
在這裡我想跟你分享如何成為一位稱職的軟體工程師, 你將會學到許多網站架設、WordPress、程式交易、資料庫等技能。 讓你在職場表現令人讚賞,年年升職加薪。 轉職成功,走在科技路上,永遠不怕被淘汱。 提昇技術能力,接案賺外快,自己為自己加薪。 個人技術 Blog 連結 https://blog.hungwin.com.tw/
WordPress 點擊圖片放大效果-Easy FancyBox 外掛教學
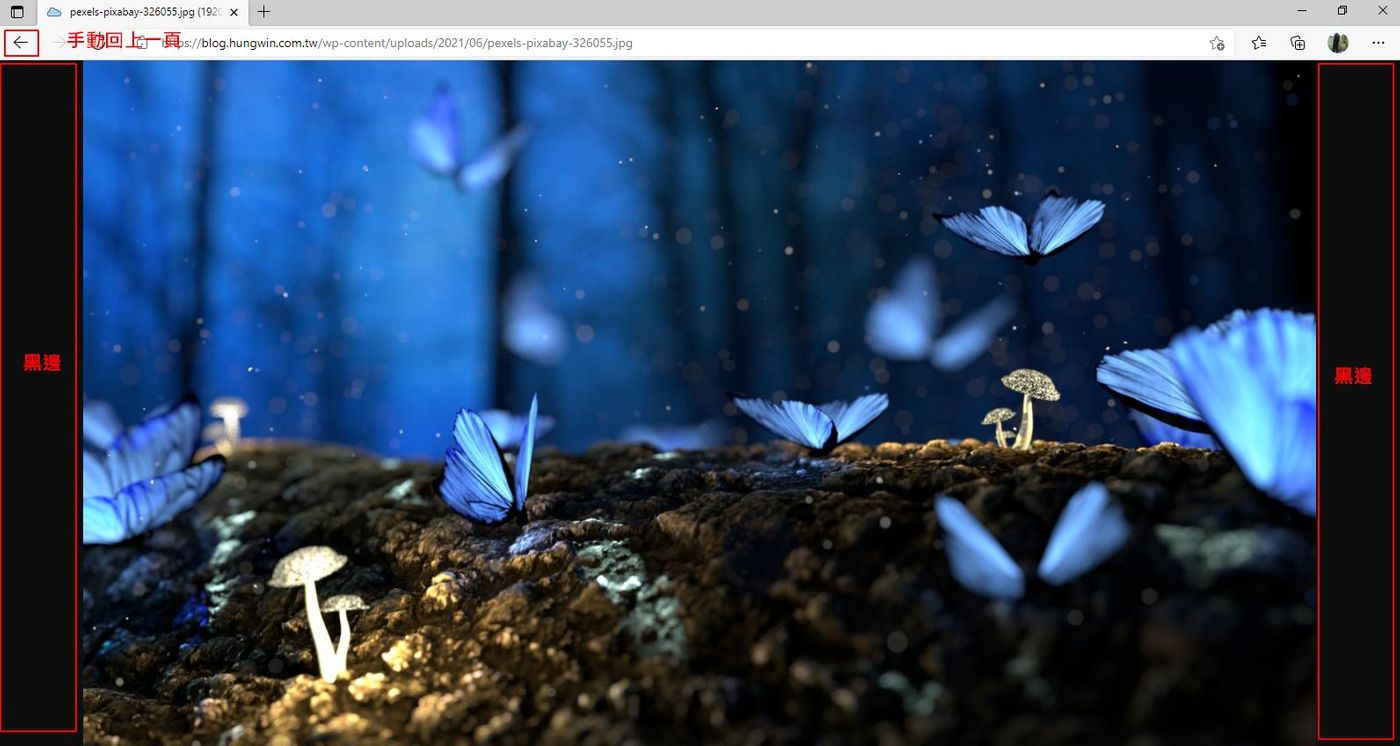
在 WordPress 內建就有提供點擊圖片放大的效果,但放大之後,需要按「回上一頁」才可以繼續瀏覽文章。

除了要手動回上一頁,在顯示圖片的時候,左右兩邊還會有黑色底圖。
這樣內建的點圖放大功能,並不是非常的好用,會增加閱讀的困難。
關於這個問題,我想介紹一個我喜歡的外掛- Easy FancyBox
這個外掛就是讓縮小的圖片,點擊之後會有彈跳視窗放大的效果,可以在右上角快速關閉,且具有美觀效果。

接下來會說明此外掛的安裝及操作介紹。
安裝外掛 Easy FancyBox
外掛名稱: Easy FancyBox
外掛網址: https://wordpress.org/plugins/easy-fancybox/
外掛說明: 點擊圖片即可放大圖片,快速關閉,不需要切換頁面,重視美觀效果。
外掛授權: 免費/付費版本。
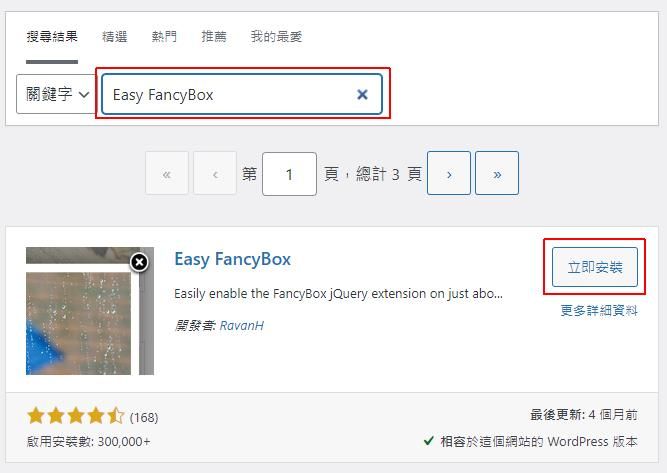
在「安裝外掛」輸入「Easy FancyBox」,搜尋到此外掛後安裝並啟用。

安裝後在「設定 > 媒體」內會新增 「FancyBox」設定介面


開啟圖片連結目標設定
Easy FancyBox 在安裝啟用之後,就會自動產生效果,但還是需要手動針對圖片增加「連結目標」設定,才能套用 FancyBox 的彈跳視窗效果。
新增圖片時設定
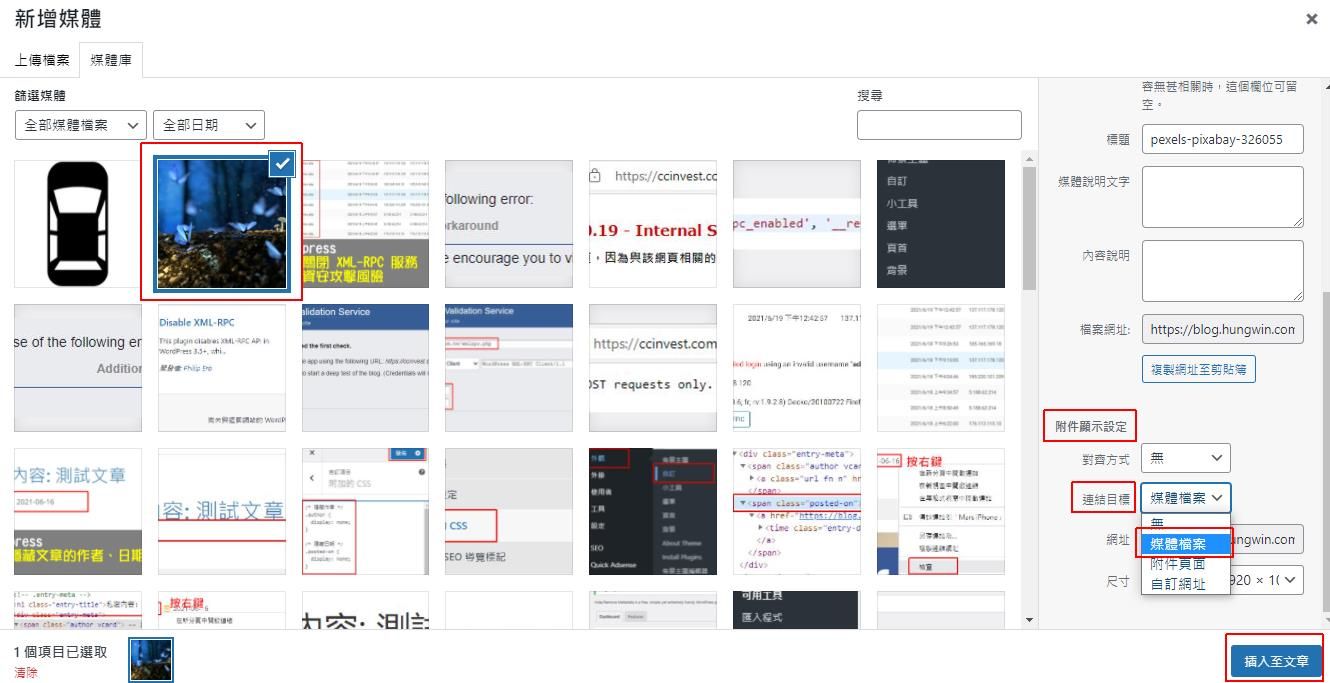
在文章編輯新增圖片後,在右下角「附件顯示設定」的「連結目標」,選擇「媒體檔案」。

選擇「媒體檔案」之後,瀏覽圖片時才會增加連結功能。
舊有圖片設定
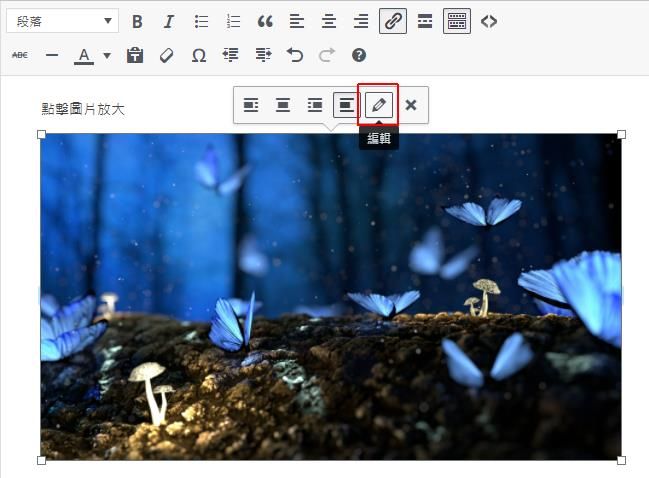
在舊有的圖片,點擊「編輯」,可以設定「連結目標」。


「連結目標」選擇「媒體檔案」之後,瀏覽圖片時才會增加連結功能。
我的文章編輯介面有安裝 Classic Editor (傳統編輯器),可能跟你的編輯界面有不同,但都會有圖片的編輯鈕可以進入設定頁面。
測試效果
當安裝好外掛並啟用後,再針對圖片設定「連結目標」後,點擊圖片就會有彈跳視窗放大圖片效果。

要關閉圖片的方式可以點右上角的關閉,或是左右兩邊的空白處也會關閉。
FancyBox 設定說明
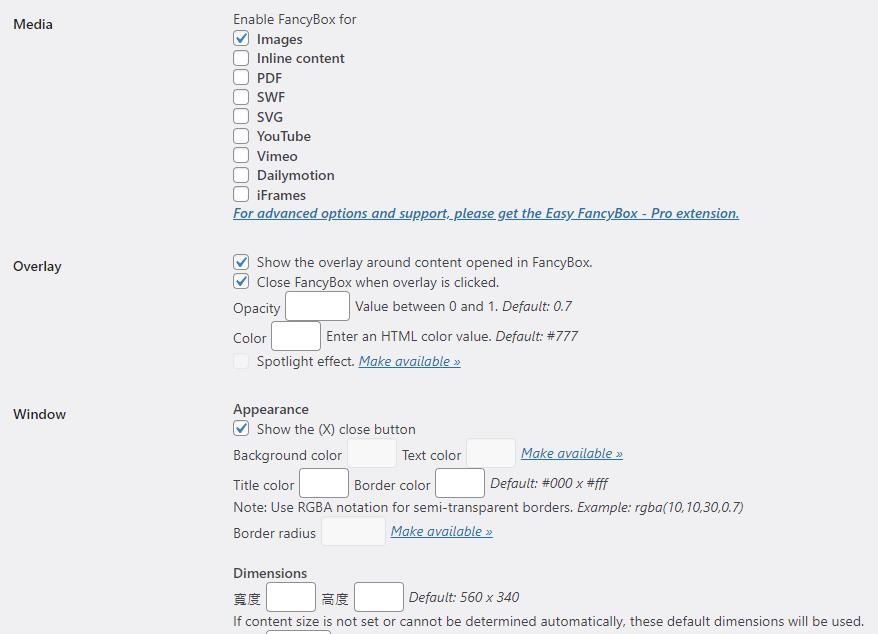
在「設定 > 媒體」內有「FancyBox」設定介面


細節設定項目
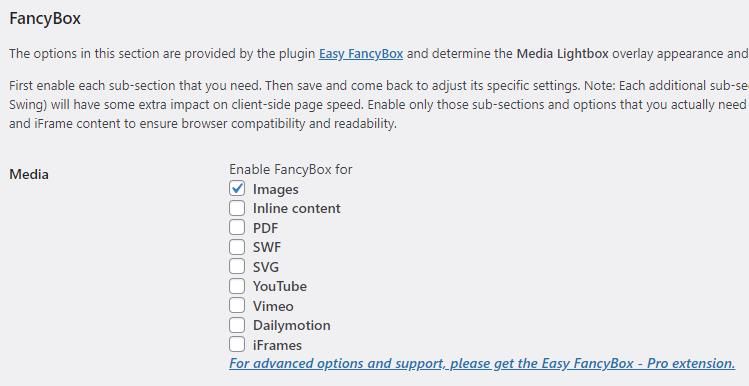
Media: 除了圖片之外,還可以設定其他格式,例如 PDF, YouTube 也用使 FancyBox 彈跳視窗效果。
Overlay: 設定透明度、背景顏色。
Windows: 設定外觀/尺寸/動作。
Miscellaneous: 設定自動套用、延遲。
Images: 設定圖片藝廊展示效果。
相關學習文章
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…