
UI / UX 設計師&自由接案設計師&雜食設計師 不定期分享設計領域的相關經驗 〘 完整內容請展開介紹〙 | 所有文章:https://reurl.cc/N6Q2Kp 設計作品:https://deerlight.design/ 原創主題:https://reurl.cc/g84djN
設計法則:圖地反轉 Figure–ground Illusion 及負空間 Negative Space
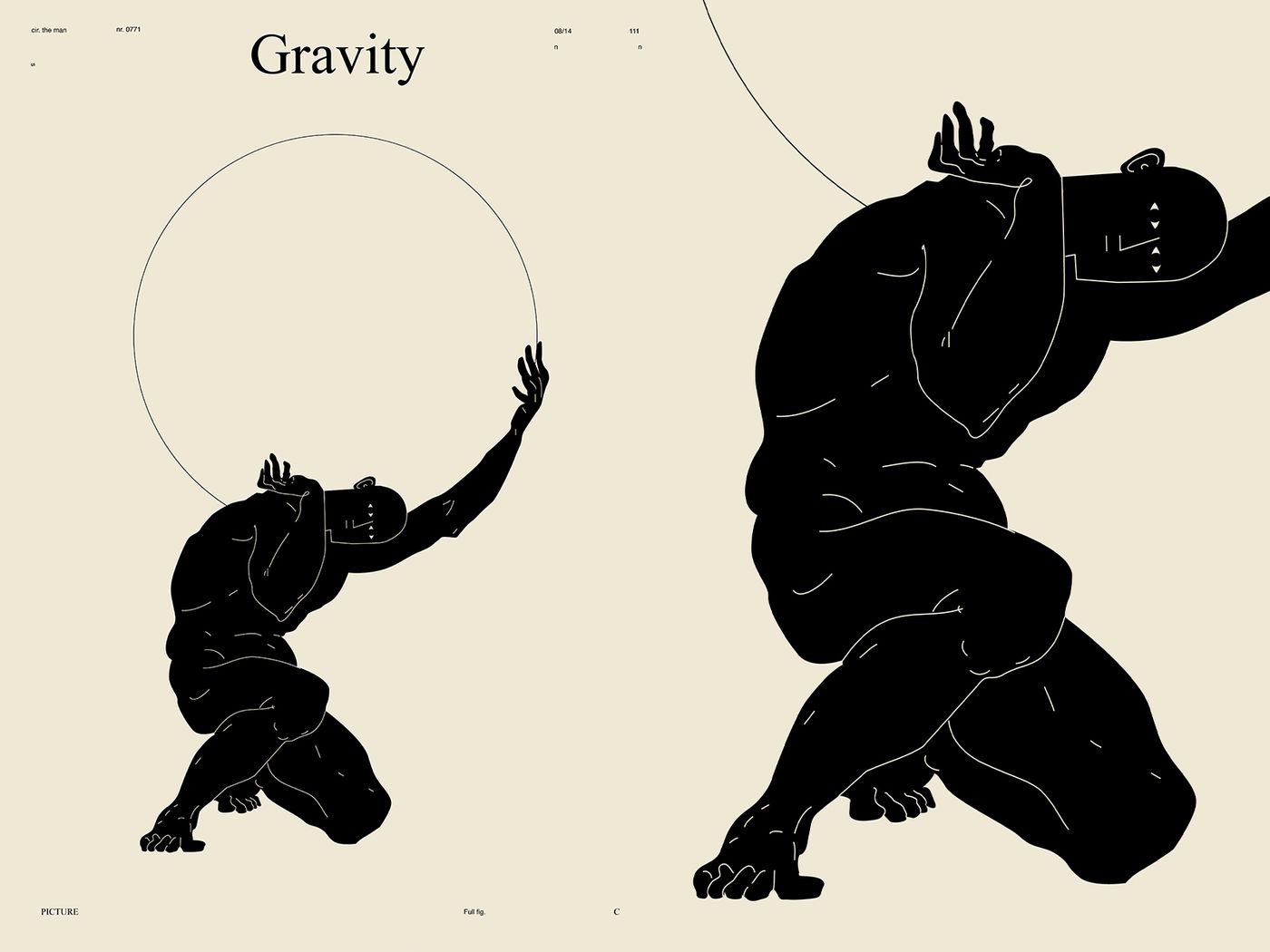
運用錯視與留白,讓設計更迷人

利用錯視,將我們想傳遞的內容,置入於畫面中,不直白告訴觀看者訊息,而是讓觀看者自己去發現,達到互動與傳遞的效果。
⊙ 圖地反轉是什麼?

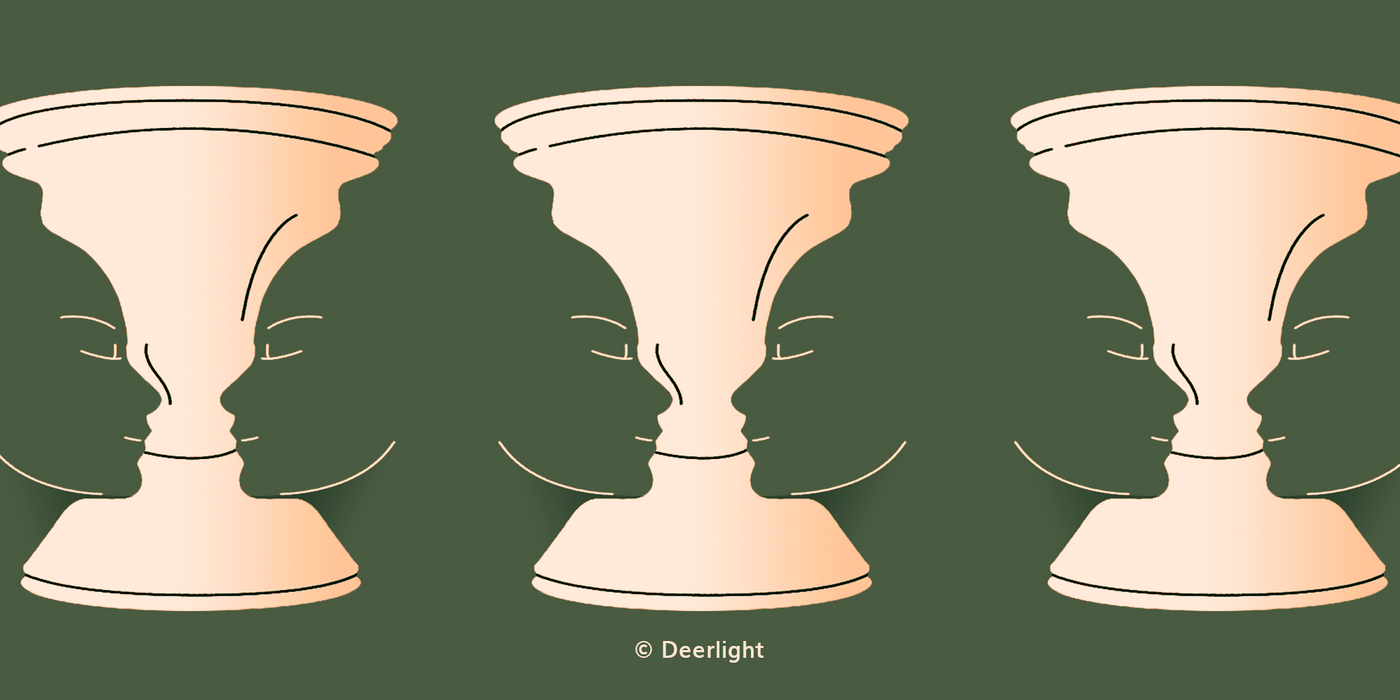
圖地反轉 Figure–ground Illusion 是一種視覺錯覺原理
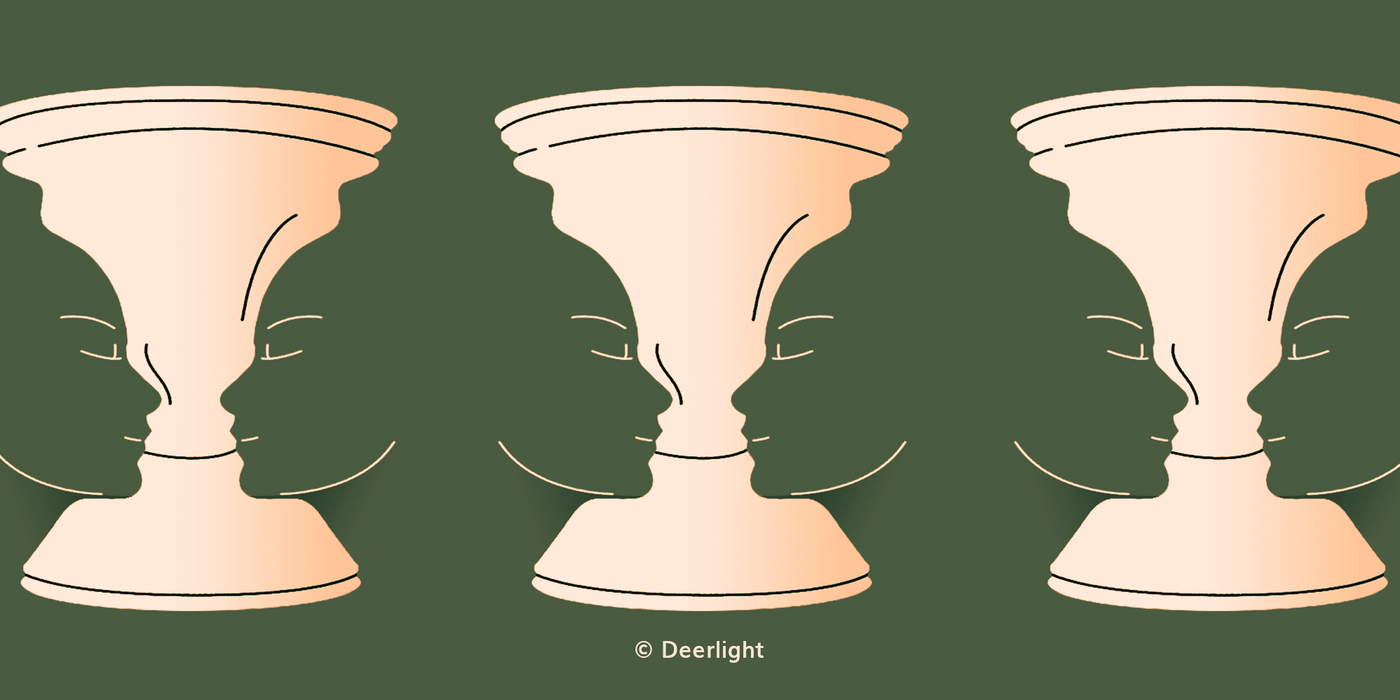
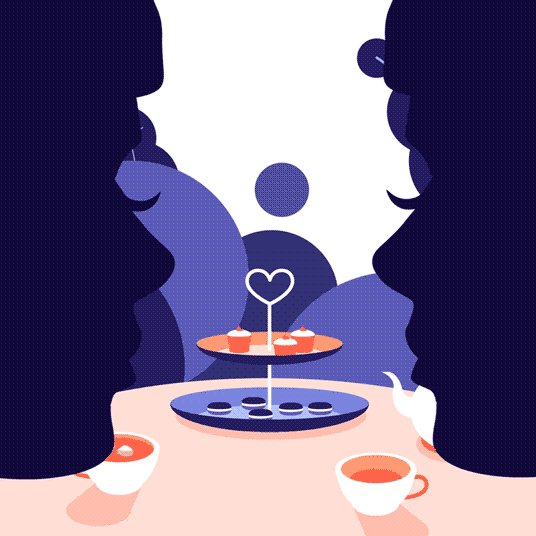
在上圖中(魯賓之杯)可見到「杯子」及兩個對稱的「側臉」。
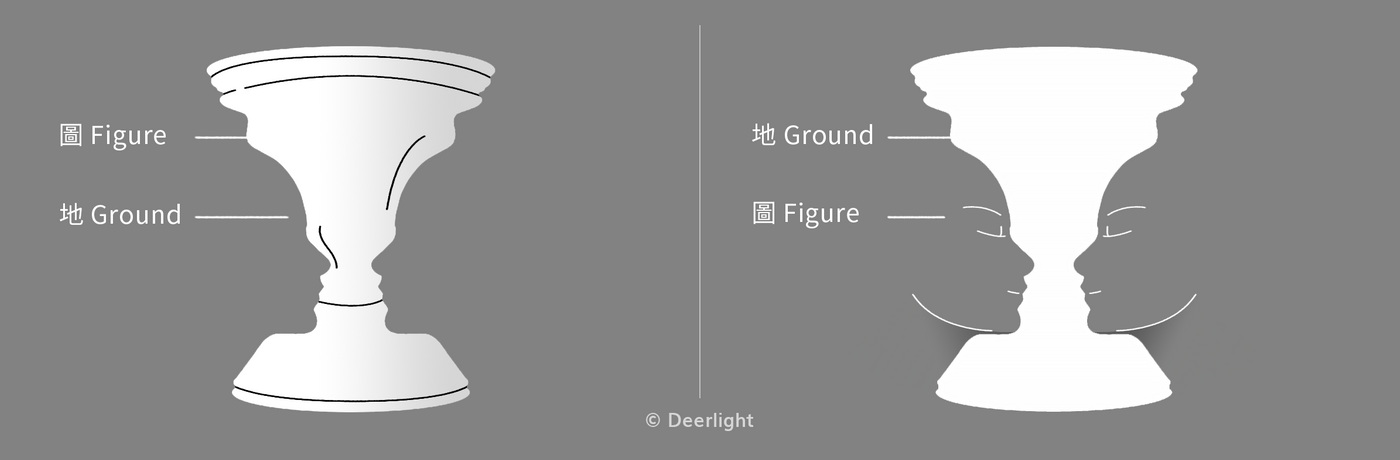
我們無法同時理解多個的視覺對象,當下會優先選擇最好理解的對象,優先理解的對象稱為「圖 Figure」,其餘的對象稱為「地 Ground」。
- 如果第一眼看見的是杯子:杯子是圖,側臉是地
- 如果第一眼看見的是側臉:側臉是圖,杯子是地

「圖、地」沒有明確的角色區別
因為每個人優先注意的對象不同,有人第一眼看見杯子,也有人第一眼看見側臉;每一次的注目,都會讓圖、地的關係隨著意識而改變。
這讓「圖」與「地」的關係顯得曖昧難分,也因不同的情形導致圖地的關係交換,此現象稱為「圖地反轉 Figure–ground Illusion」。
⊙ 容易被視為圖的對象?
關鍵就在於第一印象,越引人注意的越容易被視為圖。
通常會作為圖 Figure 的特性
- 清晰:較清晰的對象
- 積極:具有前進意象的對象(例如凸出)
- 範圍:具有整體意象的對象
- 行為:具有動態感的對象
- 優先:優先觀看到的對象
- 對比:越明顯的對象
- 閉合:被包圍的對象
- 分離:與其他對象隔離開的對象
- 經驗:趨近於實體或真實存在的對象
真正有趣的地方在於…
那種曖昧不清的關係,讓人想嘗試理解圖中所隱含的真正涵義。
它讓你分不清楚誰才是主角,有時呈現的每個角色都很重要,像是事物的一體兩面。
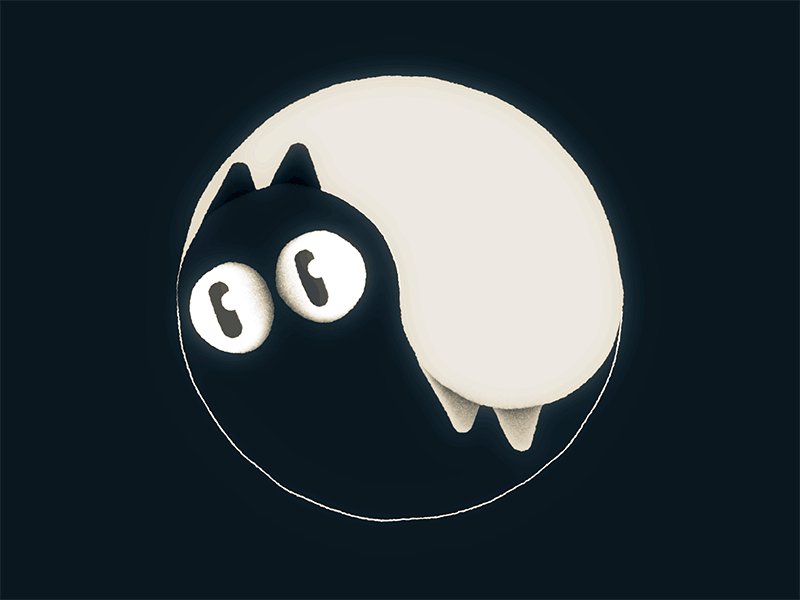
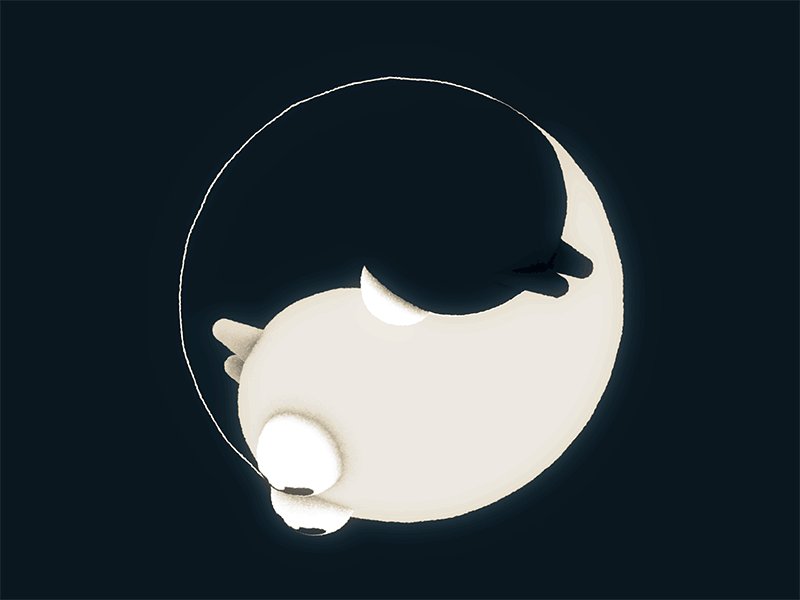
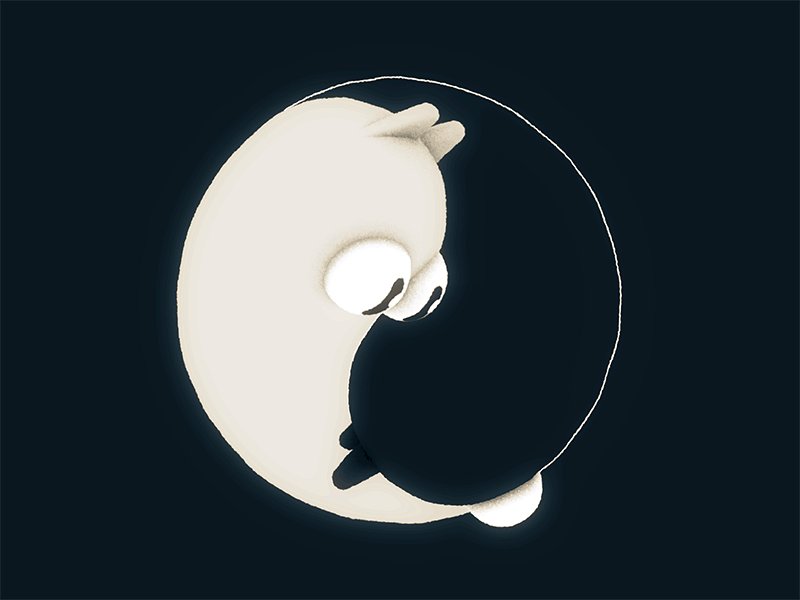
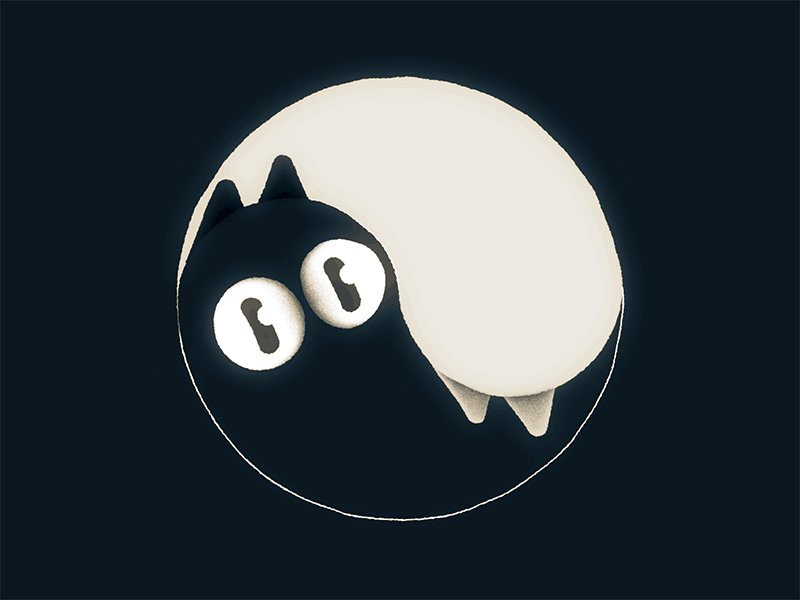
例如太極的陰與陽,就是很經典的圖地反轉案例。

⊙ 負空間
負空間 Negative Space 將訊息隱藏在畫面中
可將「負空間 Negative Space」理解為留白空間。
「圖地反轉」也具備「負空間」的特性哦。


兼顧兩者很難,不如讓其中一方成為真正的主角,將訊息隱藏在畫面中。


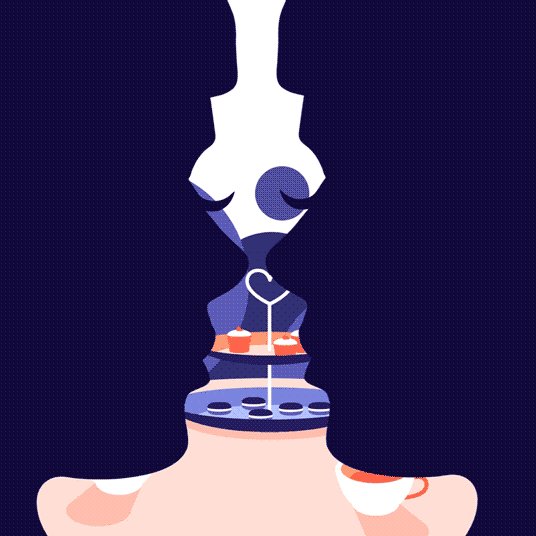
角色之間的空隙所形成的負空間,與畫面的正空間相對。負空間有效填補了正空間的局限性,並且有助於畫面的平衡感,為畫面增加更多的想像空間。
你不需要將所有細節全盤托出,留下線索即可
利用這樣的效果,將我們想傳遞的內容,置入於畫面中,不直接說出訊息,而是讓觀看者自己發現,達到互動與傳遞的效果。
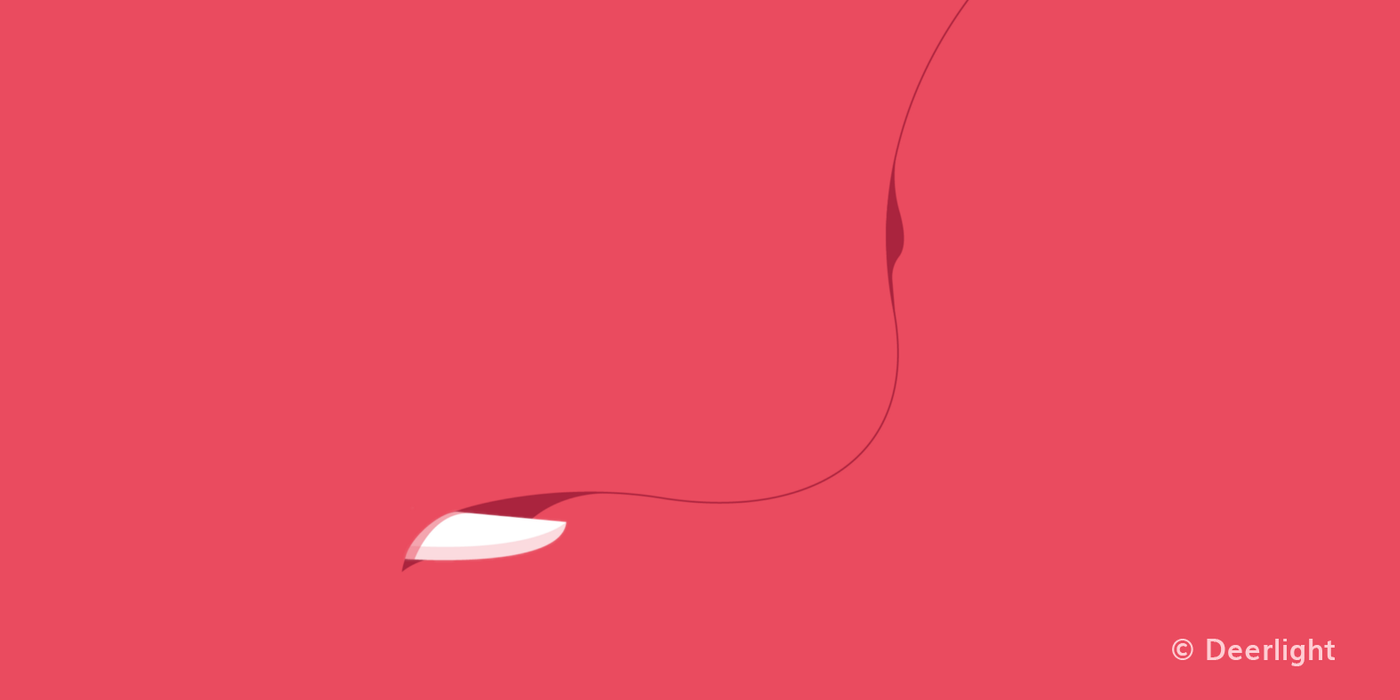
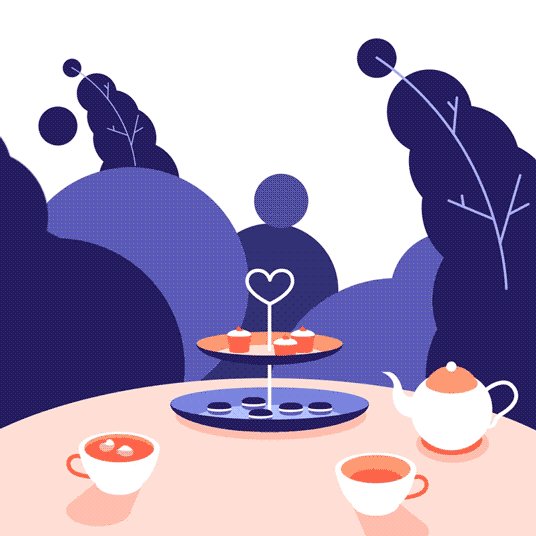
⊙ 負空間的運用案例





⊙ 最後的碎碎唸
該讓圖像「直白地傳達訊息」還是「有更多地想像空間」?這些考量因不同的設計情境而異。

然而,就如同《雅量》所描述的:
同樣的一件衣料,每個人卻有不同的感覺。
那位朋友連忙把衣料用紙包好,她覺得衣料就是衣料,不是棋盤,也不是稿紙,更不是綠豆糕。
因為每個人的性格與生活環境不同,不同人所關注的對象,也會有些許差異,我想,這才是我們所要傳遞的精隨。
文章首次發布於 Medium,目前閱讀的版本為同步版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…