
在這裡我想跟你分享如何成為一位稱職的軟體工程師, 你將會學到許多網站架設、WordPress、程式交易、資料庫等技能。 讓你在職場表現令人讚賞,年年升職加薪。 轉職成功,走在科技路上,永遠不怕被淘汱。 提昇技術能力,接案賺外快,自己為自己加薪。 個人技術 Blog 連結 https://blog.hungwin.com.tw/
WordPress 如何隱藏文章的作者、日期資訊
如果網站作者只有一位,可以選擇不顯示作者名稱。
如果網站文章特性為長久有效型,偏向觀點看法分享,不會因為時間而淡化價值,可以選擇隱藏日期,避免讀者因為看到太舊的日期而認為文章也陳舊,進而直接離開網站。
接下來我會講解 2 種隱藏日期的方法。
第 1 種是直接使用外掛隱藏。
第 2 種是使用 CSS 語法隱藏,適合已懂 CSS 語法的人。
使用外掛隱藏
外掛名稱: Hide/Remove Metadata
外掛網址: https://wordpress.org/plugins/hide-metadata/
外掛功能: 隱藏文章作者、日期資訊
外掛特性: 免費、輕量級、不拖慢網站速度。
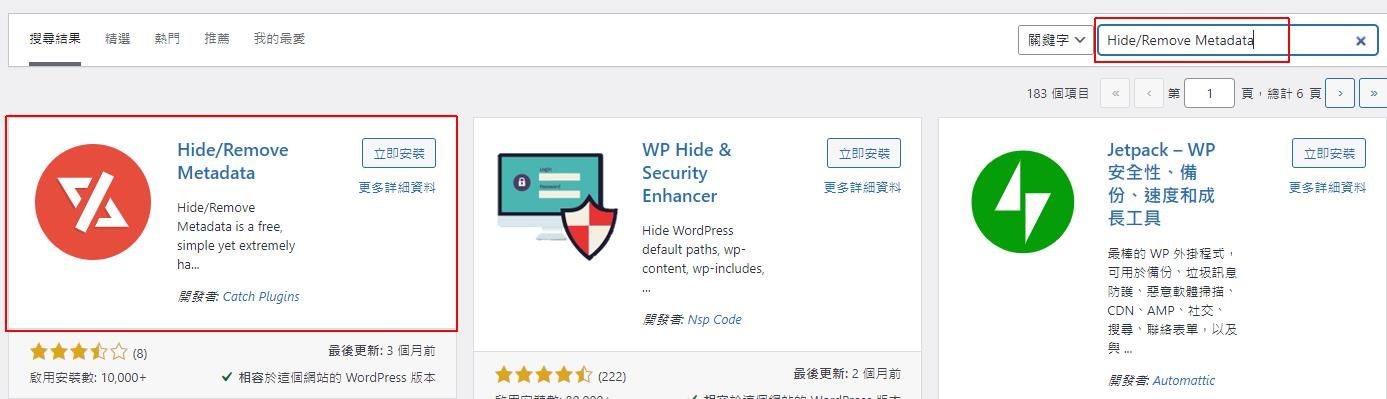
在「外掛 > 安裝外掛」輸入「Hide/Remove Metadata」,安裝「Hide/Remove Metadata」外掛。

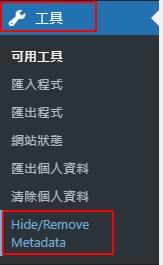
在「工具 > Hide/Remove Metadata」有新功能。

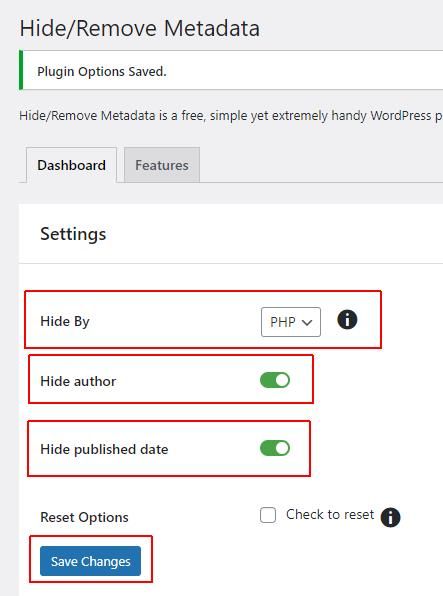
選擇使用 CSS 或 PHP 方法隱藏資訊。
再勾選隱藏作者或是日期。完成後按下「Save Changes」。

這外掛設定簡單,可是我測試了 2 個不同主題,使用 CSS 方法會有作者未隱藏的問題,我猜是我的主題使用 class 名稱不同而影響,可能其他主題是正常的。
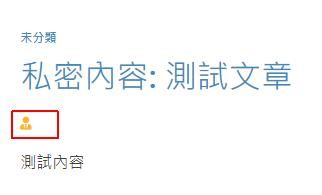
而我使用 PHP 方法會隱藏資訊,可是有一個小問題就是圖示沒有隱藏。


如果你測試也有相同小問題的話,可以試試以下自行修改 CSS 語法。
使用 CSS 語法隱藏
使用 CSS 語法隱藏的第 1 步是先找到 class 名稱,而作者與日期的 class 名稱會因為佈景主題不同而改變,所以建議先選好主題之後,再來修改 CSS 語法。
找到作者 class 名稱
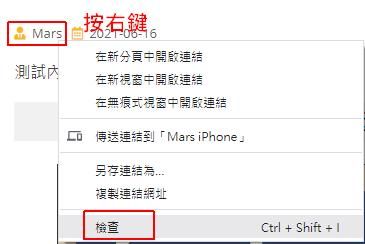
打開網頁文章後,在作者名稱上按右鍵選「檢查」。

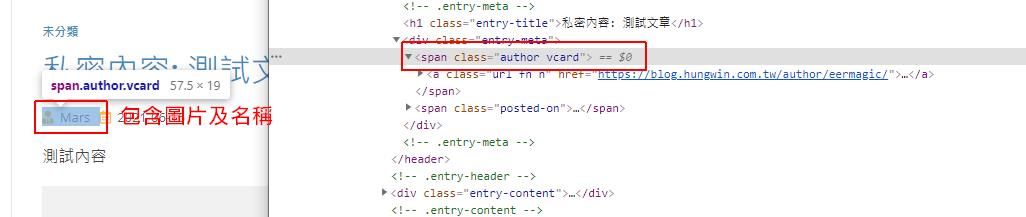
在 Elements 頁籤由系統預設停住的行數慢慢往上點,找到剛好包含圖示及名稱的語法。

此範例會看到語法 <span class="author vcard">,而 "author" 為我們要找的 class 名稱。
找到日期 class 名稱
打開網頁文章後,在日期上按右鍵選「檢查」

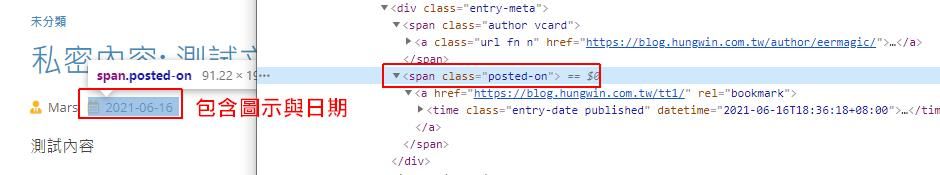
在 Elements 頁籤由系統預設停住的行數慢慢往上點,找到剛好包含圖示及日期的語法。

此範例會看到 <span class="posted-on">,而 "posted-on" 為我們要找的 class 名稱。
注意: 不同的主題找的方法一樣,卻會找到不一樣的 class 名稱,所以我才會在此教找 class 名稱的方法,而無法指定固定語法。
附加 CSS
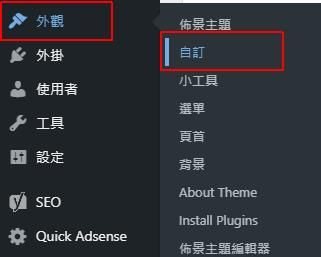
執行「外觀 > 自訂」。

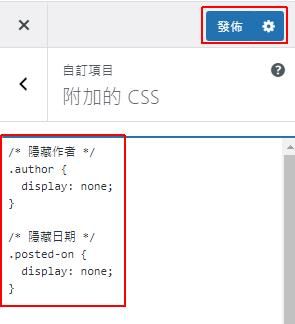
執行「附加的CSS」。

將剛剛找到的 class 名稱,套用以下的 CSS 語法。
/* 隱藏作者 */
.author {
display: none;
}
/* 隱藏日期 */
.posted-on {
display: none;
}
.author 指的是作者標籤 <span class="author vcard">
.posted-on 指的是日期標籤 <span class="posted-on">
需要替換成你們找到的 class 名稱。
"display: none;" 指的是不顯示。
將 CSS 語法輸入「附加的 CSS」。按「發佈」。

重新整理網頁,測試是否已隱藏作者與日期。

沒看到就是完成了,連同分類中的作者及日期也會一同隱藏喔。
相關學習文章
- WordPress 修改主題樣式 (style.css) - 常用 4 招教學
- WordPress 如何更換網站小圖示 Favicon
- WordPress 顯示最後更新日期的 3 種方法 (外掛、程式碼、Post Meta Data) – 提高 SEO 排名
原始文章連結: https://blog.hungwin.com.tw/wordpress-hide-metadata/
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…