
我管理世界職業技能競賽之網站技術項目、舉辦本地設計與開發賽事、開課分享技術心得。一個用網頁來表達自己的作家。
好康連結分享 2021第28週
本週好康連結分享,共八條連結,包括網站無障礙、URL 好奇知識、ES2021 新功能、CSS Hover 檢測、GitHub CoPilot 的人工智能學習來源話題。
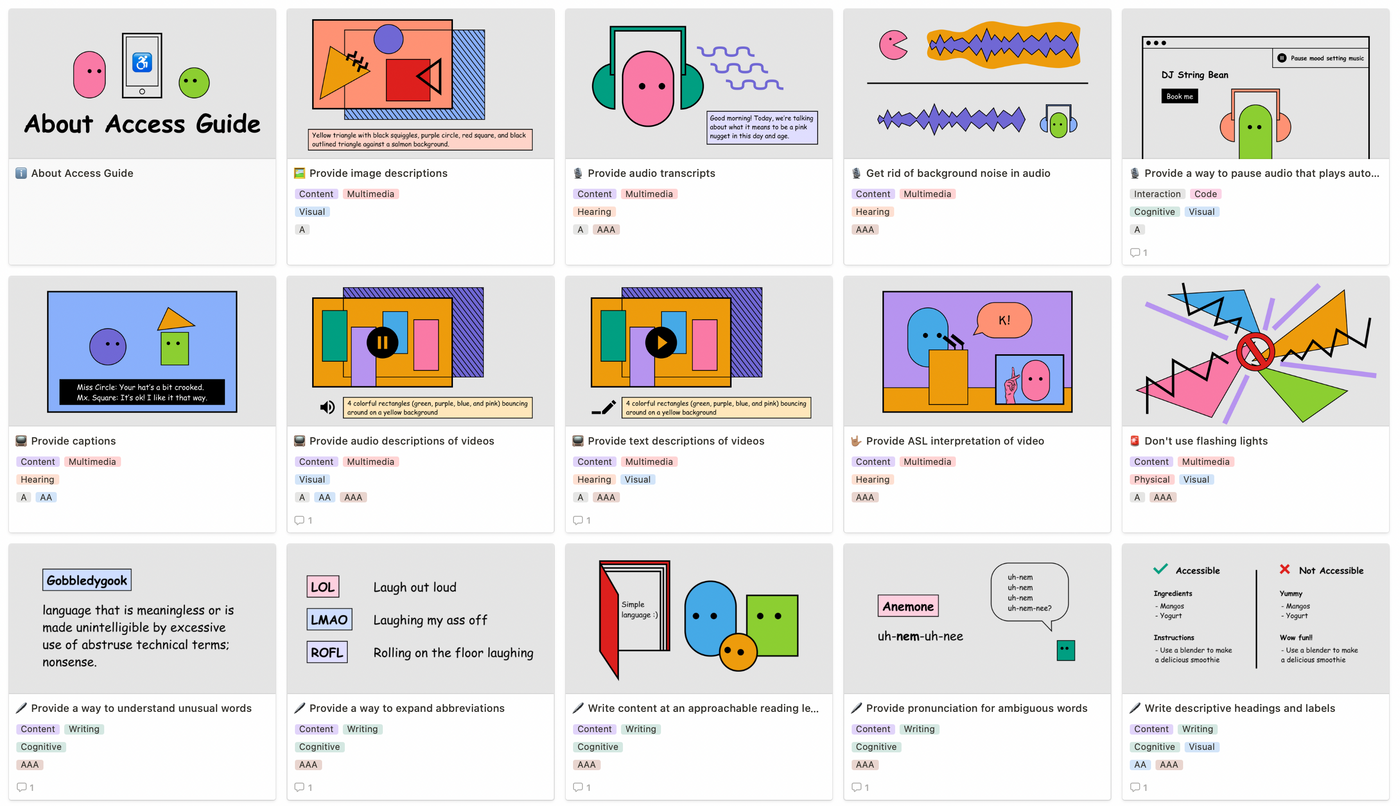
→ 網站無障礙 / Useful guides for web accessibility
多項實用的無障礙指引集合。簡單又充滿色彩的畫風,讀起來簡單易明。再者,又一直接用 Notion Host 內容的例子。

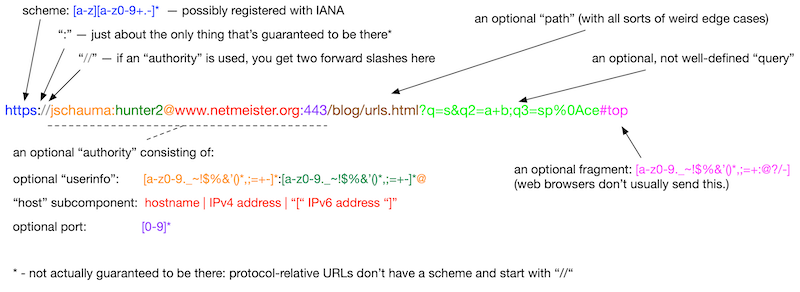
→ HTTP / URLs: It's complicated...
長文,但很有趣兼可能有用的知識點。

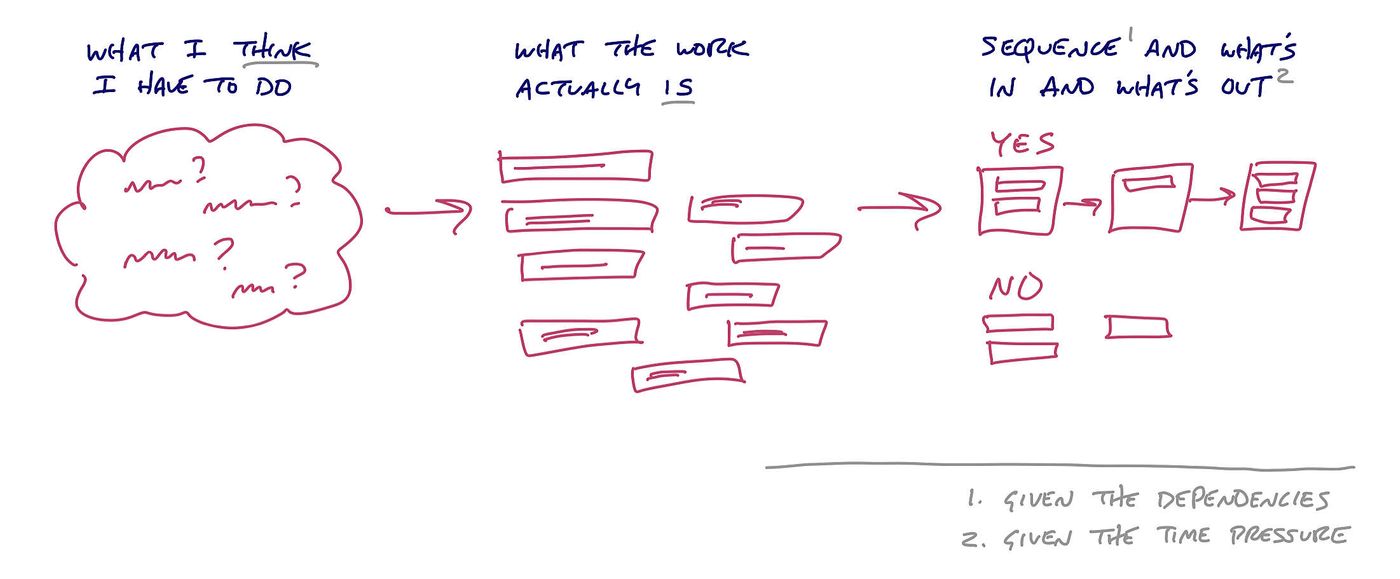
→ 工作法 / Beyond to-dos
These tools demonstrate the difference between merely accounting for work vs. working on what the work is. From dumping what's in our heads, to hardening it into pieces of real work, to sequencing and making decisions about what's in and what's out given the interdependencies and time pressure.

這樣的工作整理思維,其實就是將項目拆解成有前後依賴的工作分解結構(WBS)嘛。
→ 工程師生涯 / An incomplete list of skills senior engineers need, beyond coding
- How to run a meeting, and no, being the person who talks the most in the meeting is not the same thing as running it
- How to communicate project status to stakeholders
- How to help someone get promoted
要學的還很多呢。
→ 二維碼的問題 / Bring Back Menus!
It says “MENU,” but it is actually a QR code.
We’ve all just had the most isolated, screen-mediated year of our lives. If there’s an opportunity for us to make a familiar social interaction more tangible and human, and less coldly transactional, let’s take it.
食快餐的,我不介意二維碼。但慢慢來的,我更喜歡有人問,慢慢了解今日哪些推薦。
→ 話題 / GitHub Copilot and API Keys leaked
Or it's accidentally public. People do this kind of thing by mistake sometimes. I suspect that in this case Copilot is bringing new attention on an existing problem.
GitHub 也確認了,是所有公開的代碼無論版權,也用了來做人工智能訓練。其實,是讀 Code 但沒有用 Code,「從一個地方學習就是抄襲,從多個地方學習就不是抄襲」。
https://twitter.com/newsycombinator/status/1413181502452600839
→ CSS / Detecting hover capability
用來區分是否傳統用滑鼠的,還是可觸式屏幕。但要注意,用可觸式屏幕的,也可以帶滑鼠或帶凌空式手寫筆,也是可以出到 :hover 效果的。
按 W3 specification 的描述,不宜使用這個檢測來確定 :hover 效果會不會被顯示。
However, despite this, the optional mouse does allow users to hover. Authors should therefore be careful not to assume that the ':hover' pseudo class will never match on a device where 'hover:none' is true, but they should design layouts that do not depend on hovering to be fully usable.
→ JS / What's new in ES2021
新增了`&&=`, `||=`, `??=`,也可以用底線來把數字寫得更易讀:123_456.78_9。另外也有 `replaceAll()` 來取代全部字串了。
🎉 Enjoy!
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…