
我管理世界職業技能競賽之網站技術項目、舉辦本地設計與開發賽事、開課分享技術心得。一個用網頁來表達自己的作家。
CSS 樣式星期二|各種文字陰影效果介紹
來到 CSS 樣式星期二,剛剛的 Happy New Year 2022 CSS 動畫 中,用到 text-shadow 文字陰影。今期,我們來看看文字陰影如何實作出不同的效果。
以下所有例子,可以在以下網址查看源代碼:
https://codepen.io/makzan/pen/jOGxboO
文字陰影有四個設定,分別是 x-offset 橫向位移、 y-offset 縱向位移、 blur-radius 模糊程序、color 顏色。當 blur 值不提供時,預設為 0。而且,文字陰影可以通過逗號,同時應用多重陰影。
基本文字陰影,營造光源
首先,來個最基本的文字陰影,基本的陰影會模仿有光源下打落物件時,所產生的陰影。 例如 X 為 0 來營造從上而下的光源,或按需求設定橫向位移來改變光源方向。
而陰影打落物件的陰影,會稍稍散開,所以我設定了 1em 的 模糊 blur-radius。而顏色方面,真實的陰影除非是強光,否則很少會是實色,所以我配上 40% 透明的黑色。
#demo-1 {
text-shadow: 0 .3em 1em rgba(0,0,0,.4);
}
得出如下效果:

但通常一層陰影不夠自然,所以我們可以可以基於上述的陰影後,再添加更散但更淡的陰影,得出的結果會稍為更自然。

#demo-1b {
text-shadow:
0 .3em 1em rgba(0,0,0,.4),
0 1em 2em rgba(0,0,0,.2),
0 2em 3em rgba(0,0,0,.05)
}
上述的 Y-offset 縱向位置、blur 模糊、及顏色透明度三者互相影響,製作時可以多設定幾組組合再揀選合適的。
實色陰影,同方向
當陰影模糊為 0 時,我們是反其道,放棄彷真光源效果,改為更復古的文字效果。
例如,多重實色文字效果。
#demo-2 {
color: purple;
text-shadow:
0 0.5em yellow,
0 1em black;
}

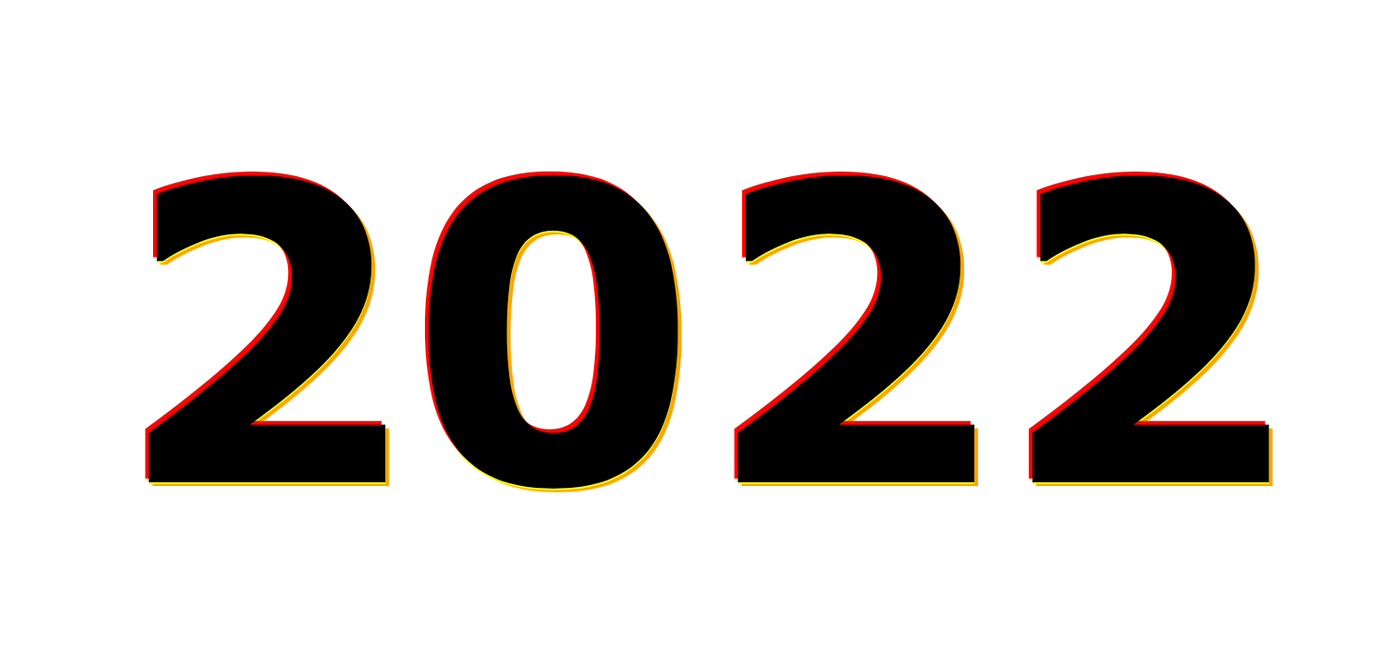
或利用背景色做中間層的陰影,以達至下列復古文字陰影效果。
#demo-2b {
color: black;
text-shadow:
.2em .2em white,
.4em .4em lightgrey;
}

由於陰影可以多重,所以也可以更跨張地套用多重色彩於實色文字效果上:
#demo-2c {
text-shadow:
-2px -2px red,
-4px -4px orange,
-6px -6px yellow,
-8px -8px green,
-10px -10px blue,
-12px -12px purple;
}

實色陰影,不同方向
無論是彷真光源還是復古的陰影,其陰影方向都是同方向的。而若不考慮光源,我們可以利用不同方向的陰影來製作其他文字效果,類似散光或 3D 眼鏡對不準的效果。
散光效果:

#demo-3 {
text-shadow:
-2px -2px red,
0px 1px yellow,
2px 2px orange;
}
更跨張的散光效果:

#demo-3b {
text-shadow:
-.4em -.4em red,
0 .2em yellow,
.4em .4em orange;
}
或配以淺灰底色,及類似 3D 眼鏡的紅藍色左右分開。

#demo-3c {
background: #dfdfdf;
text-shadow:
.5em -.4em rgba(227,6,19,.8),
.3em 0 rgba(255,237,0,1),
-.5em .4em rgba(0,159,227,.7);
}
透明文字下的陰影效果
文字顏色可以設定為透明。我們在 CSS 漸變色文字效果製作 一文中,也有使用顏色透明來透視出背景漸變色紋理。同理,文字陰影亦可於透明文字後透視,但由於模糊文字較難閱讀,所以我也加了 text-stroke 文字邊框:
#demo-4 {
color: transparent;
text-shadow: 0 0 1em rgba(0,0,0,.8);
-webkit-text-stroke: 1px white;
text-stroke: 1px white;
}

又或者將陰影設計得更散更淡,純粹依靠文字邊框帶出文字輪廓:

#demo-4b {
color: transparent;
text-shadow: 0 -1em 3em rgba(0,0,0,.3);
-webkit-text-stroke: 1px white;
text-stroke: 2px white;
}
透明文字配合上述的復古風,可以製作出以下通透陰影文字效果。

#demo-5 {
background: darkblue;
color: transparent;
-webkit-text-stroke: 3px white;
text-stroke: 3px white;
text-shadow:
.5em .5em deeppink,
1em 1em steelblue;
}
螢光燈效果
文字陰影的另一個常見效果,為螢光燈文字效果。此效果的特點是多重半透明及不同模糊的陰影,不設定任何位移而直接疊加。這效果其實挺難控制好最終效果,萬一發現有好的數字組合,要記錄下來往後重用。

@import url('https://fonts.googleapis.com/css2?family=Pacifico&display=swap');
#demo-6 h2 {
font-family: 'Pacifico', cursive;
}
#demo-6 {
background: #141414;
color: rgb(247, 219, 255);
text-shadow:
0 0 .2em rgba(247, 219, 255, .9),
0 0 1em rgba(247, 219, 255, .5),
0 0 4em rgba(220, 29, 242, .5),
0 0 12em rgba(220, 29, 242, 1);
}
火焰效果
與上述螢光燈效果類似,但換成紅紅黃黃色,配以向左及向上的位移,可以組成類似光焰的效果。這效果中的多重陰影中,位移較少的,會配以模糊程度較低的數值,而顏色直接 100% 不透明,以製造文字邊緣的光暈,然後向上向左位移大的,則配合較高模糊程度,但顏色透明值依然偏向不透明,以達至火光熊熊的感覺。

#demo-7 {
background: black;
color: white;
text-shadow:
0 -.3em .3em rgba(255,255,255,1),
0 -.6em 1em rgba(255,200,0,1),
-.5em -1em 2em rgba(255, 128, 0, 1),
-1.5em -3em 3em rgba(255, 128, 0, .6),
-1.5em -5em 5em rgba(255, 128, 0, 1);
}
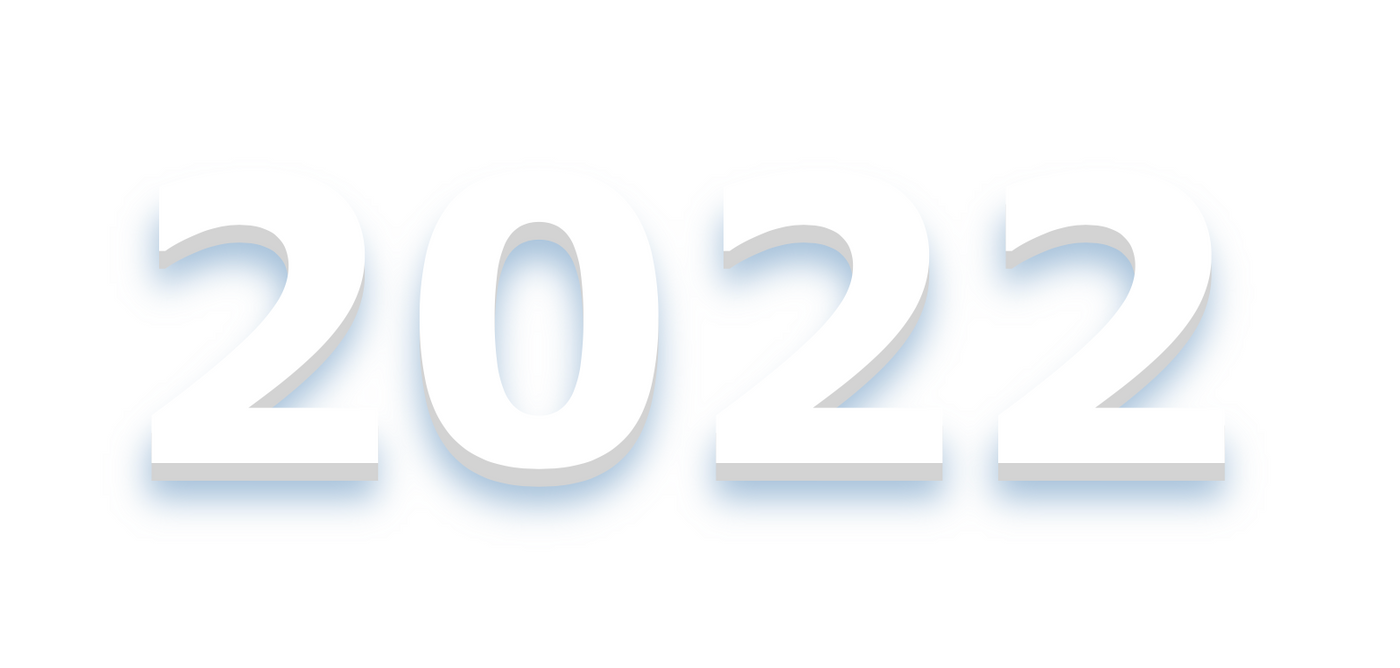
文字與背景色相同時,依靠陰影帶出輪廓效果
既有營光,又有火光熊熊後,我們來個反轉,設定文字與背景相同顏色,僅依靠陰影帶出輪廓效果。 此類效果適合作為裝飾,但由於閱讀難度高,所以不適合用於重要文字上。

#demo-8 {
color: white;
text-shadow:
0 .3em lightgrey;
}
又或加厚上述實色陰影以製造高度,再配上冷色模糊陰影營造水面浮起效果。

#demo-8b {
color: white;
text-shadow:
0 .5em lightgrey,
0 1em 1em rgba(70,130,180,.5);
}
總結
使用文字陰影的四個設定,配合多重陰影及基本前後色,已經可以有上述各種變化,當中的位移、模糊、透明值、顏色色溫等再使用不同組合,可以營造出更多氣氛更多情緒。
稍後,我再示範一下配合其他 CSS 屬性,可以創造出更豐富的文字效果,例如加入漸層紋理、加入偽元素、加入動畫變化、甚至加入顏色混合效果等。
— 麥誠 Makzan,2022-01-04。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
如果我的文章有價值,請左下角 👍🏻按讚支持,或訂閱贊助我持續創作及分享。

喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…