
UI / UX 設計師&自由接案設計師&雜食設計師 不定期分享設計領域的相關經驗 〘 完整內容請展開介紹〙 | 所有文章:https://reurl.cc/N6Q2Kp 設計作品:https://deerlight.design/ 原創主題:https://reurl.cc/g84djN
🌰 Medium Tips|句中代碼&程式碼區塊輸入方法及個人習慣

如何在 Medium 文章編輯器,輸入灰色底的文字?
是否曾在 Medium 文章裡,見到帶有灰色底的文字?它們是句中代碼及程式碼區塊,接下來會簡單介紹它們,分享更快製作的方式與個人的習慣。
句中代碼
程式碼區塊
舉個栗子 🌰 系列文章
讀者建議將 Medium 教學系列分段,比較好吸收與入口 🥣
句中代碼&程式碼區塊
在此之前,先好好呈現兩者的不同。
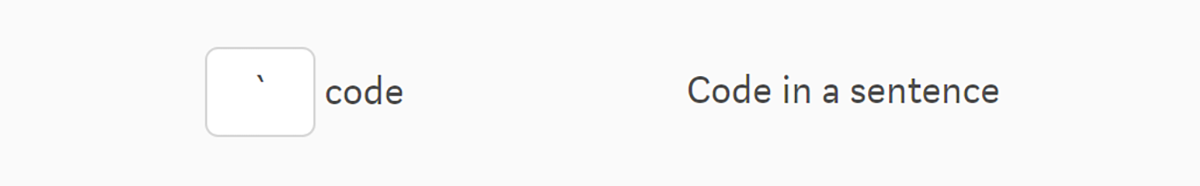
句中代碼 Code in a sentence
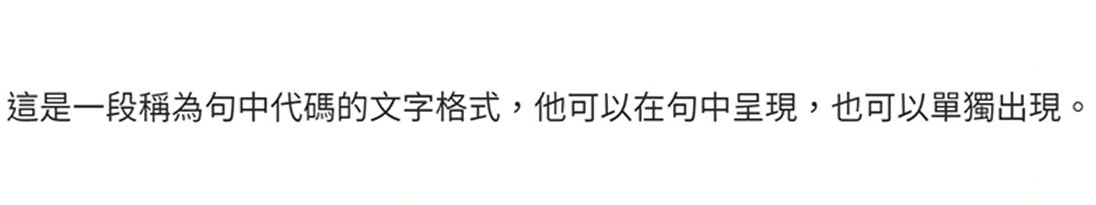
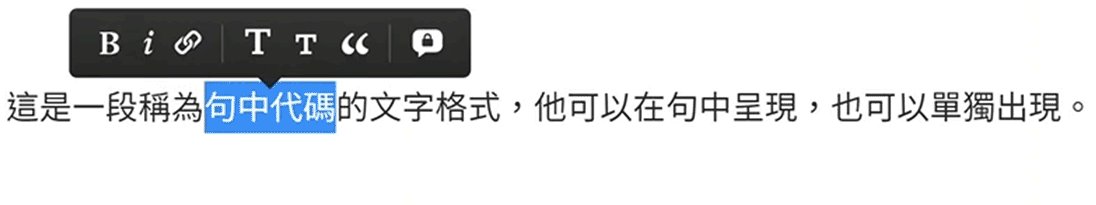
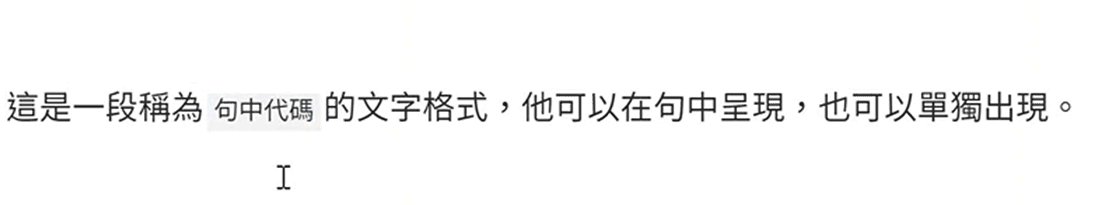
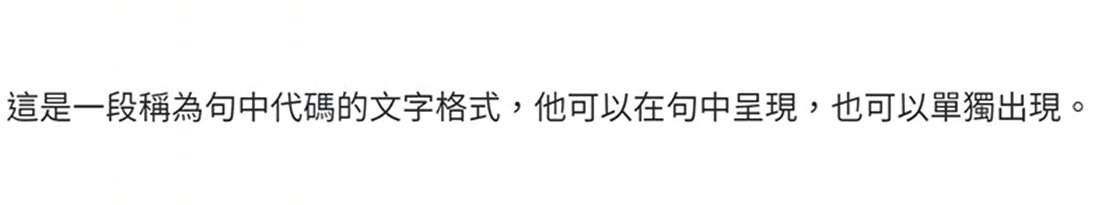
這是一段稱為句中代碼的文字格式,它可以在句中呈現,也可以單獨出現。
句中代碼
在一段句子中,置入一小段帶有灰色底的文字,灰色底的區域會跟著內容物的多寡呈現範圍,類似於螢光筆在書本上畫出句子的感覺。
程式碼區塊 Code block
程式碼區塊
程式碼區塊通常會以完整的「行」呈現,向上方的例子,內容物很短,但是底部的灰色會填好填滿一整行。
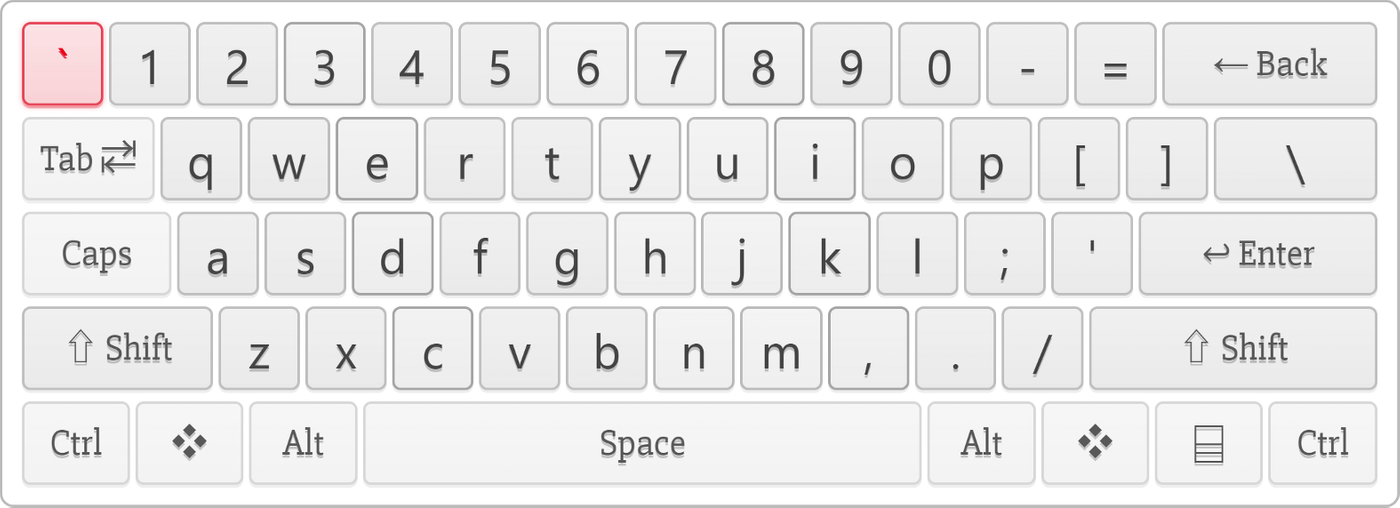
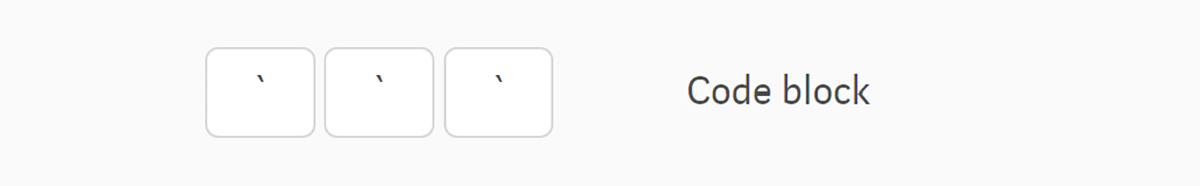
「`」的按鍵位置
接下來會各介紹不同的輸入方式,補充「`」按鍵的位置,必須使用英文輸入法,才會有效果。

句中代碼的輸入方式&個人使用方式
需要藉助「`」按鍵達成,先按下「`」再輸入。

實際使用的體驗有點麻煩,要在中英文輸入法來回切換,可能是我使用錯誤吧…。我必須在輸入「`」之後先接上英數字(中文字會失敗),接著再輸入中文,回頭刪掉多餘的英數字。

更快的方法
將想成為句中代碼的文字反白,切換英文輸入法,按下「`」鍵,成功啦!想復原時,直接重複動作即可。

個人的使用方式
當文章內容有許多簡短的程式碼需要呈現,就很適合使用句中代碼囉。
例如:將本次修改的內容進行 commit(提交),使用 add 告知 Git:哪些內容需要被提交上去?
程式碼區塊的輸入方式&個人使用方式
官方有提供輸入方式,需要藉助三個「`」達成。

一樣切換英文輸入法,連續輸入三個「`」可見區塊已直接切換,不過接下來可以直接輸入中文。

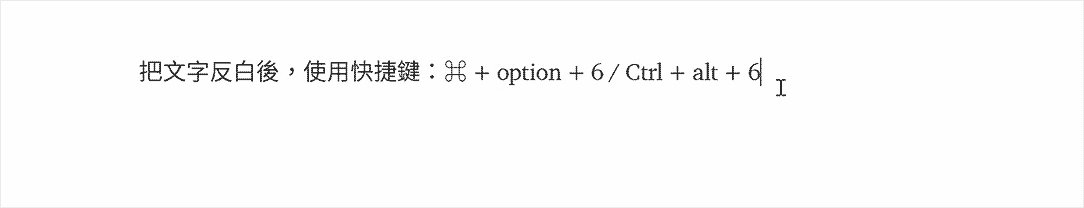
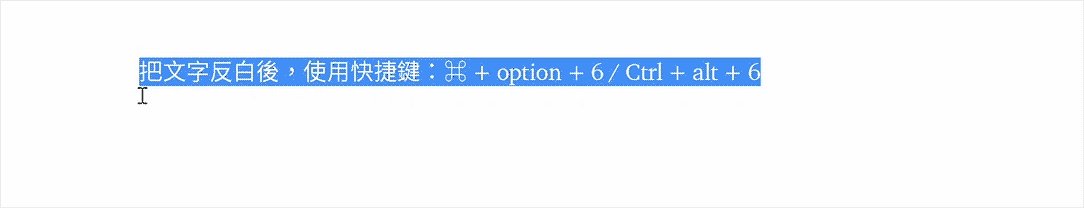
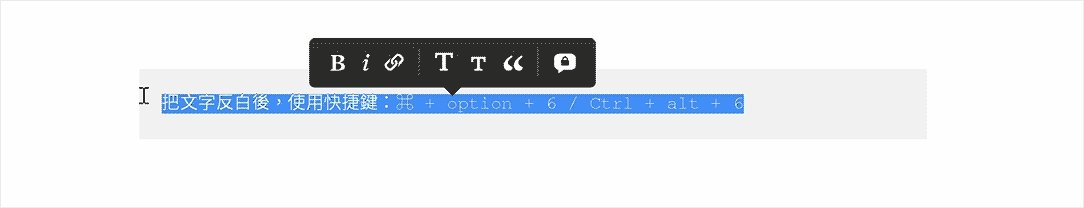
更快的方法
- Mac:⌘ + option + 6
- Win:Ctrl + alt + 6
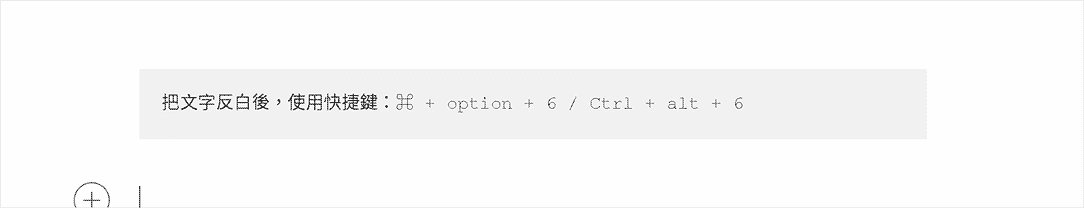
反白文字(其實僅需要反白該段落的任何一字即可)再使用快捷鍵,就成功啦!如果想取消效果,只要重複動作即可回復。

程式碼區塊的文字可加上連結、粗體、斜體效果,讓文字可以有更多變化(目前 Matters 無支援,完整版請見 Medium 文章)。
個人的使用方式
在文章中可見到一個清楚的區塊,字級比預設文字小,很適合將它當作輔助,或者在段落下方當作補充說明。或是你也能看到我把它作為目錄導引。
[註1]日不落帝國 指不論何時都有領土處於白晝中的帝國,通常用來形容繁榮強盛、在全世界均有殖民地並掌握當時全球性霸權的帝國。
文章首次發布於 Medium,目前閱讀的版本為修剪版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
Medium|Instagram|Facebook|Deerlight

喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…