
在這裡我想跟你分享如何成為一位稱職的軟體工程師, 你將會學到許多網站架設、WordPress、程式交易、資料庫等技能。 讓你在職場表現令人讚賞,年年升職加薪。 轉職成功,走在科技路上,永遠不怕被淘汱。 提昇技術能力,接案賺外快,自己為自己加薪。 個人技術 Blog 連結 https://blog.hungwin.com.tw/
WordPress 如何自動顯示文章圖片邊框
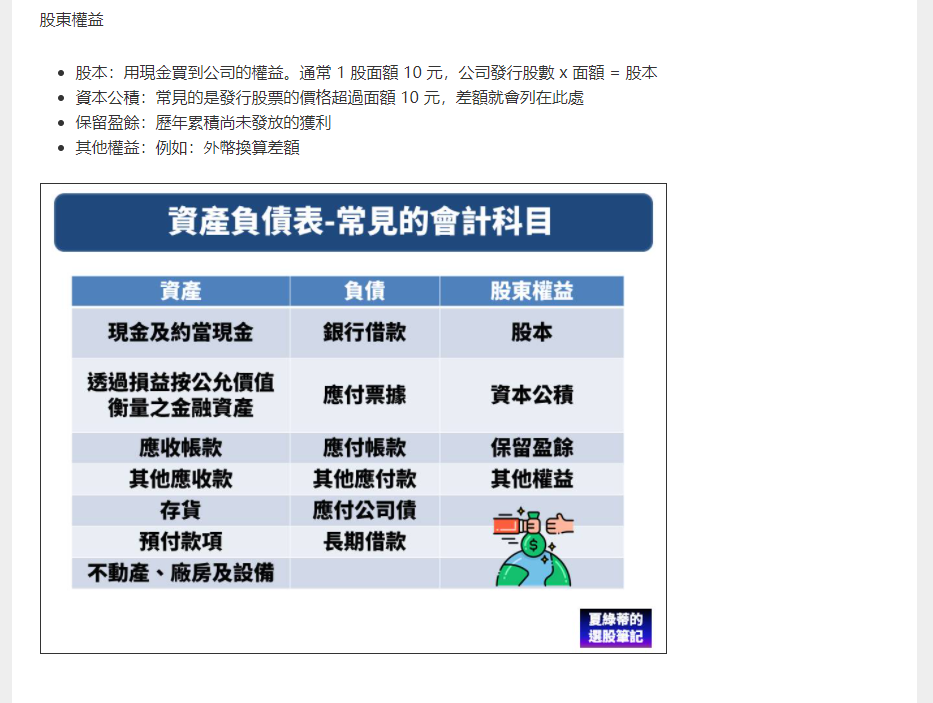
下面就是圖片與背景混合的一個案例。

例如此圖片上的 PPT 簡報與底色是相同色,所以看不出圖片的大小,雖然不影響閱讀,但也影響了美觀設計,如果可以為圖片增加框邊效果,整體來看會更加分。
以下我說明的是 WordPress 的文章自動為圖片增加邊框效果,此設定會預設為全部的圖片增加效果,就不用每一張圖都要設定一遍。
附加 CSS 語法
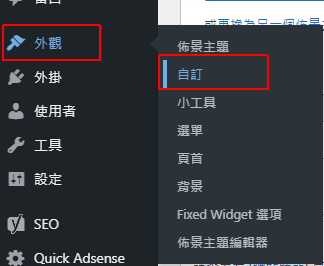
進入「外觀 > 自訂」功能。

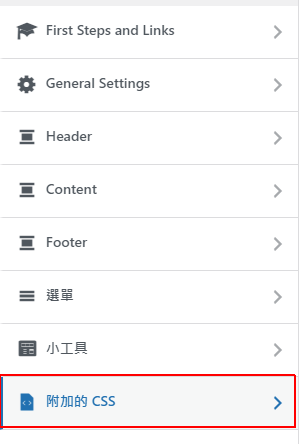
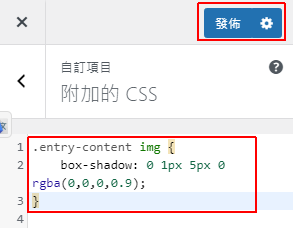
開啟「附加的CSS」。

這裡我提供兩種邊框效果,第一種是黑色細邊框,第二種是立體邊框。
黑色細邊框
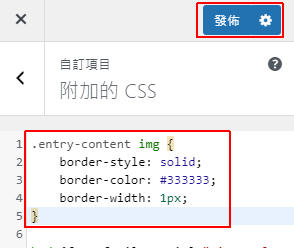
在附加CSS語法裡面增加此語法。
.entry-content img {
border-style: solid;
border-color: #333333;
border-width: 1px;
}

貼上後按「發佈」。
接下來就到文章上看一下呈現的結果。

圖片會增加細細的黑線邊框。
* 如果沒更新,請按「Ctrl+F5」試試。
立體邊框
在附加CSS語法裡面增加此語法。
.entry-content img {
box-shadow: 0 1px 5px 0 rgba(0,0,0,0.9);
}

貼上後按「發佈」。
接下來就到文章上看一下呈現的結果。

圖片周圍有陰影效果,會使圖片看起來有立體感。
CSS 語法說明
在使用到的 CSS 語法裡面,簡單說明一下內容。
.entry-content img 表示影響範圍是文章裡面的所有圖片。
border-style: solid; /* 邊框類型: 實線 */
border-color: #333333; /* 邊框顏色: #333333 */ (接近黑色)
border-width: 1px; /* 邊框大小: 1像素 */
box-shadow: 0 1px 5px 0 rgba(0,0,0,0.9); /* 區塊陰影: 水平距離 | 垂直距離 | 模糊 | 影響範圍 | 顏色,box-shadow 說明
* 請注意第一種與第二種語法,只能選一種來使用喔,不然會重複設定,但如果你懂 CSS 語法的話,就可以自行調整 CSS 屬性。
重點整理
- 避免圖片和背景分不清楚
- 附加 CSS 語法
相關學習文章
- WordPress 適用響應式(RWD)瀏覽圖片燈箱效果外掛-WP Lightbox 2
- WordPress 如何更換網站小圖示 Favicon
- WordPress 修改主題樣式 (style.css) - 常用 4 招教學
原始文章連結: https://blog.hungwin.com.tw/wordpress-img-border-css/
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…