
「開放天文 拉近群眾與星空的距離」 公民天文學家/Astrohackers in Taiwan社群的共同創辦人/承接網站開發及資料科學相關案子的遠距工作者 https://astrobackhacker.tw
「跟著黑蛋用Streamlit速成天文資料分析Web App」系列文[11]:用streamlit-aggrid美化系外行星資料表

黑蛋接通PM貳婰舞的來電,背景傳來《給愛麗絲》。
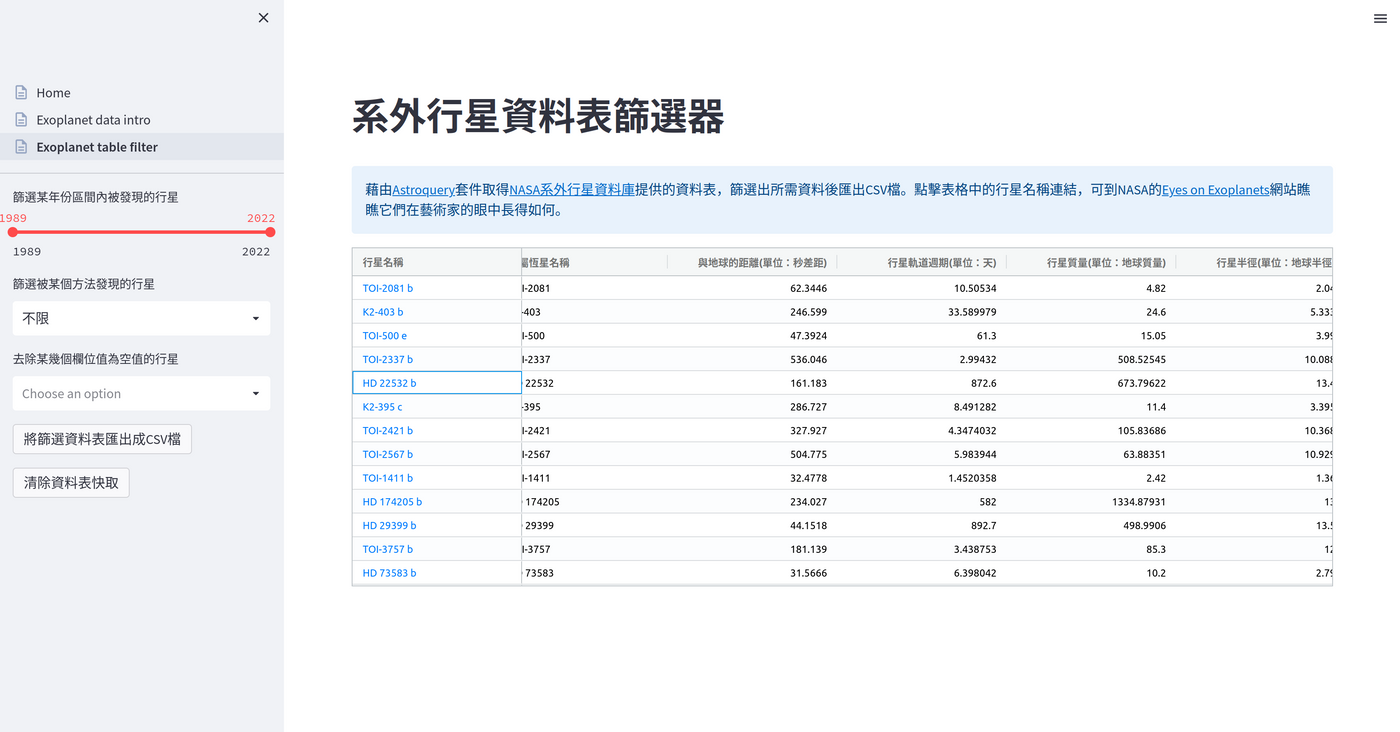
「黑…黑蛋,抱歉,我現在人在外面,有點吵,我剛跟客戶開完會,他滿意現在已能連上『太陽系外行星資料分析app』的網頁自行操作,但希望我們能調整系外行星資料表的呈現。首先,他要求表格要滿版、欄位名稱要清楚顯示不要擠在一起、最前面不要顯示index數字。再來,『行星名稱』欄位中的文字要加上超連結。最後,若有橫向卷軸,在捲動時,『行星名稱』欄位要釘在左側隨時可見。我等下會傳給你修改項目示意圖,以及要超連結的網址,先這樣囉,掰。」

黑蛋收到資料表修改任務所需要的資訊後,了解到原本呈現表格所用的內建元件st.dataframe已經不敷使用,於是開始進行搜尋研究。他找到streamlit-aggrid這個可以方便他完成表格修改任務的第三方Streamlit擴充元件(Streamlit components),streamlit-aggrid整合JavaScript的表格元件AG Grid,可讓Streamlit app呈現更美觀的表格並提供更多的互動。
當黑蛋瀏覽完streamlit-aggrid所提供的表格範例程式,以及關於AG Grid欄位性質調整的文件後,便開始進行資料表修改任務。他先藉由streamlit-aggrid的GridOptionsBuilder物件,將「行星名稱」欄位設定釘在左側,然後用JsCode物件插入一小段JavaScript程式,替欄位中的文字加上超連結,最後用AgGrid物件將資料表呈現在頁面上。
黑蛋覺得streamlit-aggrid功能強大,或許之後會有不少機會再用到。
此系列文由蘇羿豪撰寫,以「創用CC 姓名標示 4.0(CC BY 4.0)國際版授權條款」釋出。
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…