
UI / UX 設計師&自由接案設計師&雜食設計師 不定期分享設計領域的相關經驗 〘 完整內容請展開介紹〙 | 所有文章:https://reurl.cc/N6Q2Kp 設計作品:https://deerlight.design/ 原創主題:https://reurl.cc/g84djN
SQ|使用純 CSS 在 Squarespace 建站平台做出「偽雙語系導覽列」
不升級方案、不裝插件,只用 CSS 製作偽雙語系網站

僅運用 CSS,在 Squarespace 平台模擬雙語系網站之語系切換。
前言
當客戶需要製作具備管理後台的網站,且預算又不高時,通常會建議客戶使用 Wordpress 或是 Squarespace 網站建立平台來製作網站。
Wix、Weebly,我也有使用過,但不適合我。
回歸正題,本篇適合會使用 Squarespace 網站建立平台,及具備 CSS 基礎的使用者。分享使用 CSS,人工製作出偽雙語系網站的方法。
Squarespace
Squarespace 是一個由網站建立工具、網頁代管服務及部落格平台所組成,並以軟體即服務模式運作的網上內容管理系統。該服務讓個人或公司建立及修改網站及部落格。 — — WIKI
我覺得 Squarespace 使用起來能快速建立一個美觀的網站,具備多種版本,大部分的版面設定都是內建好的,多為簡約的風格,基本上不要作亂都不難看,當我們需要微調介面的細節,才會另外用 CSS 去新增樣式。
詳細的介紹跟使用心得,之後再分享。
在使用 Squarespace 建立「偽雙語系網站」之前,有建立過幾次網站,稍稍熟悉 Squarespace 的網頁架構。
Squarespace 官方提供的方法
Squarespace 本身也提供建立多語系網站的方法:Creating a multilingual site in Squarespace
但是!這方法僅適合一頁式的頁面,請參照以下官方提供的頁面結構排列:


- 一個一頁式代表一個語系,一頁式中由多個區塊組成
- 有幾個語系就建立幾個一頁式
- 製作一個 Home page,讓使用者進入到 Home 時先選擇「語系」再進入對應的一頁式頁面
聰明的你一定知道,官方提供的辦法,很受限於網站的「主題」。然而我們不可能只承接一頁式網站;有時候承接的可能是多頁式,或者一頁式與多頁混用。
好,那就不要用 Squarespace 的平台建立網站
正解!(誤)
但是我就各方面不足,好想用 Squarespace 架站啊!
於是我想到了另一個辦法
考量目前客戶挑選的方案(方案費用差距不小)無法置入插件,倒不如把每個頁面都建立出來,並在不同語系中,在導覽列隱藏特定的頁面!
一、建立頁面
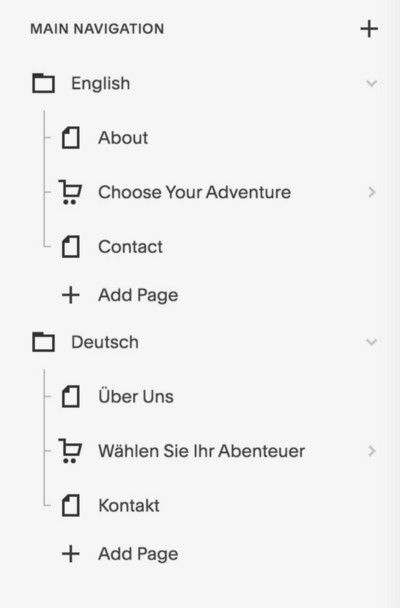
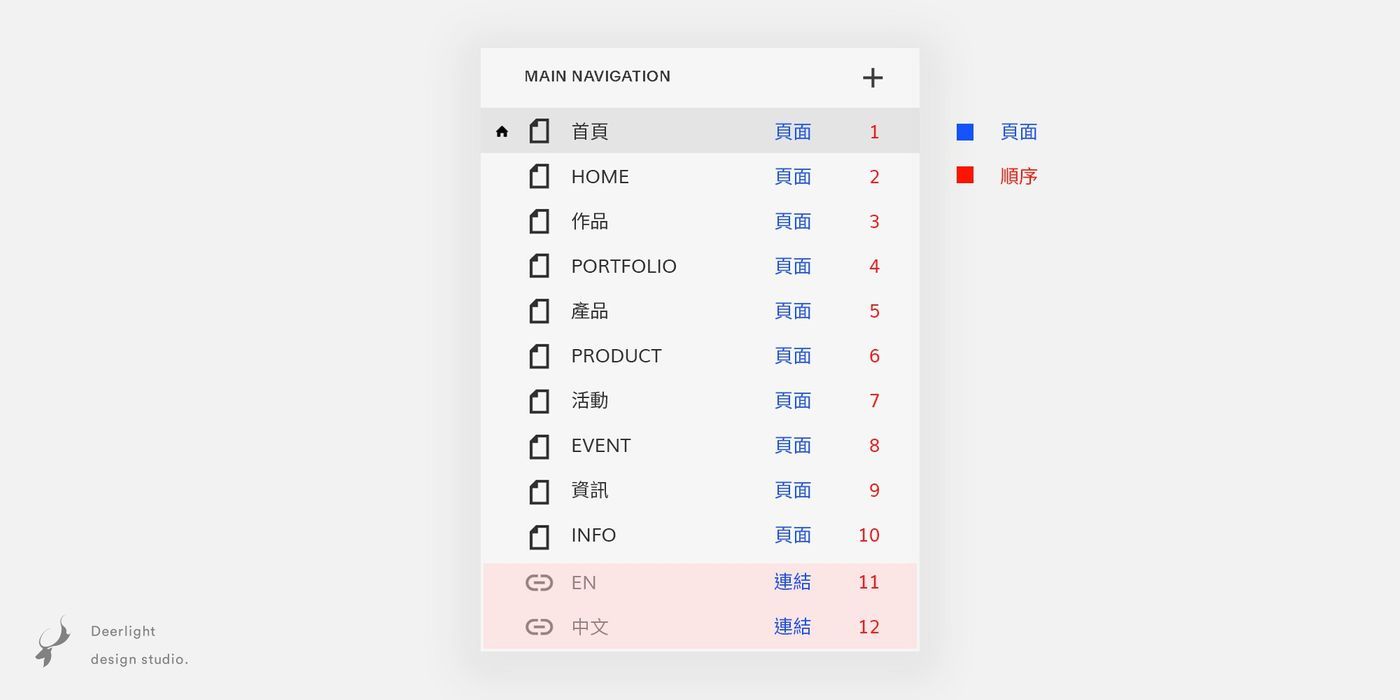
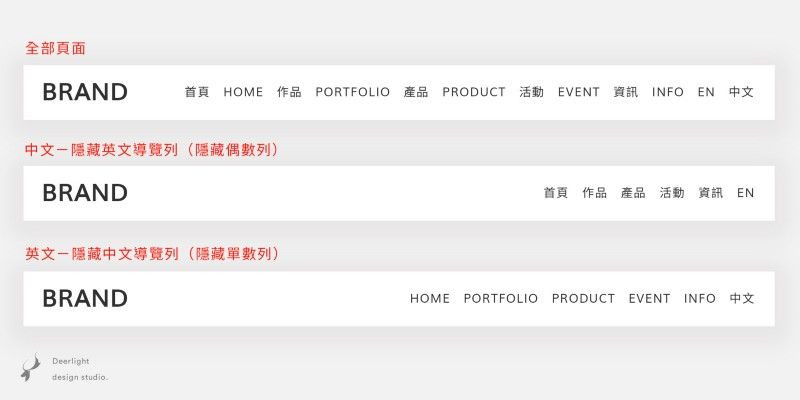
假設我有五個頁面,分別是:首頁、作品、產品、活動、資訊;這時我需要製作出這五個頁面的英文版本,將他們依照順序排列。

- 依據頁面排列的規律,中文為單數列,英文為偶數列
- EN 連結:連結至英文首頁
- 中文 連結:連結至中文首頁
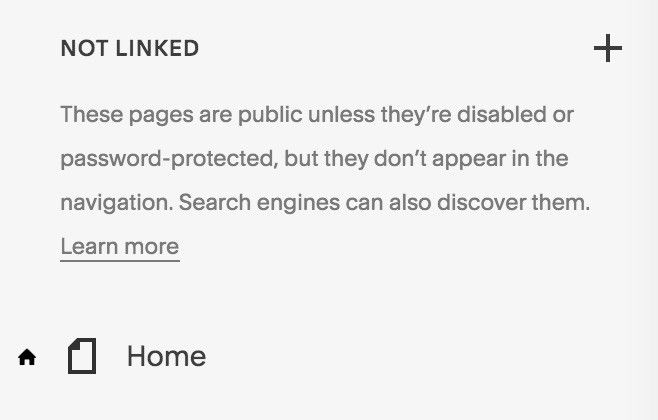
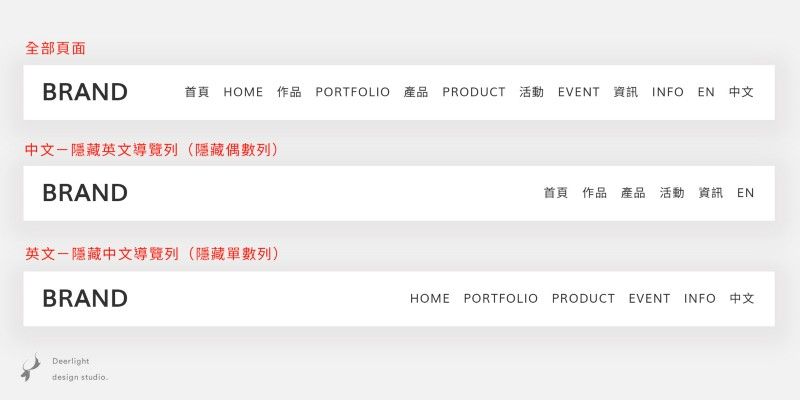
正常情況下,所有導覽列頁面都會顯示,如同示意圖的「全部頁面」的導覽列狀態。

最終效果需能切換為「中文」、「英文」版本的導覽列。
二、找出對應的樣式名稱
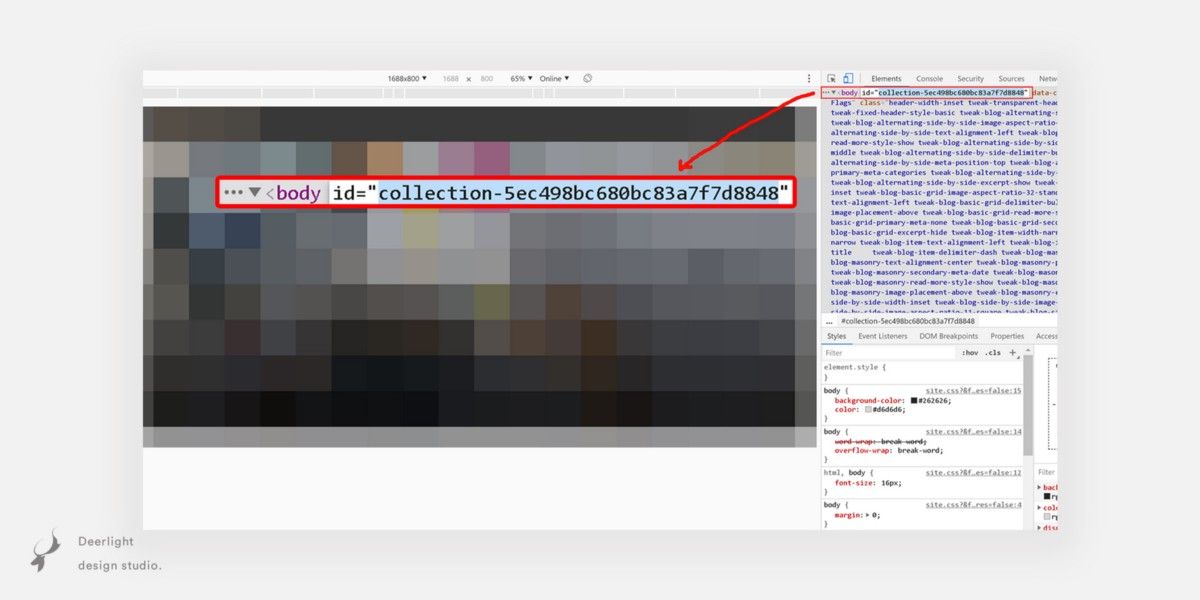
使用網頁檢查工具,找出對應的樣式名稱,因為 Squarespace 頁面有各自的 ID,若我們不指定 ID ,樣式會套用至每個頁面。

- 找出頁面的 ID:有幾個頁面就要找出幾個對應的 ID,頁面 ID 通常是
collection開頭,順帶一提,如果是文章頁面,ID 則是item開頭 - 找出導覽列的項目樣式名稱:以此範例為例,導覽列的項目樣式為
.header-menu-nav-item
三、CSS 樣式
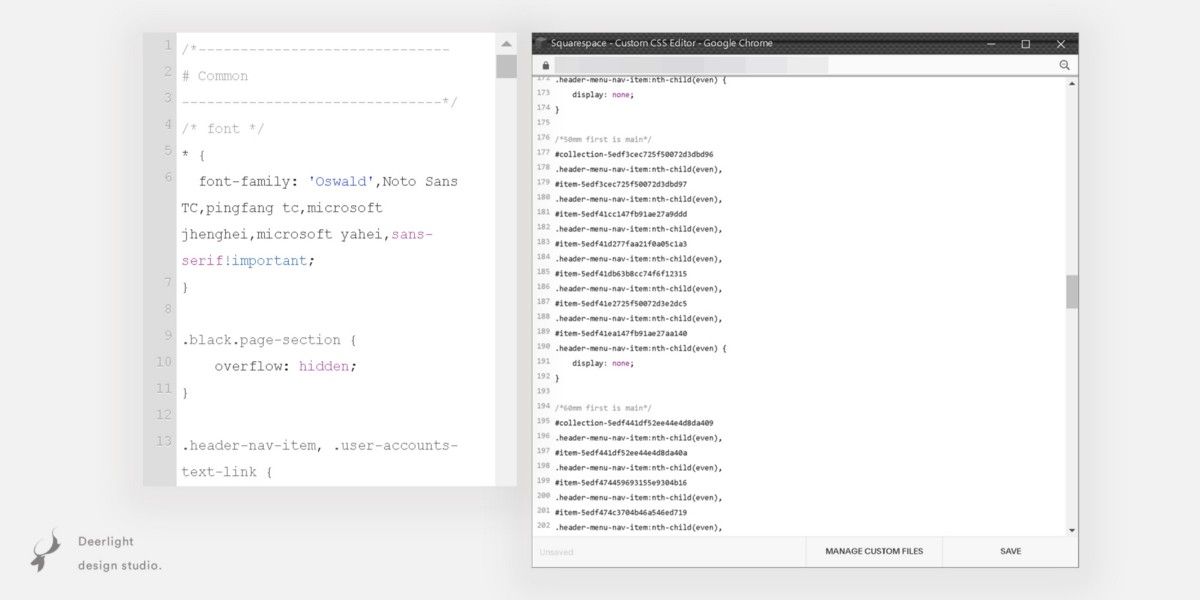
在 Squarespace 後台 Design→Custom CSS(建議在 Sublime Text 3 編輯器建寫好樣式再貼回 Squarespace,原因在文末)
運用 CSS 選取器,控制導覽列的單數、偶數列的顯示,達到偽雙語導覽列的效果。
:nth-child(odd)選取單數:nth-child(even)選取偶數
CSS 樣式
中文首頁隱藏英文導覽列項目,故我們選取「偶數」項目,並將他隱藏。樣式中的 ID 編號是示意圖,請找出自己的頁面 ID,並更換他。
#collection-0000001.header-menu-nav-item:nth-child(even) { display: none;}
在多個「中文頁面」隱藏「英文頁面」導覽列
邏輯相同的情況下,找出中文頁面的 ID,雖然共用同一個樣式,但他們是不同的頁面,於是編寫成以下方式。
#collection-0000001.header-menu-nav-item:nth-child(even),#collection-0000002.header-menu-nav-item:nth-child(even),#collection-0000003.header-menu-nav-item:nth-child(even),#collection-0000004.header-menu-nav-item:nth-child(even),#collection-0000005.header-menu-nav-item:nth-child(even) { display: none;}
舉一反三
如果是在英文頁面,隱藏中文頁面的導覽列,則使用 :nth-child(odd) 選取單數列項目(也就是中文頁面)並將他隱藏。
#collection-0000001.header-menu-nav-item:nth-child(odd) { display: none;}
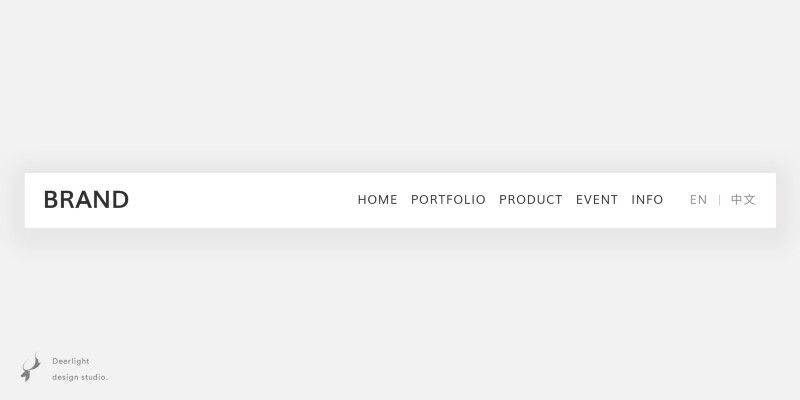
最終效果

三、補充
其餘小提醒。
調整語系的樣式
- 使用 CSS 選取器,選取倒數兩個項目(EN、中文)讓他們顯示在每個頁面,並調整顏色,與其餘項目稍作區隔
- 接著選取最後一項(中文)增加樣式,讓語系之間有一條直線隔開,使整體更加精緻
以上選取器的寫法再自己查囉。

缺點
做工繁複,有多少頁面就得做多少次。
有更好的作法,可以跟我說 :)
使用 Sublime Text 3 編輯器
如果你直接在 Squarespace 後台 Design→Custom CSS 中寫樣式,不論是內建的小視窗還是展開的大視窗,都很不舒服…。

推薦你使用 Sublime Text 3 編輯器,編輯好之後再貼過到 Squarespace,也能把大個階段的更動存一個 CSS 檔(在 Squarespace 是無法一直倒回先前的版本哦)

可以躺著,為什麼要站著?(????
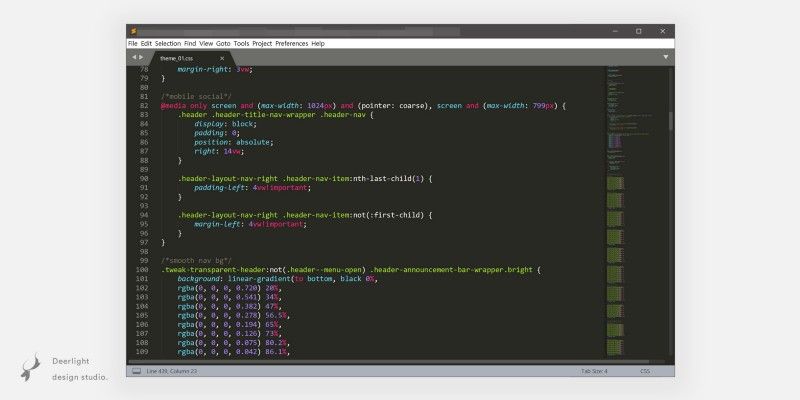
記得在 Sublime Text 3 建立檔案之後,存成 CSS 格式,編輯器才能判別你的語言,顯示對應的顏色。
最後的碎碎唸
以上僅分享,目前為初學者,如果有更好的方式都歡迎跟我說:)能把新學習的技能運用上,雖然笨笨的,卻能稍稍突破,改變作法!
Repeating the same behavior will repeat the same result.
文章首次發布於 Medium,目前閱讀的版本為同步版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…