
Hi,你好,我是【漫閱讀】, 我在這閱讀書籍,也閱讀人生,歡迎來逛逛! https://maneread.com/
Likecoin外掛綁定Web Monetization錢包的問題及解決
搜尋了一下,發現平台上並沒有人提及相關的訊息。
或許也是 自架站 的人比例也偏少,所以就不會在這討論。但我記得前幾個月之前還有開通Web Monetization錢包帳戶的推行活動。所以估計這也是最近Likecoin外掛近期的變化吧!
【文章內容】
✅ Likecoin外掛
✅ 再來說說Web Monetization錢包
✅ 我也自架了Wordpress.org網站
✅ Web Monetization錢包的註冊
✅ 讓人傻眼的驗證身份經歷
✅ Web Monetization錢包與Likecoin竟無法相容
✅ 三秒鐘解決你的困擾!
✅ 最後,歡迎大家到我的新站逛逛
Likecoin外掛
Likecoin外掛,是一個小程式,可以安裝在 Wordpress.org 的網站上,讓人可以直接從文章頁面上拍手(就是把自己的網站的拍手機制弄得跟Matters平台上拍手一樣便捷)。
所以很多人為了這個 Likecoin外掛,才從免費版的Wordpress.com付費升級成可以安裝外掛的商業版用戶(一年九千多元),亦或是牙一咬就直接花錢申請了網域名稱(domain name),租用了主幾空間架了一個自己的 Wordpress.org 網站(一年約一千五到上萬元)。
聽起來就是 花了錢就可以得到拍手 的一塊小蛋糕!
但,事情並非如傻人想得這麼簡單!
所以這篇文章僅提供給,還在觀望要升級網站,或是邁入擁有自己網站的朋友們一個參考。因為我相信,我遇到的問題,你們在安裝時也會遇到(大笑)(後面會說理由)
再來說說Web Monetization錢包
在Likecoin與Web Monetization錢包合作之後,大家註冊Liker的信箱都有收到相關的廣告信,後來,Matters平台也有推出一些發相關心得文就有獎勵的活動。
當時我也拜讀了很多版友相關的文章,
例如:@珍妮佛 的「創作有價」新品上市|Web Monetization
但終歸是看不懂整個機制,也不知道自己何時會用到,隱約就是知道Web Monetization是一個錢包,它可以用來支付跟收款。所以我就先放棄了...
誰知道現在我竟然會被逼著一定要去開Web Monetization錢包,才有辦法安裝Likecoin外掛在自己的Wordpress網站上!!

今天就要來好好的跟大家分享一下我的(異常痛苦)經驗。

我也自架了Wordpress.org網站
之前 珍妮佛整理了一串 “馬特市聯外道路|市民的自架網站和主頁“ ,我逐一逛完之後收穫頗豐,後來又跟「魔鬼小編」聊了很多SEO上的心得,我就開始大刀闊斧地把自己的網站整個大改版。
有自己的窩就是這點好處,想改就改。
改完之後,再回頭刷一次大家的網站,赫然發現......竟然只有我沒有自己的網域名稱!!
然後就陷入了,免費的網站發展性一定低 的思維誤區...
後來挖開Readmoo的購書AP回饋金帳戶,發現已經累積超過兩千元了(感謝FB社團的好友們,啾咪),這就決定拿出來租用主機。
於是,我花了兩天的時間,架了一個全新的網站。
所以,接下來也會推出一系列的 漫閱讀陪你用三天的下班時間 架站心得文章。
兩天的時間,光是購買Bluehost主機就花去了四個小時,後來還是求助客服,由他們提供特殊的購買連結,接著再手把手帶著我操作完成購買及設定。所有的過程跟現在繁體網站上看到的教學文章 全然不同!(晚點才會寫心得分享)
(雖然全程要用英文溝通,但請放心,他們連DNS設定都可以講的跟 ”a is apple, b is banana“ 一樣簡單呢(笑))
就在我以為,買主機 這事是我架站所會遇到的最大波折時,又被 Web Monetization錢包 狠狠打了臉,並教我做人(嘆)這又花去了我另外三個小時。而且這次,再也找不到客服幫忙了(繼續嘆氣)
Web Monetization錢包的註冊
在 Likecoin外掛裝在自己的網站上後,除了必須要提供Liker ID之外,也要提供 Web Monetization錢包 的收錢地址(Payment pointer),才能完成整個Likecoin讚賞鍵的設定。
而在官方的 這個網頁裡面 有詳細的步驟說明跟動畫,用Google翻譯直接弄成中文的頁面,逐步操作下來就可以完成 「註冊帳號」與「錢包設定」。
這中間還要使用Microsoft Authenticator來新增並驗證GateHub帳戶的步驟
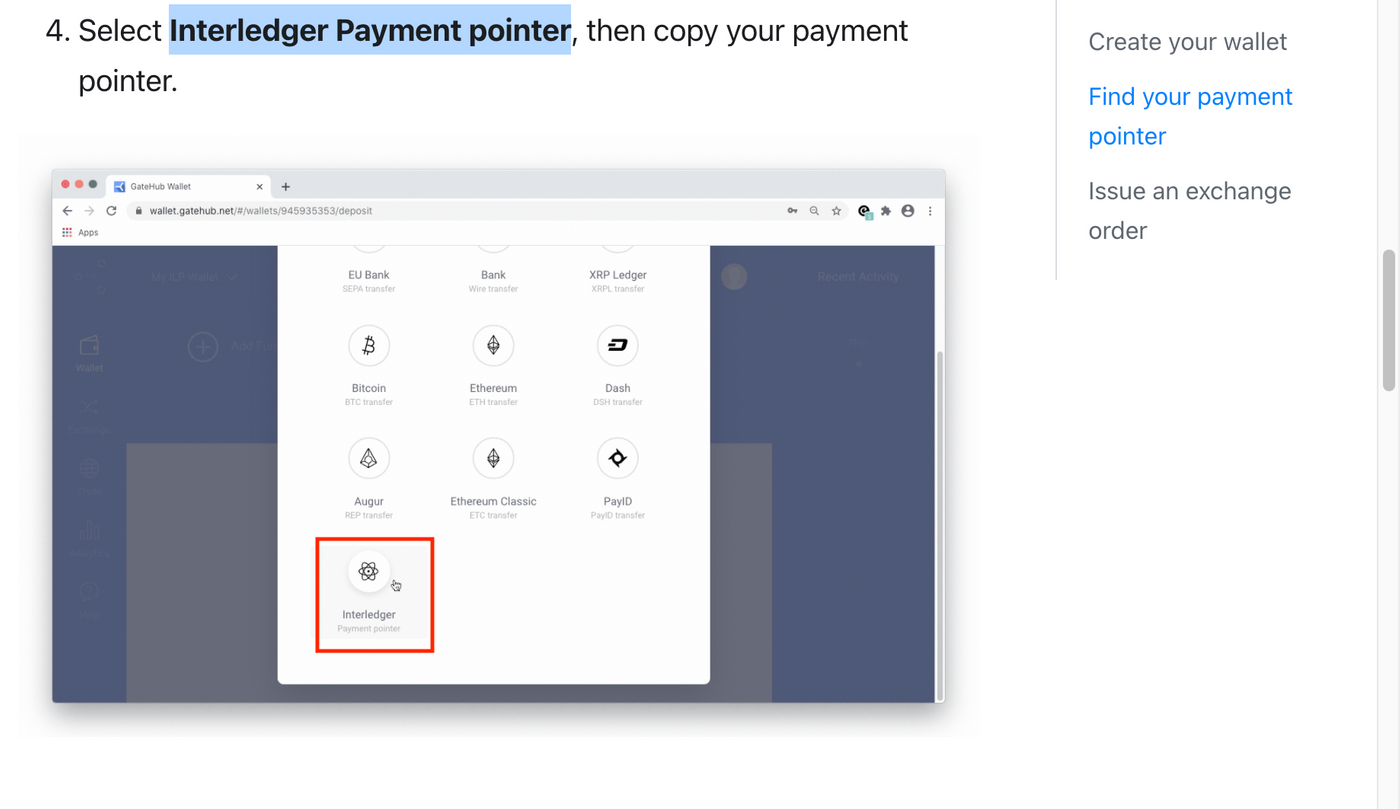
但在最重要的最後一步需要點選 Interledger Payment pointer 這個圖標,才能產出一個錢包地址時....

我發現我的畫面根本沒這個選項!!!
嘗試了很多次,甚至又走了一次註冊流程,我很確定,這個圖標是不存在的,其他圖標都有,於是....我最後選擇了畫面裡,我唯一懂的單字『BANK』,就給他用力的點下去。
「BANK」所需提供的驗證文件
或許 這就跟申辦信用卡時,信用卡公司會要求你要附上的文件是一樣的。
他會要求使用者上傳身分證正反面(或護照)再加上銀行帳戶資料。
(看敘述上,似乎是要提供存摺內外頁的樣子),但...我其實沒有任何紙本存摺!
因為我這幾年都將戶頭挪成存款利息高的數位帳戶...
所以我就給了身分證正反面的照片,然後再拿 “過期的護照照片” 貼在所謂的「銀行資料」那個欄位。(?!) (因為我的新護照不在手邊,只能拿硬碟裡今年二月就過期的護照照片濫竽充數了)
然後....就完成了!(?????)
我把最後得到的錢包地址(Payment pointer),貼入 Likecoin外掛的設定中,完成了Likecoin讚賞鍵的裝設。
從我裝設好的那一刻開始,一些飛奔來我新網站的姊妹滔好心幫我拍手,我也確認有收到!所以我也很確認,Likecoin讚賞鍵真的已經裝完、裝好了!!!!
你如果看到這裡覺得很傻眼,那你就太天真了,傻眼的還在後頭!
隔天,我收到了一個通知信件,告知我申請文件有問題(廢話,我當然知道),請我要補件。補啥件呢?
需重新提供人物更為清晰的身分證照片
(底下還有,照片可能因為反光拍攝巴拉巴拉等原因所以造成不清楚,所以要重新提供等字樣)
有沒有覺得很驚人?!!!
竟然不是要求我提供銀行戶頭或是資產證明,而是要重新給身分證照片?!!
而我也確實已經能收到拍手了,所以我就......
不補件了!
但,事情到此,竟然還有更大的麻煩在等著...
Web Monetization錢包與Likecoin沒法好好相容
我的新網站版面設計完,就把文章從舊網站搬到新網站,接著需把每篇文章、每個頁面都再次逐一確認是否有問題。
但在檢查、修正網頁後,都會收到一個 “Likecoin“ 相關的錯誤訊息。
(這不是前台使用者瀏覽網頁時會看到的錯誤訊息,而是架設者才能看到的訊息)
你可能看到這裡,會跟我一樣天真的認為
一定是因為你申請Web Monetization錢包給人家「莊肖維」(亂搞的意思),所以得到現世報,這才一直收到系統發出的錯誤訊息
但,真的不是噎!!!
因為我再回頭查閱官網資料,想找出解決方案時,就看到了每次跟國外客戶來往信件時最害怕看到的一個字「However」
總覺得However後面接得都不是什麼好事(英文這個專業,還是要請教 職女Jennifer 才能作準喔 千萬不要聽信我的胡謅 XD)
官方說明中就有這段話:
However LikeCoin is working hard to integrate web monetization natively into our ecosystem.
看完這一段,不用出動 職女 ,我都能理解他的意思了。
但為什麼 Web Monetization錢包 跟 Likecoin 系統不能好好相容,你還硬要人家得先申請、綁定錢包,才能完成Likecoin的安裝?!!!(生氣!!)
解決Web Monetization錢包與 Likecoin不相容的方案
來,再跟大家複習一次,「漫閱讀」的背景其實是個生物相關科系畢業,斜槓變成學校化學老師,後來再斜槓成國外業務的。
所以我真的搞不懂這些鏈,這些幣,這些錢包....
但,業務是萬能的!!
我花了一分鐘思考。
一定是我的網站發出一個訊息到某個窗口,但因為窗口的「接口」不對(?!),沒法完成接收,所以才會反彈回一個「錯誤訊息」
那.....
我就讓我的網站發不出東西出去,不就沒事了?!
(看到這裡,有沒有覺得,業務真的是腦洞大開,最恐怖的存在)
於是接下來幾分鐘之內,我火速安裝了業界超有名的Google 加速器,Accelerated Mobile Pages (AMP)。AMP的存在是為了要讓手機可以迅速地抓下網頁資料,使用者不用等待就可看到完整的頁面。而AMP能讓使用者感受到 ”快速“,就是因為他會把網站上所有會「浪費時間」的東西給封鎖住。
所以,依照AMP運作的邏輯,我腦洞裡的假設(“一定是先發生某個訊息發出去之後,未果,才會反彈回錯誤訊息”),絕對符合AMP要封鎖(block)的範疇!
然後......
我成功解決問題了!
從此以後,媽媽再也不用擔心我的網站上會產生不相容的錯誤訊息了!(大笑)
而且最棒的是,接下來,就算把AMP移除了,你也不會再看到錯誤訊息囉!!
希望以上的經歷能對最近要安裝 Likecoin 讚賞鍵的朋友們有幫助!
最後最後,當然是要邀請大家能 去我的新家逛逛

這兩天架站的經歷,我也會陸續寫出來,希望能給還在猶豫要不要花錢升級,或是直攻自行架站的朋友們參考。所以預計近期會上架的文章如下:
⭐【舊愛還是最美?! 免費的wordpress.com仍是CP值最高的選擇】
⭐【Wordpress.org架站心得與你不知道的花費】
⭐【利用Notion管理書庫及寫文進程】(notion again! XD)
關於自架站,大家有沒有想要多知道些什麼議題的? 也歡迎留言給我!
【作者簡介】Hi,你好,我是【漫閱讀】。我在這閱讀書籍,也閱讀人生,也會持續分享斜槓寫作經驗,歡迎到我的網站逛逛 👉 漫閱讀文章索引
成為我的讚賞公民:https://liker.land/maneva1013/civic
如果不想錯過我文章,歡迎追蹤我的帳號!
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。

漫談人生自媒體

我將會將此圍爐作為自己的作品portfolio區。文章類別包含「自媒體工具介紹」「架站優化技巧」「自媒體經營心得」「斜槓寫作收入」「閱讀筆記」 及 「人生雜談」。一個月文章頻率是8-10篇。歡迎訂閱圍爐作為單次打賞,抑或是長期支持我創作。
发布评论…