
喜歡設計、行銷以及心理學
線上架站平台新選擇-Webflow

本文目錄
- Webflow是什麼?有什麼優點?
- 使用Webflow需要付費嗎
- Webflow介面導覽
- 操作上遇到的缺點
- 操作上需要注意的地方
- 學習管道推薦
- 小結
Webflow是什麼?有什麼優點?
近來流行歐美的線上網頁架站平台,尤其受到設計領域從業者的青睞。
標榜不需要寫程式碼即可架設網站,且能輸出乾淨的程式碼,相較於現今流行的Wix, Weebly等架站平台,在使用上較不受框架、樣式限制,改動更具自由度;其優異的電商系統也是主打之一,不過因為操作邏輯遵循HTML/CSS的緣故,需要一些基礎相關知識才比較好上手。
推薦用途:架設個人作品集網站、公司品牌形象網站、一站式活動網站。
使用Webflow需要付費嗎?
完全免費,但在免費模式下只能開通最多兩個專案,其中每個專案最多只能製作兩個頁面(或是從官方提供的模板下去改),也無法埋/輸出code,除了這些明顯的限制之外,大部分功能基本上都有開放,筆者認為如果只是要練習或是做頁數不多的網站(如個人作品集單頁式網站),免費就蠻夠用了。
這邊也提供兩個主要的付費方案供參考:
Account plan:
最低$16/月起(約NT.464),至少可開通10個專案,100個頁面,埋/輸出Code等
Site plan:
最低$12/月(約NT.348)起,可自訂義網域、啟用電商結帳功能、CDN服務等
可視需求選擇適合的方案(兩個方案並行也可)。
(P.S.另外還有Ecommerce plan以及Team plan,因屬比較進階的方案,就不多加贅述。詳細的方案比較可以看這裡)
Webflow介面導覽
它的介面與設計師們熟悉的Figma、Sktech、XD、PS、AI等設計軟體相像,所以各位設計師們剛開始看到介面應該都會有股熟悉感,以下大致介紹webflow比較重要的幾個介面區塊:
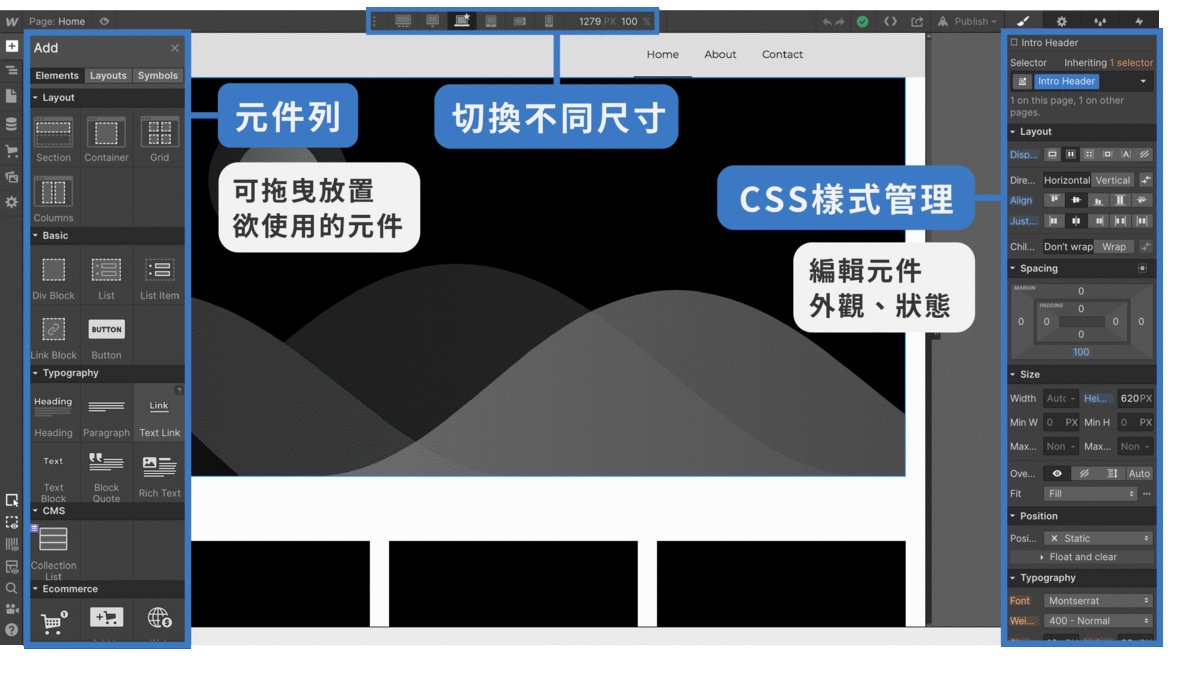
左方區塊:
元件列:可直接拖曳新增基礎元件或者官方模組元件至主畫面,一切的第一步驟都是從這裡開始。
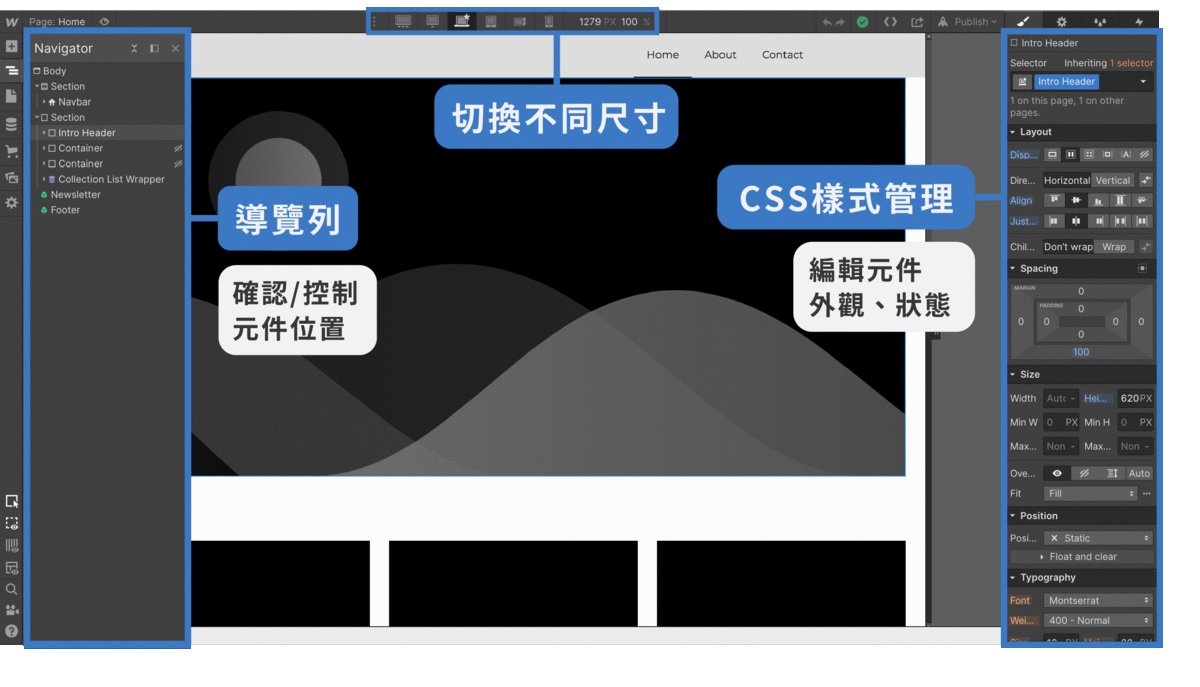
導覽列:管理元件,了解元件層級關係。
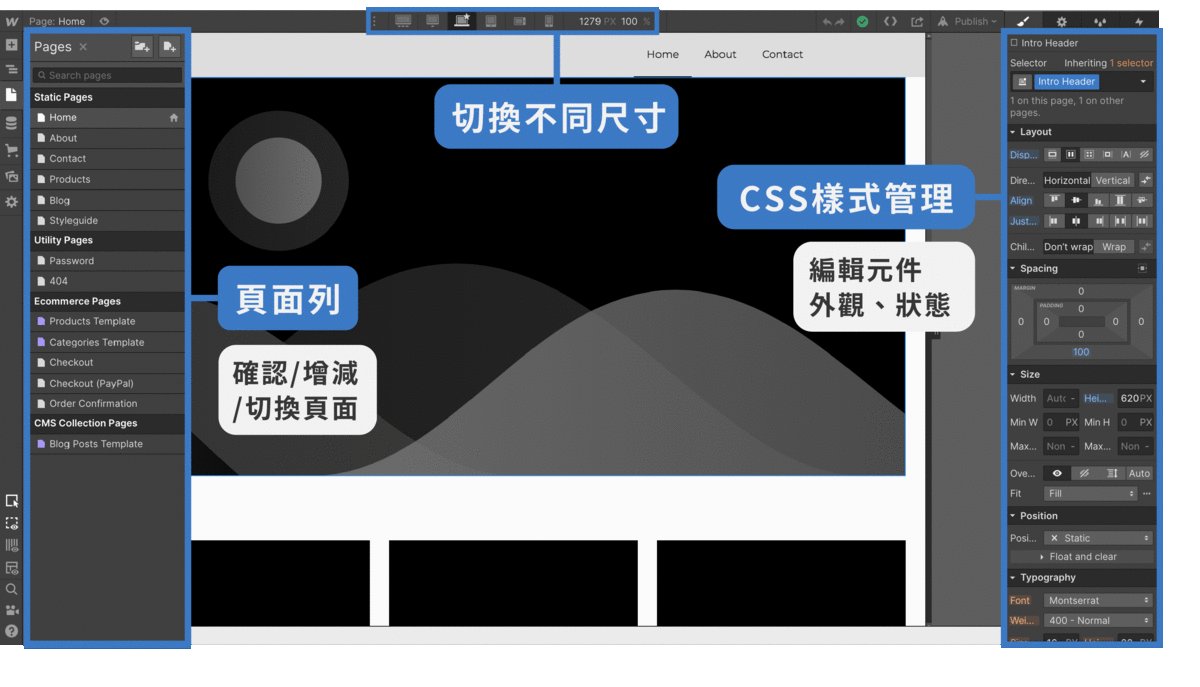
頁面列:新增/刪減頁面。
中間區塊:除了中間是主要呈現畫面之外,可於上方點選不同尺寸的網頁進行相應的調整、設計,右方也可以找到publish按鈕,發佈網頁。
右方區塊:CSS樣式管理(Color、Text 等等),動效(Trigger、Trigger後的interaction)也是在這邊操作。

缺點
即便Webflow很強大,但筆者在操作過程中還是有遇到一些不便之處:
- 無法任意拖動決定元件位置
雖然畫面是所見及所得,但無法像其他設計軟體(如Figma、Sketch、XD、AI、PS等)那樣隨意拖動就能決定元件位置,只能作區塊式的拖曳,該設定的東西還是要老老實實到右芳區塊做設定(哭),比如長寬、間距等等。
- 無法多重選取(multi-select element)
這是筆者覺得最不方便的地方(在筆記本上寫了髒話***),要調整項目只能一個一個調整,要複製元件也是只能一個一個複製,前者雖然有Class和Symbol功能可以增加效率,但沒有多重選取還是很不方便,這個功能出現在論壇2017年的wishlist裡^^至今仍無法實現,大家敲碗都敲不到。 - Ecommerce功能有限制
Webflow的賣點之一就是具備建構電商功能,有預設的產品頁、購物車以及結帳頁面的系統模板,可以建立一個簡單的品牌網店,不過功能並不健全,例如產品只能製作一種版型,如果要多種版型的話便只能透過新增CMS Pages去處理。 - CMS(內容管理系統)功能有限制
Links如果要連結到CMS頁面的話需要透過置入內建的CMS元素才能達成(不論是從Pages到CMS頁面或是從CMS頁面到其他CMS頁面),不是直觀的加了一個Button再連結即可,等於說耗費的步驟多了一道,再加上一個頁面最多只能容納20個CMS元素,因此客製化的幅度並不高。另外,要複製帶有CMS連結的元件到別的頁面是行不通的,必須先取消該元件CMS的連結才行,因此在實作上也有不便之處。
- 預覽系統與上線版本可能有差距
筆者有碰到預覽與上線版本呈現的圖片大小不一的狀況,因此建議網站上線後還是要再仔細檢查比對。
操作上需要注意的地方
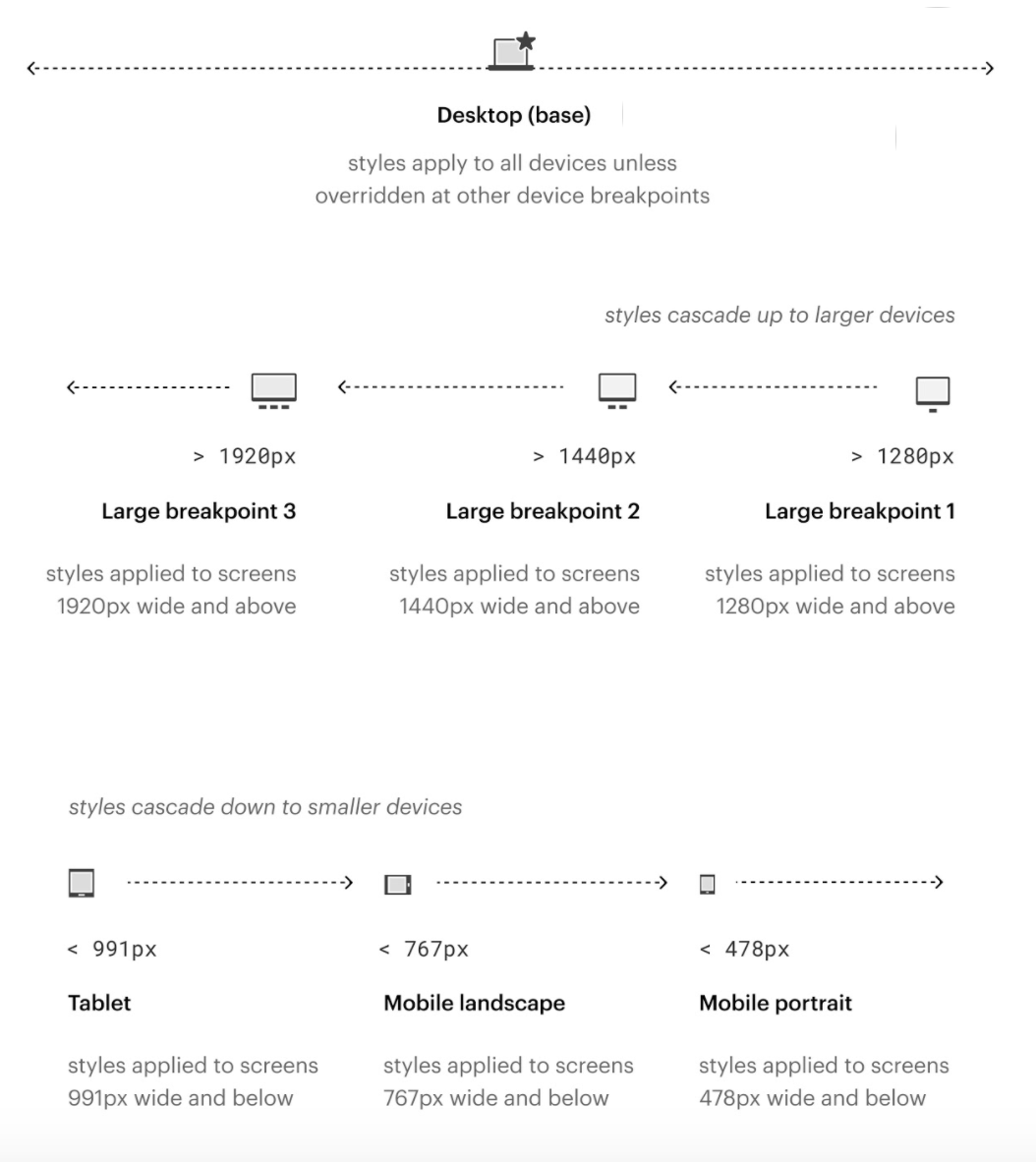
- 不同視窗繼承的關係
Webflow可以針對不同尺寸的網頁進行相應的調整、設計(包括設計響應式網頁),不過要注意的是Styling的設置是由Base breakpoint向兩側瀑布式延伸(後者的Styling不會影響到前者的Style,文字上表達比較拗口,可以看影片說明,因此在設計的時候建議盡量在Base breakpoint上進行設計,以防重新調整所有尺寸畫面所花的時間成本太高。

- 用到判斷式的設計之前,先考量合不合適
較複雜的設計(Ex:判斷式)在Webflow上比較不好操作,例如製作要像下方影片那樣的效果(同一個選項不得同時出現在兩個選項列),就沒有現成的預設模塊可以使用,筆者至今仍無法完成(歡迎於下方留言處指導)。
學習管道推薦
想要學好Webflow只看這篇文章可能遠遠不夠,目前最推薦的學習管道是官方的Webflow University,上百個官方免費教學影片,雖然是全英文,但影片手把手的示範,內容直白易理解,影片時間也都不長,筆者認為比起其他軟體的官方教學影片來得清楚、用心得多,如果有閒全看完的話大概就能自封webflow小達人(?
另外遇到困難可去信或者至官方論壇尋找答案,論壇算是蠻活躍的(畢竟也只有這一個),操作上會遇到的問題絕大部分都可以在這裡找到解答,找不到的話可以下定決心成為第一個解決問題的人,或是直接放棄。
小結
Webflow對於不愛寫程式的人(例如筆者)來說確實是挺方便的,輸出Code的功能很不錯、個人化幅度高,介面看起來專業感十足,套件感不重,對我來說做出成品的踏實感會比使用Wix來得高XD,這款軟體仍在蓬勃發展當中,看好未來會持續壯大、迭代。
*以上是使用webflow後的小小心得,對於內文有任何建議歡迎提出,讀者有遇到其他的問題也歡迎相互討論交流,以上,感謝閱讀~
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…