
誤打誤撞成為產品經理的內向人,沒事就喜歡看書、看劇、看紀錄片。 正在練習重拾寫作的技藝。 生活中有感的產品設計輕量紀錄,IG新開張!歡迎追蹤👉https://www.instagram.com/diane_productwandering/
那些我喜歡的,與不那麼喜歡的 Matters 產品設計(1)——閱讀時長
什麼是認知負荷?
在繼續往下談之前,我想先說明所謂的「認知負荷(Congnitve Load)」。這是認知心理學領域相當著名的理論之一,不同學者對於這個名詞的定義稍有落差,但整體而言,認知負荷指的是:
「個體面對某種工作、任務或情境時,由於過程中產生了過多資訊量,導致個體的心智難以負載,因而產生負面的感受,甚至影響工作或任務的表現」

這個理論對於數位產品 UI/UX 設計有著相當深遠的影響,實際上當使用者打開瀏覽器或手機APP,他們的認知旅程就展開了;透過 UI 的呈現與具體互動效果,使用者會逐步形塑自己對於這項產品如何運作、如何被使用的認知,也因此「避免使用者產生認知負荷」可以說是設計的黃金原則——身為產品設計者,我們都希望使用者能夠以更舒適自然的狀態,快速理解自己應該如何與產品互動,提升產品的使用體驗。
「閱讀時長」上線後,我的認知旅程
Matters 剛推出的「閱讀時長」功能,對我而言是一個造成明顯認知負荷的產品設計。
最近恰好在組織內部試圖導入更多的使用者研究(內部沒有負責 UR 的人,只好由對 UR 很有愛的產品經理我本人來推動了),其中一種低成本、容易操作與學習的研究方法是「放聲思考法(Thinking Aloud)」。採行放聲思考法時,施測者會要求受測者「在操作系統時持續將自己腦海中的每一個念頭說出來」,這些念頭不需要被組織過、也不需要受測者提供任何對於產品的建議,重點在於取得受測者最原始、直覺的想法。(如果你想瞭解更多這個使用者研究方法的優缺點,歡迎參考 UX 界大老 Nielsen Norman Group 的這篇文章:Thinking Aloud: The #1 Usability Tool)
在這裡,我嘗試使用文字版的放聲思考法,將自己作為受測者,紀錄我在碰到「閱讀時長」這項新功能時每一個操作行為背後的 OS。以下是我的認知旅程:
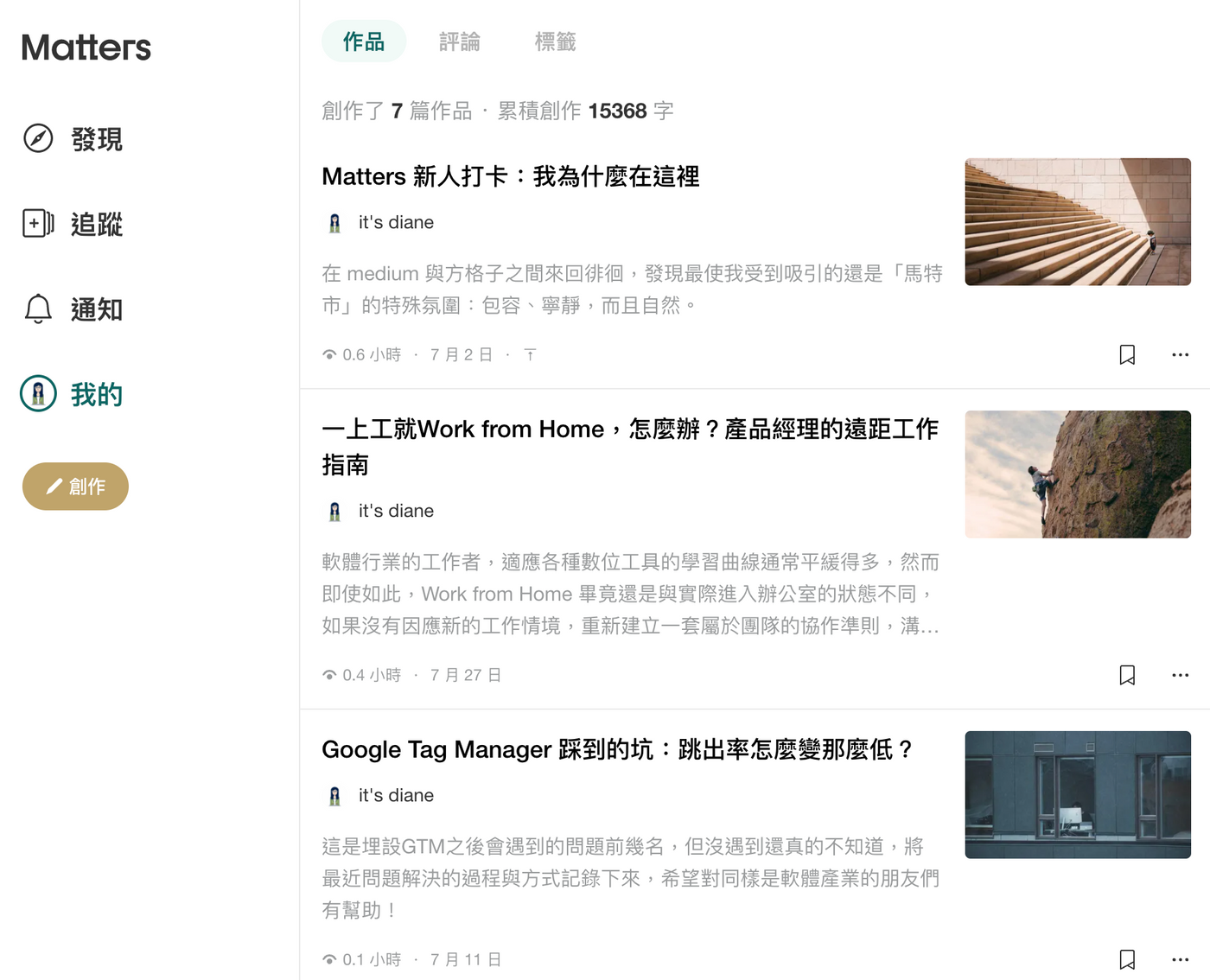
1.在個人主頁的文章卡片發現了「以小時為單位呈現的數值」
我的 OS:「嗯嗯,這應該是指閱讀這篇文章所需要花費的時間。」
2.發現數值是「0.N 小時」
我的 OS:「為什麼不告訴我幾分鐘就好?這樣我算不出來到底要花多少時間讀這篇文章。」
3.意識到這個數值與文章長度並不成正比,因爲我的某些字數較少的文章,這項數值反而高於字數較多的文章
我的 OS:「等等,所以這其實不是指『閱讀這篇文章』所需要的時間?那這是什麼?是『讀者累計閱讀時間嗎』?」

4. 前往首頁,嘗試找尋更多證據印證我的推測,在首頁的熱門文章看到某些文章的這項數值超過 1 小時,甚至有多達 10 小時的
我的 OS:「好,代表這個數值絕對不是『閱讀這篇文章需要花費的時間』,因為不會有文章需要閱讀這麼久。感覺應該就是『讀者累計閱讀時間了』,吧?」
5.點擊首頁的另一個 tab,前往最新文章,但發現文章卡片沒有這項數值
我的 OS:「咦????為什麼這裡沒有這個數值的UI,是還沒上線嗎?」
6.在最新文章多往下滑了一些,發現還是有部分文章會出現這個數值
我的 OS:「到底怎麼回事?啊,所以是只有累計閱讀時間達到一定長度,才會出現這個數值?」
7.突然想起來前陣子Matters的官方帳號 @Matty 好像曾經預告過改版這件事,因此特別到文章當中尋找說明
我的 OS:「好,看起來的確是『讀者累計閱讀時間』... 雖然好像還是沒有解釋得很清楚。」
發現了嗎?從我初次接觸到這項產品設計之後,我花費了許多步驟在「揣測」這項設計,嘗試搞懂這個在 Matters 產品當中出現的新東西到底代表什麼意義,最終甚至是仰賴「自行搜尋官方曾經發布過的公告」,才終於確認這個數值是什麼。
目前「閱讀時長」的問題在哪裡?
首先,它與使用者習慣的內容產品設計不一致
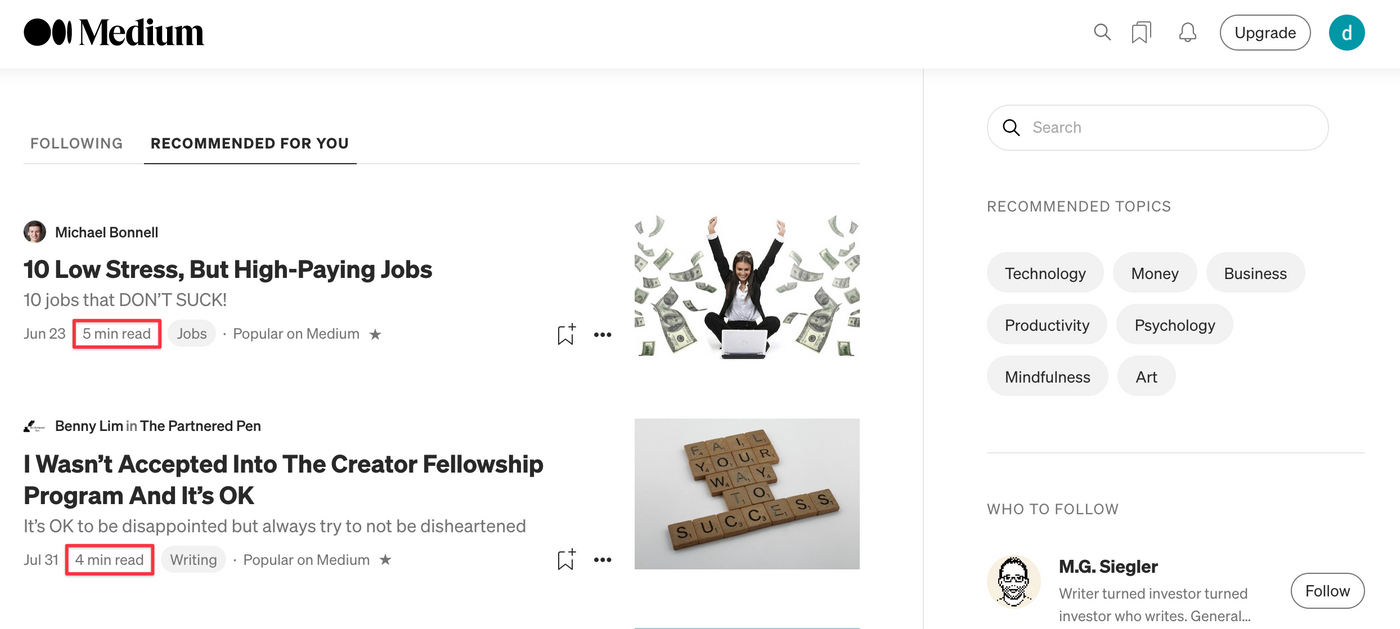
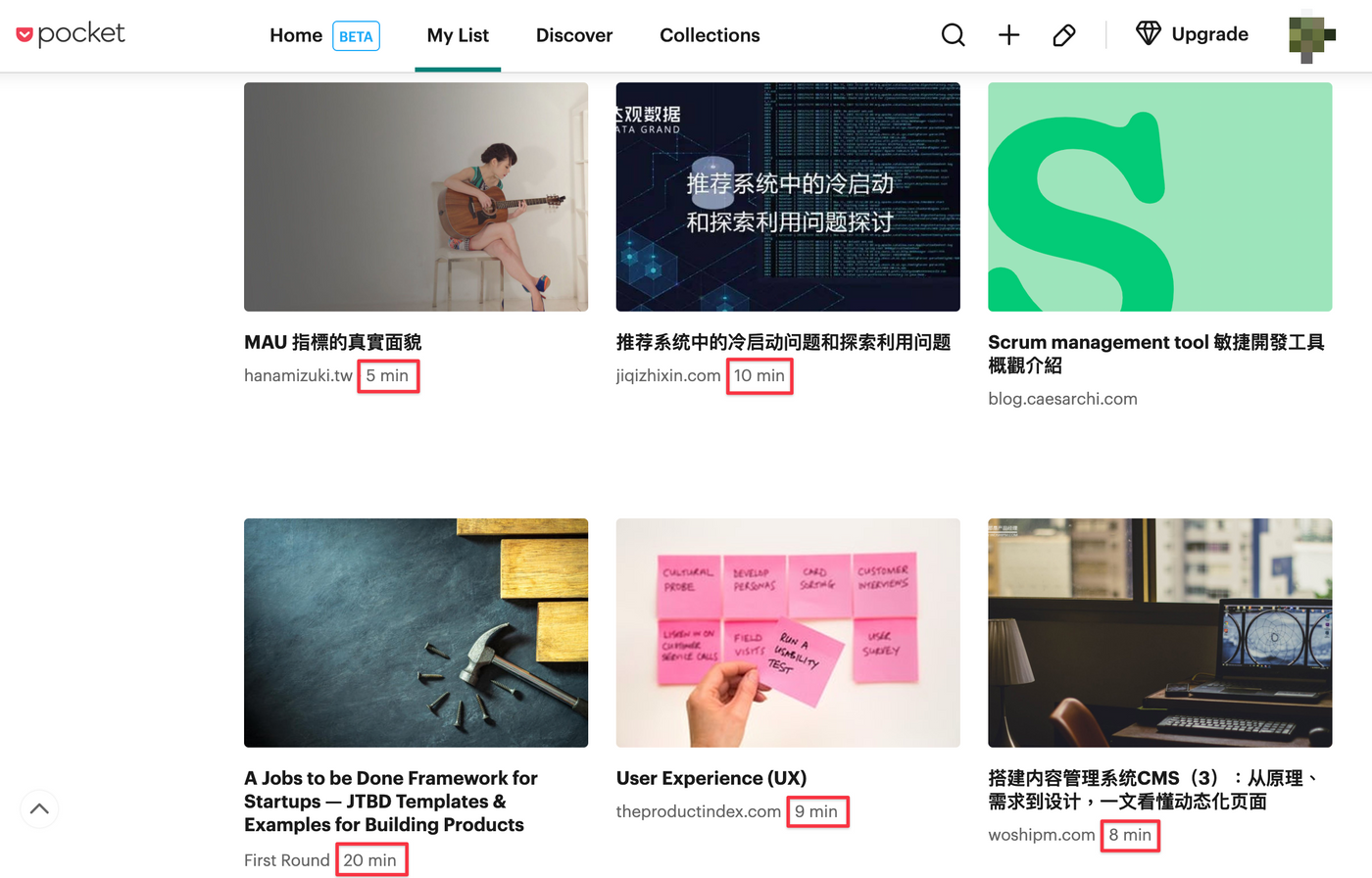
數位產品的類型很多,電商、教育科技、生產力工具......等等,而 Matters 屬於內容類型的產品,使用者在產品當中的行為主要就是這兩大類:(1) 撰寫與發布文章、(2) 閱讀文章。雖然並沒有進行嚴謹的研究,但願意嘗試以及持續留存在 Matters 當中的使用者,我推測在使用 Matters 的同時,也會使用許多同屬內容類型的競品——直接競品例如 Medium、方格子,間接競品則是其他主打「閱讀」而非發布的的產品;而間接競品的範圍就更廣了,可能包括「內容提供者」(個人網誌、新聞報導網站)以及「書籤工具」(Pocket、Instapaper 等)
而不論是直接或間接競品,在文章卡片預覽時提供「這篇文章需要花多少時間閱讀」的訊息,讓讀者對於內容長度、深度有所準備,進而能夠決定應該直接閱讀或存入書籤,是極為普遍性的產品設計,而這項訊息的價值對讀者來說也很容易被理解。


Matters 的閱讀時長,則是創造了與常見內容類型產品不同的定義——不是「閱讀該篇文章所需要的時間」,而是「所有讀者們在這篇文章累計花了多少時間」,可是 UI 的呈現效果卻又與普遍內容產品所使用的前者幾乎一致,使用者幾乎不可能在第一時間就得以快速掌握這個數值所代表的意義。(尤其等到熱門不再是首頁之後,就更不可能了;現在這個階段,至少還能藉由某些明顯時數特別長的文章,讓使用者得以意識到這應該不是原本自己所認知的「閱讀該篇文章所需要的時間」)
顛覆使用者的既有認知的產品設計,雖然並不是不能嘗試,但確實是相對高風險的。在 UI 上,我覺得以下兩種做法,都可能會是更好的設計方向:
- 嘗試找到更能代表「累計」意涵的 icon
現行閱讀時長所搭配的 icon 和眼睛太類似,太容易與一般常見的「閱讀該篇文章所需要的時間」產生連結。如果要維持 icon 的方式,找到新 icon 是必要的。 - 直接透過 UX writing,也就是文案的方式呈現其意義
我大概可以想見為什麼設計師在這個版本中不直接用文案的方式來解決,通常設計師不喜歡讓版面變得太擠、在視覺上過度壓迫——這也是為什麼我將這個做法放在第二個順位。不過比起美觀,我認為減少使用者的困惑感更加重要,再加上不論是 desktop 或 mobile 的空間,應該都還有餘裕做到置入 4 - 5 個中文字元的 UX writing——例如直接寫「累計閱讀」——但依然不至於太壓迫。
其次,它觸及了 Matters 產品使用體驗的核心
姑且先不談「知道這篇文章的累計閱讀時間」對於 Matters 使用者而言是否比較有意義或更能促使高價值的內容流動,不論如何,這都大幅改變了站內文章的評估指標:從拍手數到累計閱讀時間。
我認為這類嚴重觸及使用體驗核心的功能上線時,一定需要做到的事情是「對使用者的上線通知」。依據功能本身對使用者的影響程度以及團隊的開發資源,可能採行的方式包括以下這些:
- pop-up 跳出彈窗:強迫所有使用者在開始使用之前,都接收到這項功能更新資訊
- notification:直接透過既有的通知功能,針對所有使用者發送文字版本的上線公告
- 新舊版切換:在產品中加入 switch 開關,讓使用者得以在新舊版之間切換——如果是 Facebook 的使用者,許多人應該都經歷過這種類型的上線溝通。這個作法特別耗費資源,單就「閱讀時長」的上線而言,我不認為有必要做到這種程度,單純提供業界的其中一種上線溝通做法提供參考。
說在最後
「那些我喜歡的,與不那麼喜歡的Matters 產品設計」將會是系列文,預計總共會有 4 篇,2 個不那麼喜歡,以及 2 個很喜歡,非常公平!(咦)其實從加入 Matters 之初就有了這個系列文的念頭,只是遲遲沒有書寫,恰好遇到了新功能上線,趁著週末速速寫完其中一篇。
我很喜歡端傳媒,也因此在潔平離開、另創 Matters 之後就曉得了這個平台,而我現在負責的也是內容類型的數位產品—— Matters 目前公開的團隊配置如果是正確的,其實與我的產品開發團隊人力資源非常類似:1 個產品經理、1 個 UI/UX(還常常被拉去做很多非網站開發的事情)、3 個工程師,但我們沒有 data scientist 😢。因此我完全可以理解僅有如此少量的開發資源的產品經理,面對的挑戰有多麽巨大;想做的事情太多、來自使用者的期待也太多,這樣的壓力足以使人幾乎喘不過氣。

不論如何,仍然期待 Matters 的下一次改版。如果你喜歡我的文章,也別忘了幫我拍拍手喔!
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…