
手民
给Matters (App)加上真・黑名单
Matters新出了「屏蔽」功能,很多朋友不太满意,我也不太满意。
其实大家想要的不过是「眼不见为净」嘛。
原本想今晚写个Chrome插件,给Matters的网页版加上我们理解的黑名单功能。只是Matters前后端通讯不走寻常路,注入JS包装window.fetch或者XMLHttpRequest,都是拦截不到通讯,那我也懒得再折腾了,直接在我上次写的教学用Matters App上实现黑名单。
代码是MIT开源授权的,黑名单部分也就30行,欢迎Matters开发团队拿去用!
废话少说,上图。
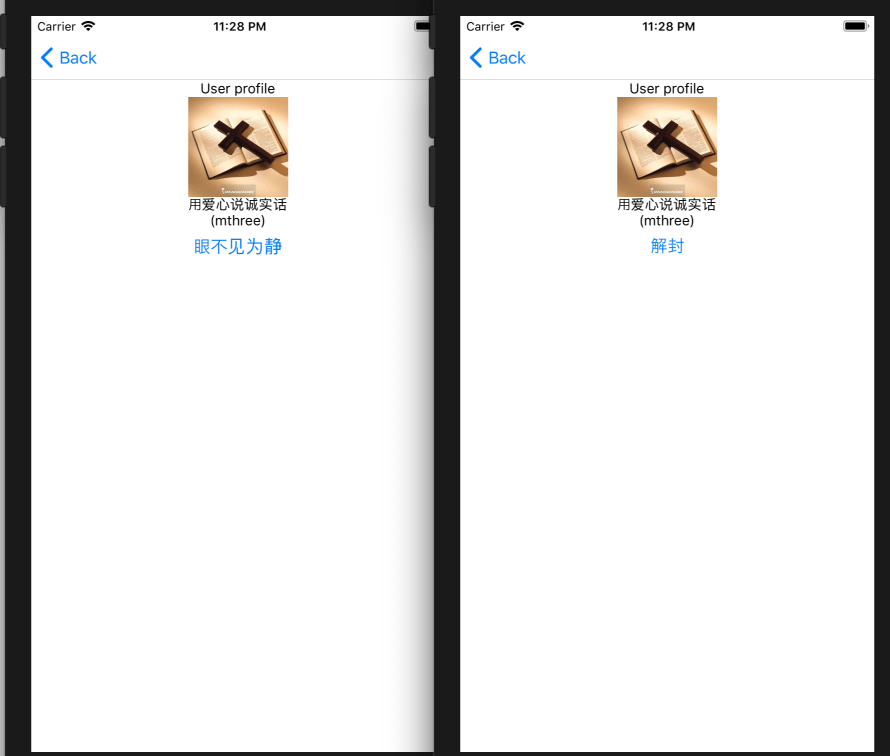
I. 屏蔽用户界面
以「@用爱心说诚实话 」君为例(仅作举例,我与爱心君并无恩怨)。

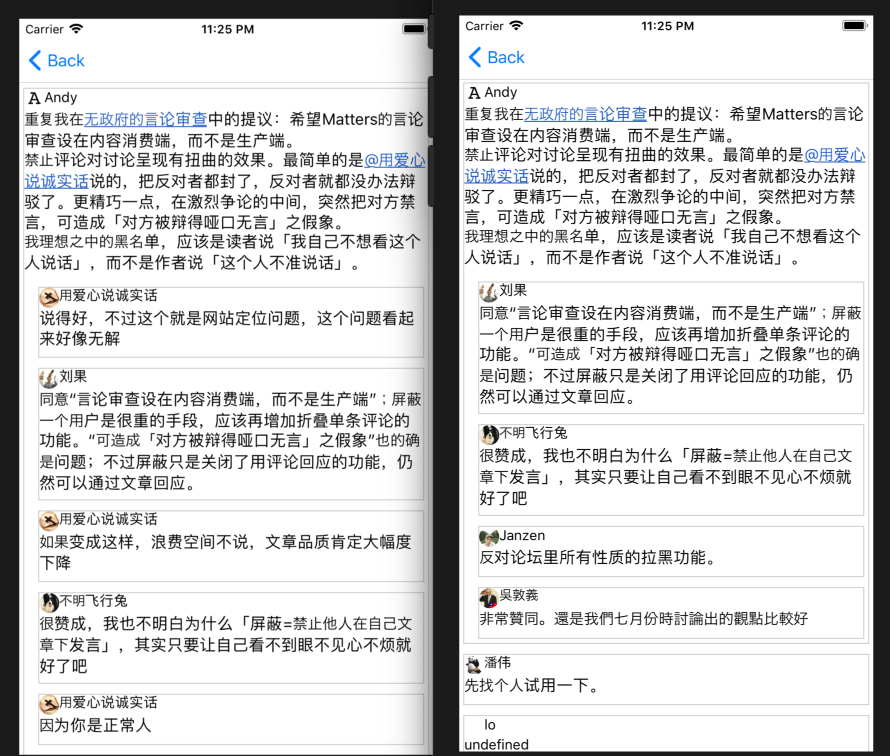
II. 屏蔽在评论区的效果
以下选用「功能通告」一文,在我的评论下屏蔽爱心君。左为屏蔽前,右为屏蔽后。

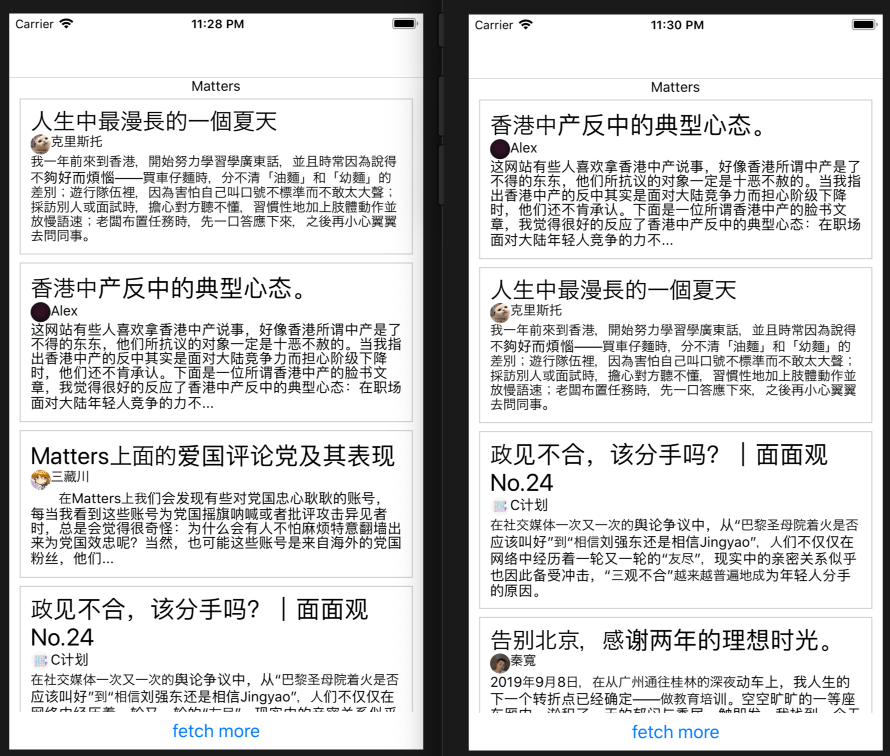
III. 屏蔽在主页的效果
屏蔽的人的文章也不会上首页。以下展示封锁@三藏川君的效果(同上,仅作举例)。

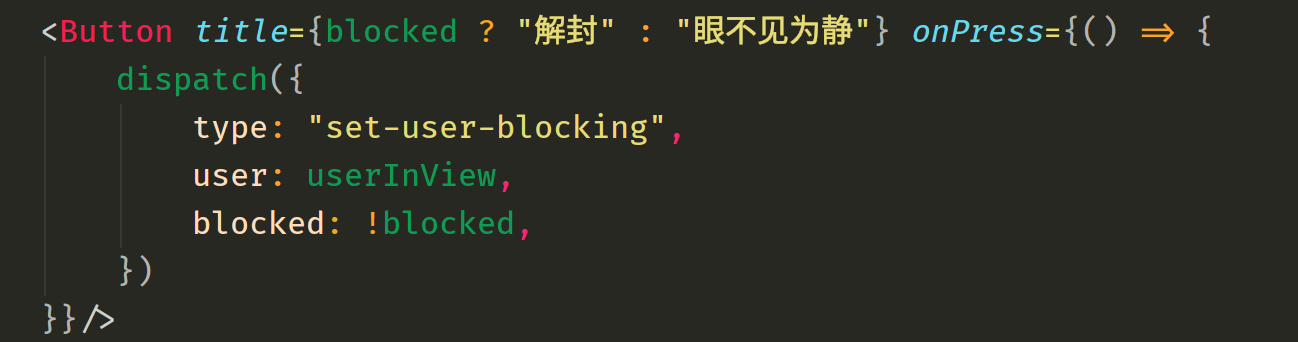
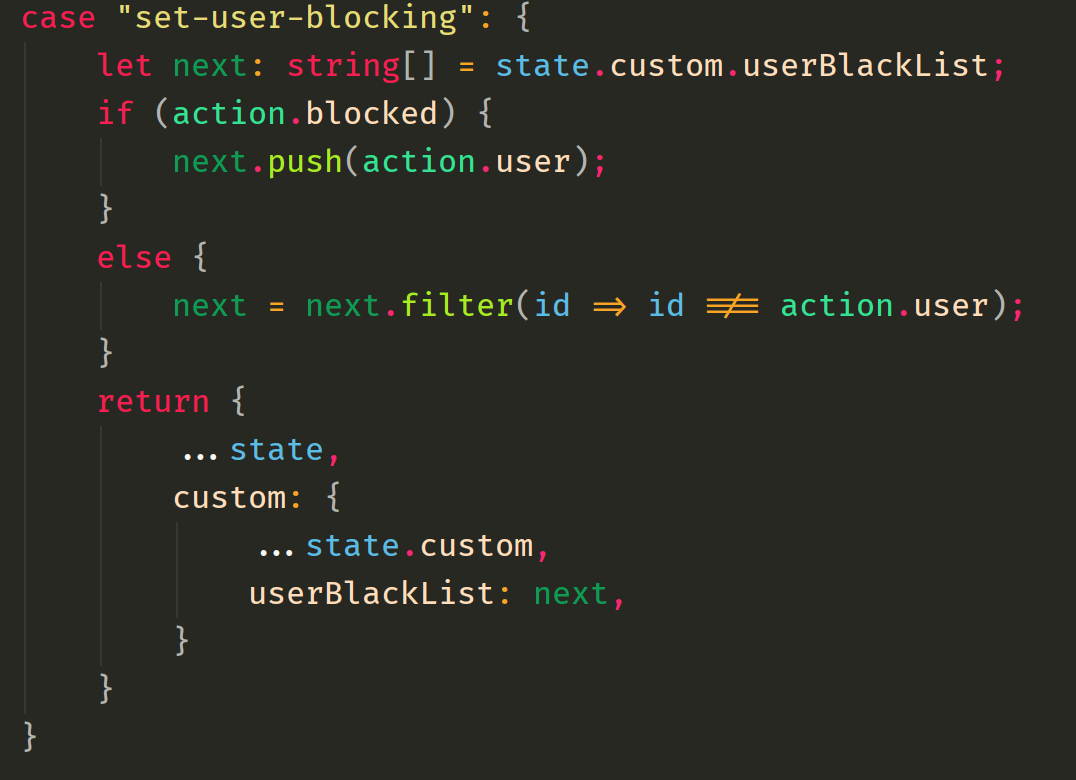
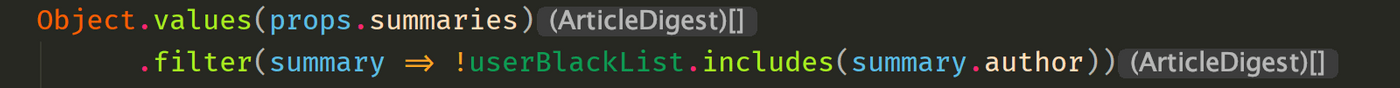
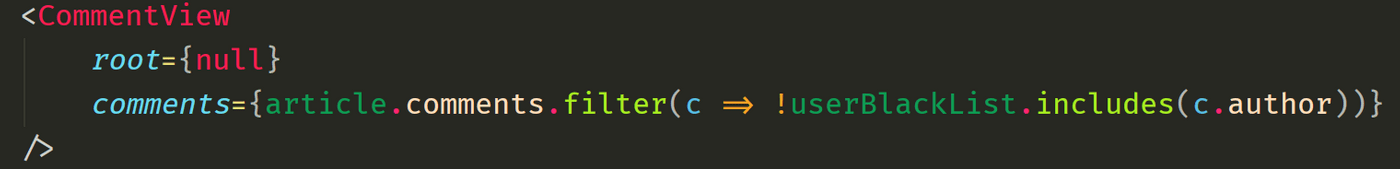
IIII. 代码




V. 说明
屏蔽名单存在本地,Matters都不知道,别人更加不会知道。自然,屏蔽只对自己生效,对其他所有读者无任何影响。
因为不走Matters的体系,不用登录也可以屏蔽人。
可以屏蔽任何人,甚至可以屏蔽自己。
这个App现在是做着玩的,不过,如果大家觉得有需求、有朋友愿意帮忙,那也可以做做看。
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…