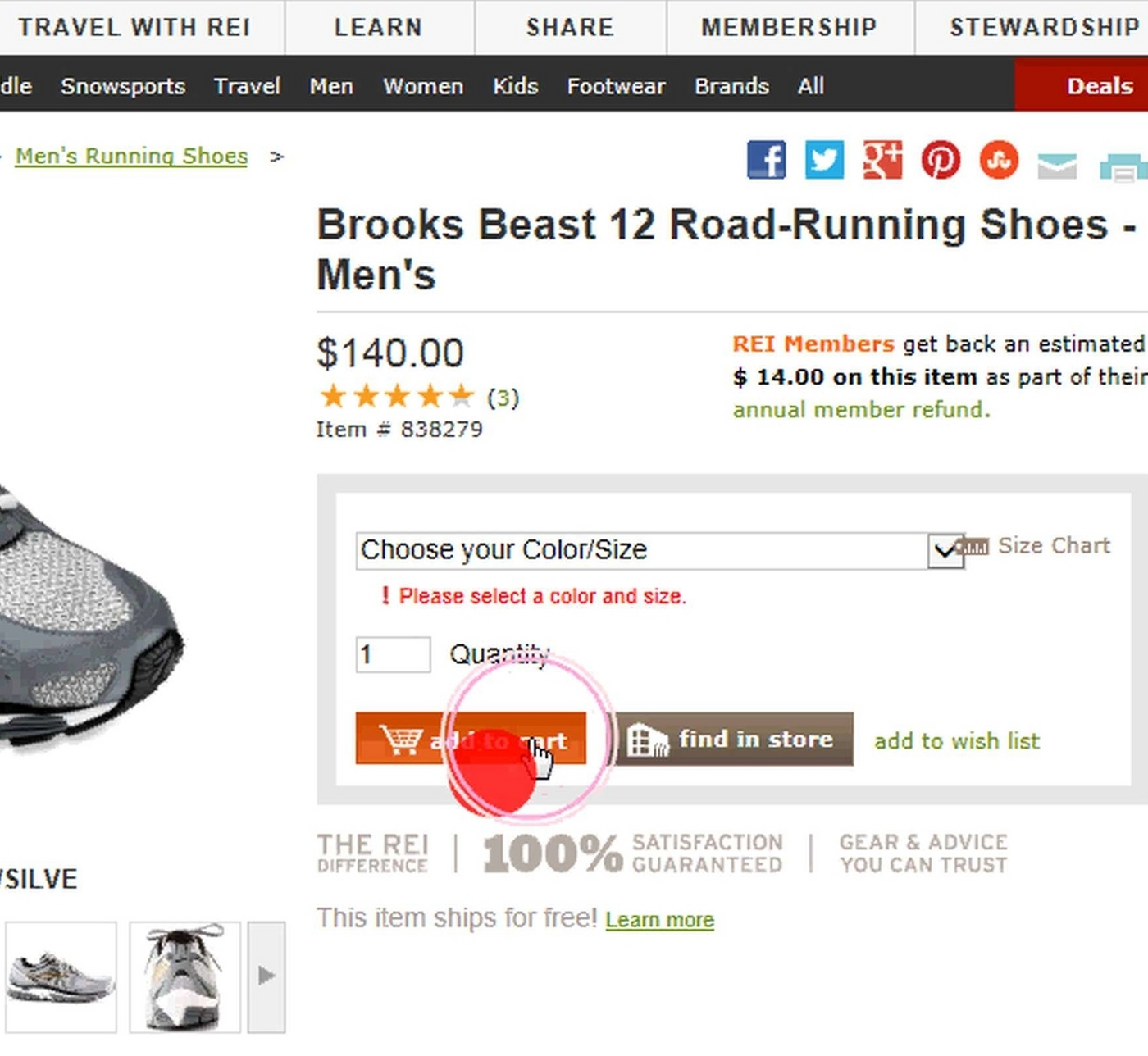
购物时的尺寸选择最好使用最直观的button(28%的PC端网站都没做好) 🔗️
对使用下拉框之类的网站进行了一系列用户测试。记进来是因为我也总是误操作,很认同这个观点。

喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…