
UI / UX 設計師&自由接案設計師&雜食設計師 不定期分享設計領域的相關經驗 〘 完整內容請展開介紹〙 | 所有文章:https://reurl.cc/N6Q2Kp 設計作品:https://deerlight.design/ 原創主題:https://reurl.cc/g84djN
設計法則:約束 Constraint
約束使設計更易於使用,並降低出錯的可能性

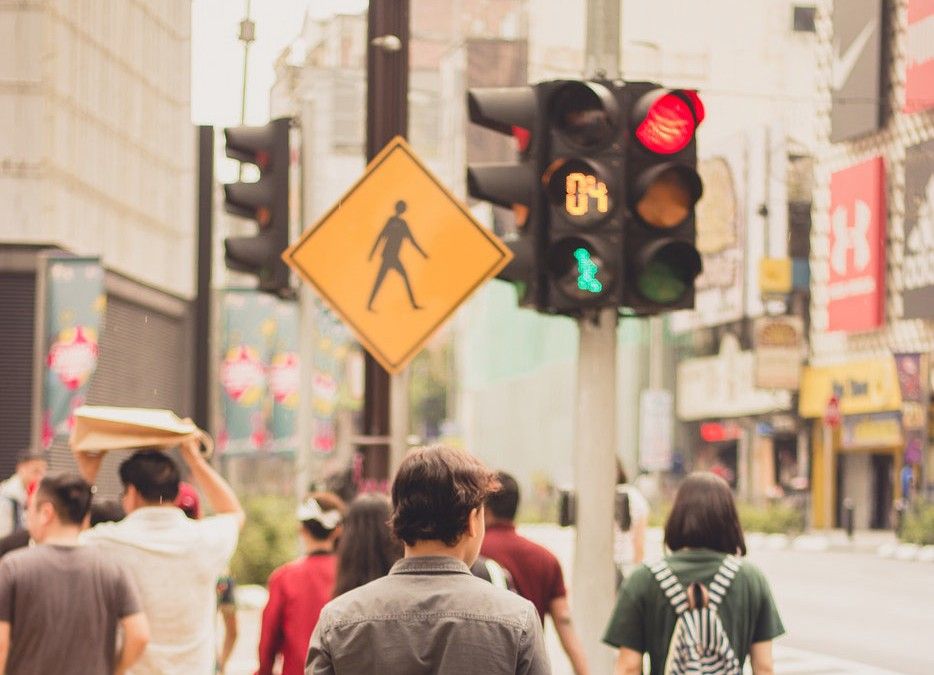
日常中有不少約束設計的例子,它在生活中佔有一席之地,舉凡紅綠燈、電梯上下行的限制等等。
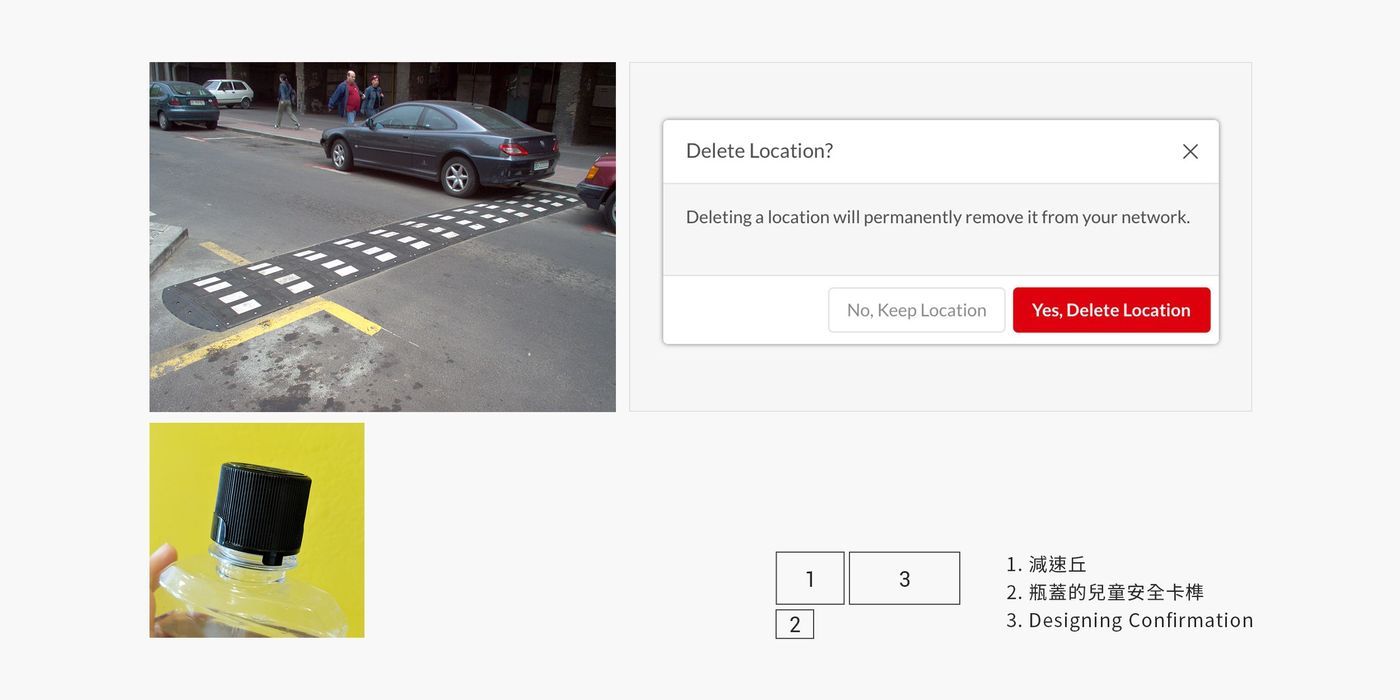
生活中的約束設計
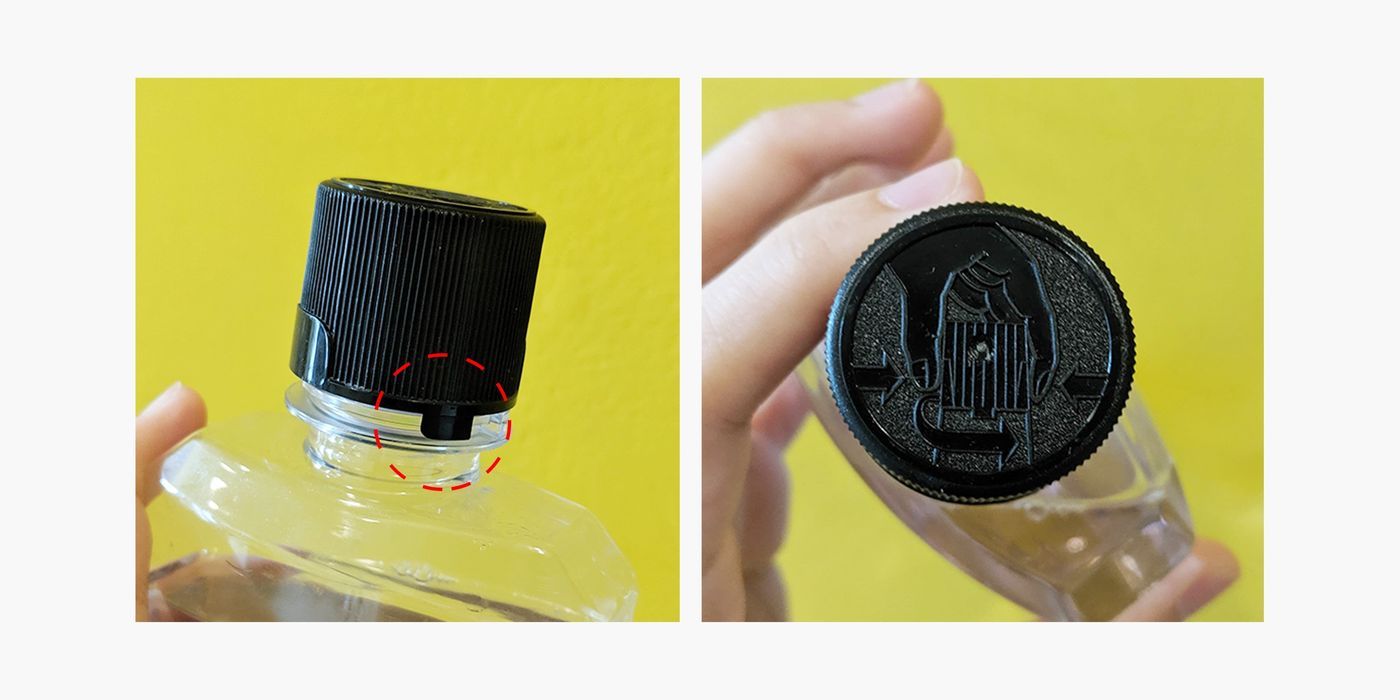
睡前刷牙有搭配漱口水的習慣,幾個月前,發現漱口水牌子換新包裝,蓋子增加卡榫設計,我沒仔細閱讀說明,每一次打開漱口水都非常暴力,還把蓋子的卡榫弄斷(抓到了,不看說明的人!)。
後來認真閱讀瓶子的說明,才恍然大悟。
瓶身說明: 特有【兒童安全瓶蓋】設計,保障兒童安全 1. 按壓瓶蓋兩側同時扭轉 2. 扭轉至瓶蓋開啟

上網搜尋找到了一位設計師也發現這問題,他跟我的情形很類似,一開始也不知道該如何轉開,也是弄壞之後才知道(到底要弄壞多少個😂😂😂!
過往的使用經驗是直接轉開,所以當它的標示不夠明顯時,會被使用者忽略。
為何設計這個限制呢?
通常會在清潔劑或家中常見的化學物採用。顏色鮮豔,或是有甜味的化學物,為了避免兒童誤食,採用這樣的設計。
設計法則:約束 Constraint
有人稱它為障礙設計,而我找到的原文是約束 Constraint。
不論是生活日常所接觸,或是介面,都可見約束的蹤影。約束使設計更易於使用,並降低出錯的可能性。
《設計的法則》這本書將約束分為:物理約束(Physical Constraint)及心理約束(Psychological Constraint)。
物理約束(Physical Constraint)
Limit the range of possible actions by redirecting physical motion in specific ways.
通過特定的方式,訂定物理運動方向,來限制可能行動的範圍。
路徑(Path)
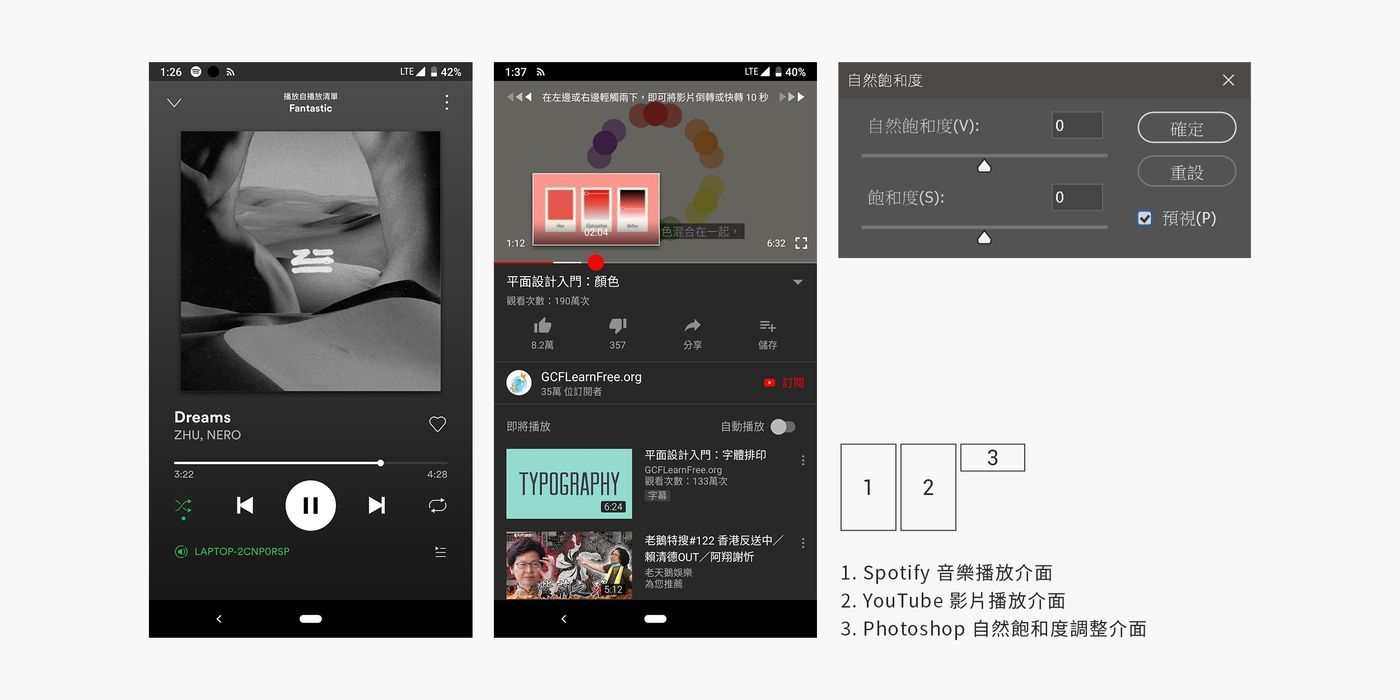
如果控制的變數範圍較小且受限,適合運用路徑來限制,以線性或曲線運動(A點至B點)。
在介面中常出現橫向拖曳的控制,調整音量、時間軸等,當數值超出範圍之後,便無法繼續移動,簡單來說,他有最大與最小值的限制。

軸線(Axes)
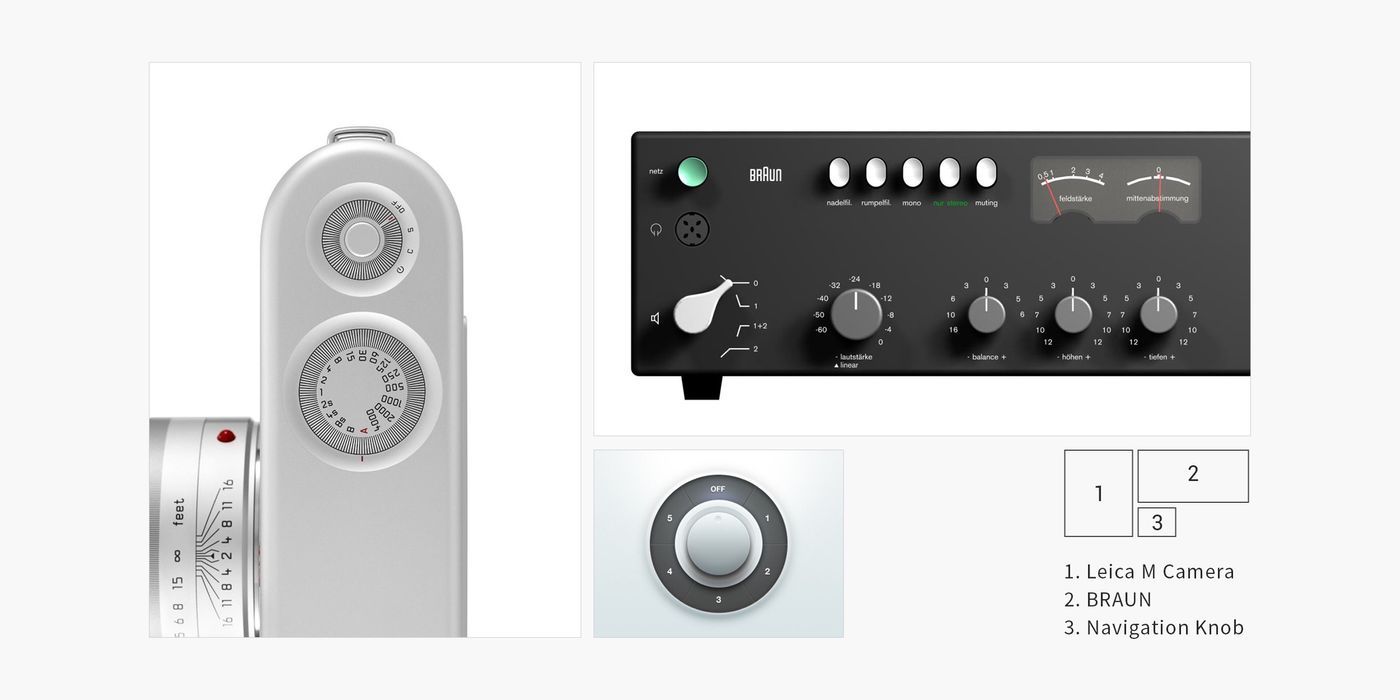
如果控制的表面範圍有限(此指的是按鈕或控制能使用的空間有限),與變數極大甚至是沒有限制時,可運用軸線,以旋轉為運動方向,甚至可無限旋轉。
相較於路徑,軸線顯得彈性許多。
常見於產品中,例如音響、相機、控制器等,以旋轉的方式使用,搭配簡易的指示刻度,讓使用者知道目前的數值。
在運用上可類似路徑的限制,轉到底無法再旋轉。也可以無限制旋轉,例如做為「功能」或是選單的選擇。

障礙(Barrier)
直接限制,或藉由其他方式來阻礙使用者。
生活中可見的減速丘,目的就是要強制使行過的車輛減速;以及基於用電安全性與穩定性,將插頭與插座區別為不同型式(例如兩孔式、三孔式和T型)。這次的漱口水瓶蓋案例,也是運用障礙來限制使用者。
在介面的運用中,常見於刪除、或是使用者因為誤觸而操作錯誤的情形,使用警告視窗,或是確認視窗(沒這麼嚇人的感覺)來提醒使用者再次確認。

心理約束(Psychological Constraint)
Limit the range of possible actions by leveraging the way people perceive and think about the world.
通過人們對世界認知的想法,來限制可能的用戶行為。
象徵(Symbol)
運用文字、圖標和聲音進行,例如:看到骷髏頭的圖案,就感受到危險。

慣例(Convention)
依據傳統或習慣,漸漸成為約定俗成的意象。使用大眾認知明確的圖案來發揮,依據受眾來確保他們能夠識別並理解。
反之也要小心使用已有既定印象的圖案,避免產生錯誤的聯想。尤其是面對不同的世界文化,要避免令人反感的設計,某些圖案在不同的地區可能會有負面含義的聯想。
例如紅綠燈的設計,大眾已習慣「紅燈停、綠燈行」。

映射(Mapping)
映射通常都是一組的,上下、增減,讓使用者易理解兩個元素之間的關係。

後記
- 物理約束:限制使用者的行為,卻提供使用者「選擇與指引」,設計師也能專注完善這些有限的選項。
- 心理約束:能降低使用者犯錯的機率,讓使用者能更直覺地操作,減少學習的成本,有效提升使用的體驗。
文章首次發布於 Medium,目前閱讀的版本為精修版。
最後,感謝你的閱讀及支持,有任何問題都歡迎來信(imjhanemi@gmail.com)聯絡我們。
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…